Monacaでは、スマートフォンやタブレットの持つセンサーから値を取得してアプリ開発に利用することができます。
今回は電子コンパス(地磁気センサー)の値を取得し、画面に方位を表示するコンパスアプリを紹介します。
諸注意
- コンパスアプリではモバイル端末のハードウェア機能を呼び出すため、MonacaIDEのプレビューでは動作しません。
- スマートフォンやタブレットにデバッガーアプリ(Monaca for Study)をインストールして動かしてください。
- なお、電子コンパスを搭載していない端末では動作しません。
- また、ハードウェア機能の呼び出しには『deviceready』イベントを考慮する必要があります。
サンプルアプリ
入手方法
動作概要
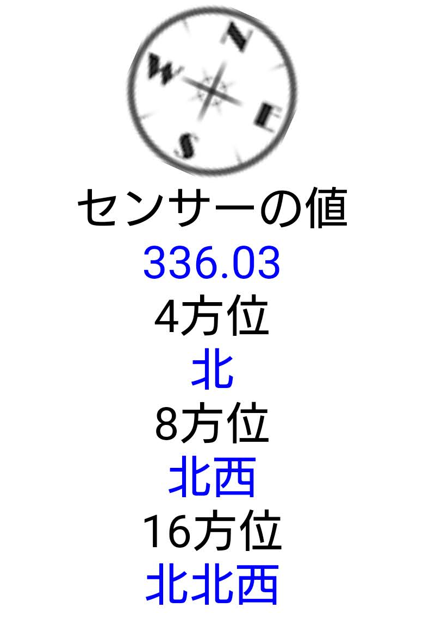
画面上部に表示されている画像は、スマホの向きに合わせて、北の方向を知らせるように回転します。
また、スマホがどちらを向いているかを、方角の名前で表示します。
下のサンプル画像は、スマホ本体が北北西を向いていて、スマホに向かってやや右が真北にあたっているときの表示です。

ソースコード解説
index.html
imgフォルダにある画像compass.pngを画面上部に表示しています。
また、電子コンパスによって取得した値を元に、4方位(東西南北)、8方位(北・北東・東・南東・南・南西・西・北西)、16方位(北・北北東・北東・東北東・東…)を表示するdivタグを設定しています。
js/main.js
このファイルがプログラムの中心です。
以下では、アプリが起動してから、センサーの値を取得して処理が行われるまでの、全体の流れを確認します。
ただし、いったんソースコードの流れの説明を飛ばして、このページの最後に記載している「カスタマイズ」というセクションを読み、myFunction関数をカスタマイズすることで、自分のコンパスアプリを作り始めることもできます。
//端末が利用可能になったらtimerstart関数を実行する
document.addEventListener('deviceready', timerstart);
function timerstart(){
//1000ミリ秒(1秒)ごとにgetCompassInfo関数を実行する
setInterval(getCompassInfo, 1000);
}
// 1秒ごとにコンパスのセンサーを取る処理
// コンパスの値が取れたら compassSuccess関数を呼び出す
// 取れなかったら compassError関数を呼び出す
function getCompassInfo(){
navigator.compass.getCurrentHeading(compassSuccess, compassError);
}
document.addEventListener(‘deviceready’, timerstart);で、デバイスの準備が完了したら、関数timerstartを呼び出します。
関数timerstartでは、setInterval関数を使い、指定した間隔(サンプルでは1000ミリ秒=1秒)ごとに、getCompassInfo関数を呼び出すよう設定しています。
getCompassInfo()関数内部で、電子コンパスの値を取り出すための関数navigator.compass.getCurrentHeadingを呼び出しています。
この関数には二つ引数を渡していますが、どちらも関数です。電子コンパスの値が取得できた場合に呼び出すcompassSuccess関数と、値の取得に失敗した場合に呼び出すcompassError関数です。
compassSuccess関数では、変数directionのプロパティに、電子コンパスから取得したスマートフォンが向いている方角を表す値(※スマートフォンの上部が真北を向くときに0となる数値で、東・南・西と向きを変えると、値が増えていく。値の範囲は0以上360未満)と、その値から求めた4方位・8方位・16方位の名称を設定しています。
function compassSuccess(heading){
// センサーが捉えた元の値は扱いにくいので、
// 4方位(name4)、8方位(name8)、16方位(name16)の名前を持つ
// オブジェクトにする
var directionRawValue = heading.magneticHeading;
// 元の値(ただし、小数点以下2位まで
direction.value = directionRawValue.toFixed(2);
// 4方位の名称の設定
direction.name4 = set4DirectionName(directionRawValue);
// 8方位の名称の設定
direction.name8 = set8DirectionName(directionRawValue);
// 16方位の名称の設定
direction.name16 = set16DirectionName(directionRawValue);
// myFunctionの呼び出し
myFunction();
}
関数compassSuccessの最後で呼び出している関数myFunctionの中で、電子コンパスから取得した値(※変数directionに格納してある)を用いて画面表示を行います。
今回のサンプルアプリでは、コンパスを表す画像を、スタイルシートの機能を用いて回転させています。
また、変数directionの属性として記録しておいた名称を表示させています。
function myFunction(){
// 画像を回転させる
document.getElementById("compass").style.transform = "rotate(" + -direction.value + "deg)";
// 角度の表示
document.getElementById("rawValue").innerHTML = direction.value;
document.getElementById("direction4").innerHTML = direction.name4;
document.getElementById("direction8").innerHTML = direction.name8;
document.getElementById("direction16").innerHTML = direction.name16;
}
カスタマイズを行う場合
js/main.jsファイルに記述している関数myFunctionは、電子コンパスを用いて取得した値
(変数directionに格納されている)を利用して、処理を行います。
このページの上で紹介した全体の処理の流れはそのままにして、このmuFunction関数を書き換えることで、スマートフォンが向いている方向を利用したアプリを作ることができます。
