書籍「Monacaで学ぶはじめてのプログラミング ~モバイルアプリ入門編〜 」の付録でサンプルとして取り上げられている、英単語学習アプリを紹介します。
サンプルプロジェクト

英単語学習アプリの概要
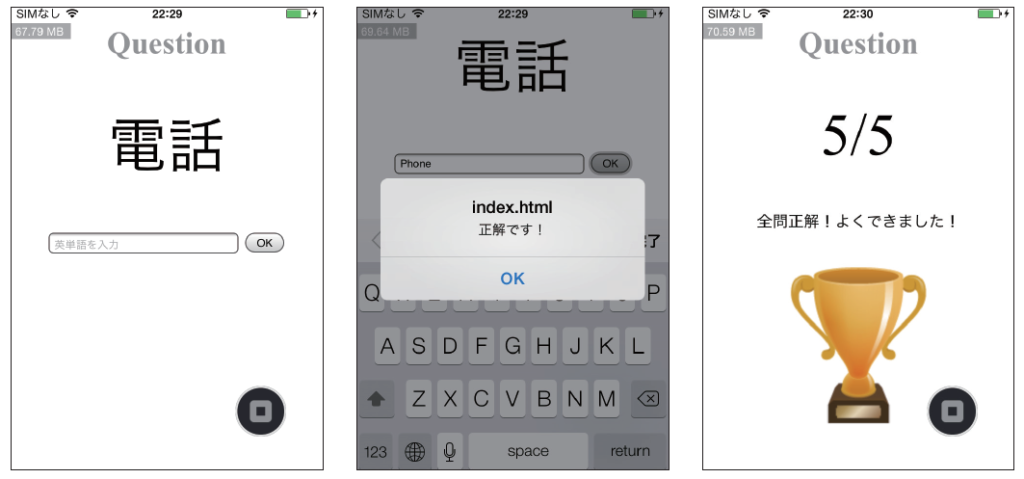
日本語の単語を問題として出題し、ユーザーに英訳をさせて正誤判定を行うアプリです。
全問終了後は、全部で何問正解したかをカウントし、成績を発表します。このアプリを題材として、複雑なデータの扱い方を学びます。
HTML側
<body onload="showQuestion()">
<h1 id="title">Question</h1>
<div id="question"></div>
<div id="answerForm">
<input type="text" id="answer" placeholder="英単語を入力">
<button onclick="judge()">OK</button>
</div>
<p id="resultMessage"></p>
<img id="resultImage" src="">
</body>
解説
HTML側はbodyタグの中が約10行と簡素な作りになっています。
bodyタグにonload属性が設定されており、loadのタイミングでshowQuestion()関数が実行されます。この関数では、問題の表示を行っています。
また、入力欄に文字列を入れてから「OK」ボタンを押すことでjudge()関数が実行されます。
そして、全ての問題に解答したタイミングでimgタグに結果の画像が表示されます。
CSS側
body {
text-align: center;
}
h1 {
color: #979797;
}
#question {
width: 100%;
margin: 40px 0;
font-size: 60px;
}
#answerForm {
font-size: 20px;
}
#answer {
width: 60%;
}
解説
Body要素
文字を中央寄せにしています。
ID:question
問題の横幅や余白、文字サイズを調整しています。
ID:answerForm
回答欄の文字サイズを調整しています
ID:answer
回答の横幅を調整しています。
JavaScript側(ひな形)
// 問題番号
var no = 0;
// 正解数
var score = 0;
// 単語リスト
var wordList = [
{
japanese: "電話",
english: "Phone"
},
{
japanese: "歴史",
english: "History"
},
{
japanese: "社会",
english: "Society"
},
{
japanese: "世代",
english: "Generation"
},
{
japanese: "知識",
english: "Knowledge"
}
];
// 問題を表示する
function showQuestion() {
}
// 入力された回答の正誤判定を行う
function judge() {
}
解説
このサンプルアプリは、あらかじめJavaScript が虫食い状態で記述されています。
12 行目の変数no は、現在表示している問題の番号です。次の問題に進むたびに、変数no の
値を1 ずつ加算していきます。14 行目の変数score は、正解した数の合計です。ユーザーが正解するたびに変数score の値を1 ずつ加算していきます。16 ~ 37 行目の配列wordList は、出題する単語のリストです。問題として表示する日本語と、正解である英語をセットで保持するために、配列の要素を「連想配列」の形にしています。
通常の配列は0 から始まる数値で要素を識別しますが、連想配列は数値ではなく任意の文字列(キー)でデータを識別します。このサンプルプログラムでは、「english」と「japanese」が要素を識別するキーになります。
完成版にする
英単語学習アプリの完成版のソースコードは少し長いので、以下の三段階に分けて作成していきます。
STEP ① 問題を表示する
STEP ② 正誤判定を行う
STEP ③ 成績発表を行う
STEP ① 問題を表示する
howQuestion 関数の中に、以下の処理を追記します。
// 問題を表示する
function showQuestion() {
if(no < wordList.length) {
// 次の問題がある場合は、表示する
document.getElementById("question").innerHTML = wordList[no].japanese;
} else {
}
}
showQuestion 関数はload イベント発生時に実行されます。
showQuestion 関数の中では、if 文の条件式で変数no が配列wordList の要素数よりも小さい値かどうかを判定しています。
配列wordList の中には要素として5 つの連想配列が含まれているので、wordList.length が示す値は「5」になります。現在の問題番号である変数no が5 未満の値である間は、if 文の中の処理が実行されます。if 文の中の43 行目で、<div id="question"></div> の開始タグと終了タグの間にwordList[no].japanese を挿入しています。
変数no の初期値は0 なので、wordList[0].japanese となります。wordList[0].japanese が示す値は、次の図を見ると「電話」であることがわかります。
STEP ② 正誤判定を行う
// 入力された回答の正誤判定を行う
function judge() {
var answer = document.getElementById("answer").value;
if(answer == wordList[no].english) {
alert(" 正解です! ");
score++;
} else {
alert(" 残念!不正解です。");
}
// 次の問題を表示
no++;
showQuestion();
var answer = document.getElementById("answer").value = "";
}
STEP ③ 成績発表を行う
showQuestion 関数の中の、else キーワード以降(45 ~ 60 行目)に以下の処理を追記します。
// 問題を表示する
function showQuestion() {
if(no < wordList.length) {
// 次の問題がある場合は、表示する
document.getElementById("question").innerHTML = wordList[no].japanese;
} else {
// 全問終了したら、成績を発表する
document.getElementById("question").innerHTML = score + "/" + wordList.length;
document.getElementById("answerForm").style.display = "none";
if(score == wordList.length) {
// 全問正解の場合
document.getElementById("resultMessage").innerHTML = "全問正解!よくできました! ";
document.getElementById("resultImage").src = "gold.png";
} else if(score >= wordList.length * 0.6) {
// 6 割以上正解の場合
document.getElementById("resultMessage").innerHTML = "惜しい!あともう一歩でした!";
document.getElementById("resultImage").src = "silver.png";
} else {
// 6 割未満の場合
document.getElementById("resultMessage").innerHTML = "もう少しがんばりましょう。";
document.getElementById("resultImage").src = "bronze.png";
}
}
}
STEP3まで完成したら全部の問題に回答しましょう。
上手く動作すれば、最後に、正解数と成績が表示されます。

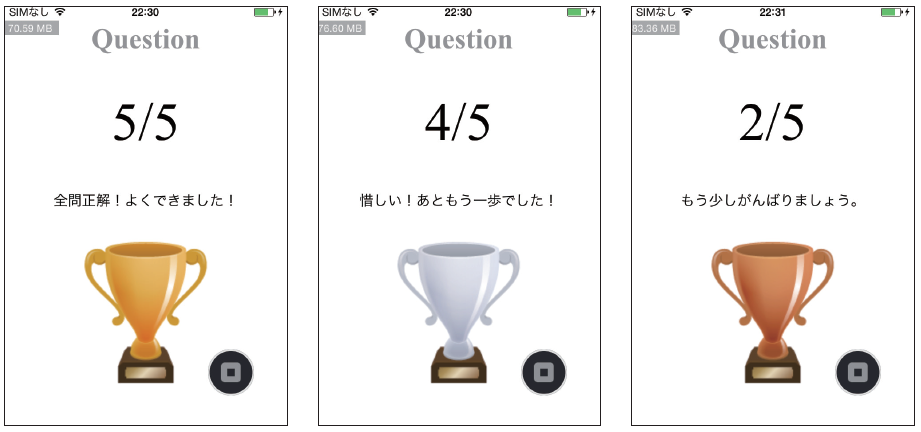
showQuestion()関数では全部の問題が終了したときの処理を行っています。正解数である変数score の表示、テキ
ストボックス・ボタンの非表示処理を行い、最後にif 文で正解率を判定しています。全問
正解であれば金色のトロフィー、6 割以上正解であれば銀色のトロフィー、6 割未満の正解
率の場合は銅のトロフィーを表示しています。
おわりに
このアプリでは配列の中に連想配列が入っている複雑なデータを扱いましたので、少し難しいと感じたか
もしれません。しかしこのようなデータの扱い方をマスターできると、アプリで実現できることの幅が大きく広がります。
今回は問題を5 件だけしか登録しませんでしたが、問題数を増やしてより難しくしてみたり、出題順をランダムにしてみたり、あるいは英語以外の教科の学習を補助するアプリに改造してみたりと、アイデア次第でさまざまな方向に発展させることができるでしょう。
