20240712追記:現在のMonaca for Study(Android)では、このサンプルアプリは動作しません。
20220622追記:2022年6月に通常版Monacaに新しいバーコードスキャナープラグインが追加されました。教育版に組み込まれているプラグイン『PhoneGap BarcodeScanne』とは異なるのでドキュメントを参照する際はご注意下さい。
Monacaでは一次元のバーコードや2次元のバーコードを読み込むアプリを作成できます。具体的には、JANコードやCODE39、QRコードなど様々なコードを読み込めます。
バーコードリーダー機能を応用したアプリの例として
模擬レジアプリ
も併せてご活用ください。
QRコードは(株)デンソーウェーブの登録商標です
諸注意
- スマホのカメラでコードをスキャンするため、Monacaデバッガーが必要です。
- 教育版のデバッガーである「Monaca for Study」のみ対応です(通常版のデバッガーでは動作しません)。
- 通常版でコードを読み取る場合には「Proプラン以上」で「サードパーティー製プラグイン」である「PhoneGap BarcodeScanner プラグイン」を組み込んだ「カスタムビルド版デバッガー」を作成する必要があります。
教育版Monacaのデバッガー(Monaca for Study)では追加設定なく利用できます
文部科学省が推進する「教育の情報化」において教科書にQRコードが活用されていくことを鑑み、教育版Monacaではバーコードスキャナー機能をデバッガーアプリに標準で組み込むことに致しました。
PhoneGap BarcodeScanner プラグインについて
Monacaの中で使われているCordovaのサードパーティー製プラグインでバーコードを読み取ることができます。
Monaca公式の解説
phonegap-plugin-barcodescanner
サンプルプロジェクト
バーコードリーダーアプリ(ダイレクトインポート)
バーコードリーダーアプリ(zip)
ソースコード
<script>
let options = {
preferFrontCamera : false,
showFlipCameraButton : true,
showTorchButton : true,
torchOn: true, // Android only
saveHistory: false, // Android only
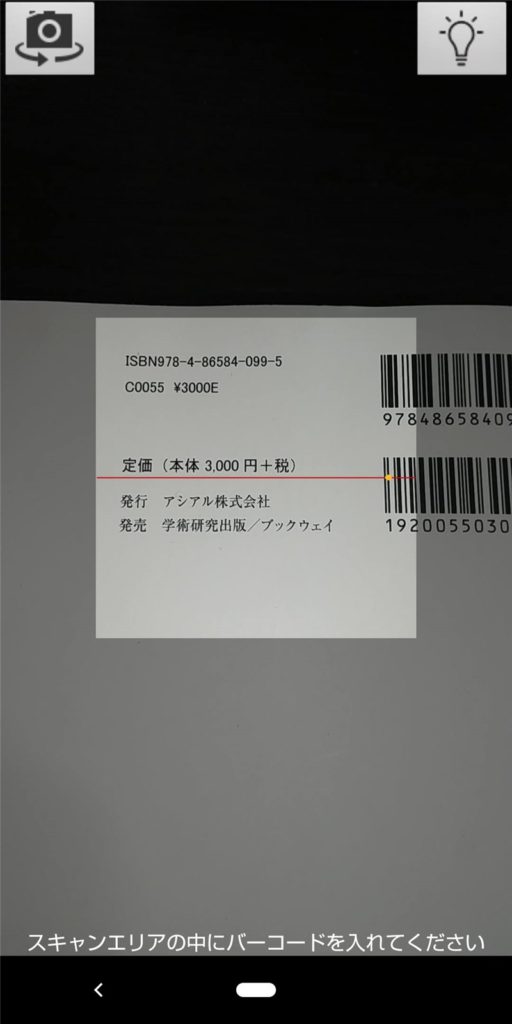
prompt : "スキャンエリアの中にバーコードを入れてください", // Android
resultDisplayDuration: 500, // Android only
formats : "QR_CODE,EAN_13,CODE_39",
orientation : "unset", // Android only (portrait|landscape)
disableAnimations : true, // iOS
disableSuccessBeep: false // iOS and Android
}
function onSuccess (result) {
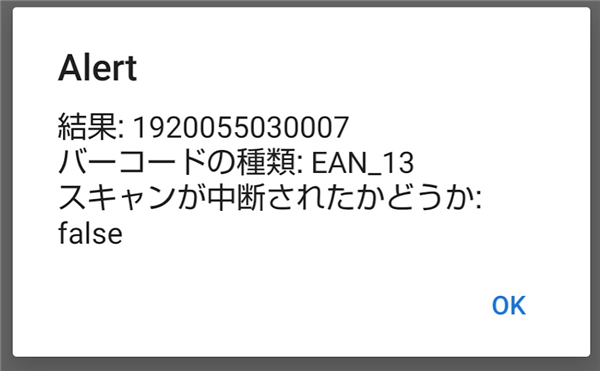
alert("結果: " + result.text + "\n" +
"バーコードの種類: " + result.format + "\n" +
"スキャンが中断されたかどうか: " + result.cancelled);
}
function onError (error) {
alert("スキャン失敗: " + error);
}
function scan() {
cordova.plugins.barcodeScanner.scan(
onSuccess,
onError,
options
);
}
</script>
</head>
<body>
<h1>バーコードリーダー<h1>
<button onclick="scan()">スキャン</button>
</body>
解説
Monaca for Studyのデバッガーアプリ上で動かす限り、別途のJavaScriptライブラリは不要です。
cordova.plugins.barcodeScanner.scan()
この命令に、成功したときの処理と失敗したときの処理とオプションを渡せばOKです。
オプション
オプションでは、フロントカメラとリアカメラのどちらを使うか、や、読み込むバーコードの種類などを設定できます。
基本はそのままで動くのですが、Cordovaの公式ドキュメントではサンプルで「formats : “QR_CODE,PDF_417″」となっており、このまま動かすとJANコードなどが読み取れません。「formats : “QR_CODE,EAN_13,CODE_39″」にしておけば、主要なバーコード3種が読み取れます。これ以外のコードも取り込みたい場合は、カンマ区切りで列挙して下さい。
成功したときの処理
結果のオブジェクトが返ってきます。バーコードが示す文字列とフォーマット、それとスキャンが中断されたかどうかのフラグが返ってきます。
失敗したときの処理
スキャンが中断されたときと失敗したときの処理は分かれているようです。
例えば、カメラの使用許可が得られなかったときには、失敗の処理が呼ばれると思います(未確認)。
実行イメージ

ボタンを押したらscan命令を実行するようにしてみました。

カメラが起動してQRコードを読み取ります。

上手く行けばバーコードの文字列を取得できます。また、バーコードフォーマットの種類やスキャン中断の有無も確認できます。
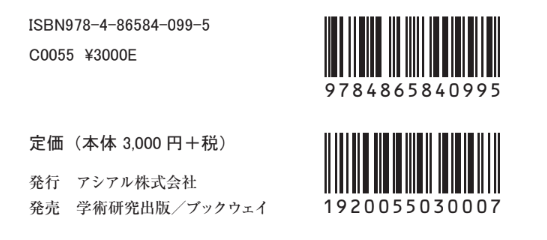
バーコードのサンプル
動作確認用に幾つかのサンプルを置いておきます。
書籍のISBNコード(フォーマットはEAN_13と表示されます)

QRコード

おわりに
ぜひ、上記サンプル以外の身近なバーコードも読み取ってみてください。
また、バーコードをJavaScriptで作成するサンプルアプリもご用意しております。
