くだもの図鑑は、HTMLとCSSで作られている静的コンテンツです。
以下では、JavaScriptによるプログラムを追加して、動的なコンテンツにしていきます。
くだもの図鑑の概要

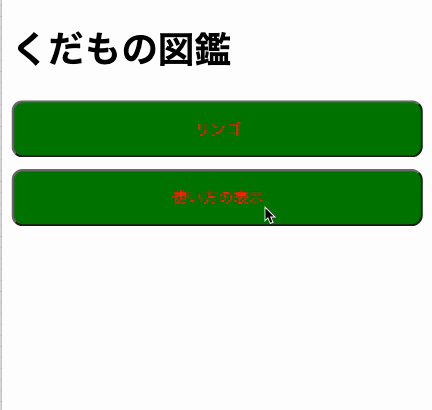
トップページにある、くだものの名前が表示されているボタンをクリックすると、そのくだもののページが表示されます。
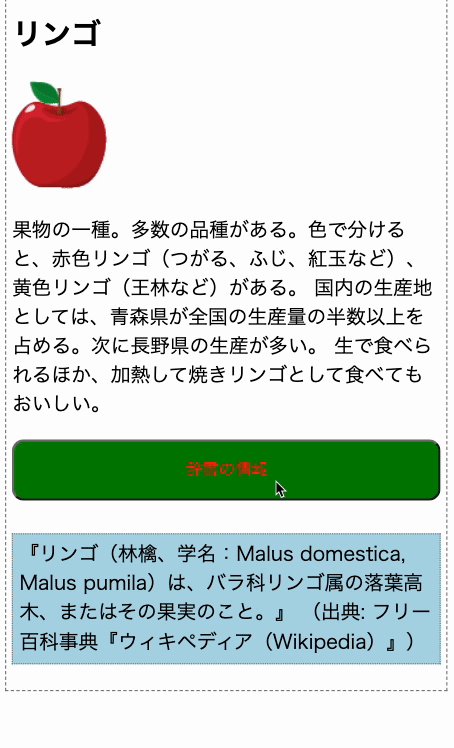
くだもののページでは、画像や、簡単な説明、辞書から引用した説明が表示されます。
サンプルアプリの入手方法
Monaca Education Webサイトにて、APS(アプリプログラミングシート)として公開しています。下のリンクから、Monaca Educationにプロジェクトをインポートして、利用することができます。
APSくだもの図鑑(ダイレクトインポート)
学習内容
APSくだもの図鑑の教材(※有償プランの利用者向けに提供)では、HTMLファイルを作って、図鑑にページを追加するカスタマイズを示しています(このページでは、そのカスタマイズは扱っていません)。
このページの前半では、JavaScriptのファイルを作成し、それをHTMLファイル(apple.html、index.html)に読み込ませ、それぞれの画面に動作を組み入れることを学びます。具体的には、ボタンをクリックすることで画面の要素(「辞書から引用した説明」、「ヘルプ」)の表示/非表示を切り替えられるようにします。
後半では、CSSを使って、簡単な動作を組み入れることを学びます。具体的には、ページの中の画像にマウスカーソルを合わせると表示を拡大し、画像からカーソルを外すと元に戻る動作をさせるようにします。
ボタンで、画面の要素の表示/非表示を切り替えられるようにする
1つのHTMLファイルに画像や文章など沢山の情報を書き込むと、1つのページに一度に表示される情報が多くなり、読みにくくなります。
そこで、ページの中の一部の要素については非表示にし(隠す)、ボタンをクリックすると表示するようにしてみましょう。ボタンをもう一度クリックすると、非表示に戻すようにします。

詳細ページ(例えば、くだもの図鑑の「りんご」のページ)には、辞書から引用した内容を表示している箇所があります。この部分を非表示にし、ボタンをクリックすると表示するようにしてみましょう。
最初に、表示/非表示を切り替える要素を確認します。
Monaca Education IDEで、apple.htmlを開きます。下の方に、ウィキペディアから引用した文章を表示している箇所があります。この引用部分は、HTMLのタグ<p>を使って、段落として表示されるようになっています。
<p id="jisho">
『リンゴ(林檎、学名:Malus domestica, Malus pumila)は、バラ科リンゴ属の落葉高木、またはその果実のこと。』
(出典: フリー百科事典『ウィキペディア(Wikipedia)』)
</p>
タグ<p>の中を見ると、id=”jisho”という記述があります。 この”ID”は、1つのWebページの中で、要素を特定するために付ける情報です。野球やサッカーチームにおける背番号のようなものだと考えると良いでしょう。
この後、プログラムの中で、”jisho”というIDの値を使って、この要素を指定し、表示/非表示を切り替えます。
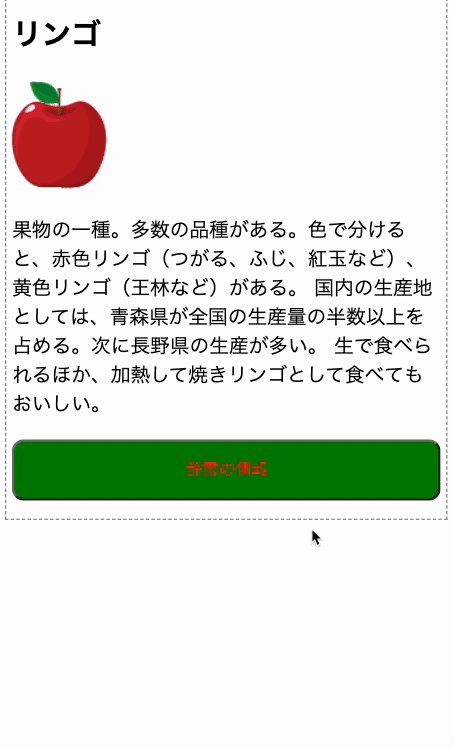
ボタンを追加する
表示/非表示を切り替えるためのボタンを追加します。
辞書の情報のタグ<p>の前に次のようにタグ<button>のコードを挿入します。これで、表示/非表示を切り替えるためのボタンを追加できます。
<button>辞書の情報</button>
<p id="jisho">
『リンゴ(林檎、学名:Malus domestica, Malus pumila)は、バラ科リンゴ属の落葉高木、またはその果実のこと。』
(出典: フリー百科事典『ウィキペディア(Wikipedia)』)
</p>
JavaScriptファイルを作成する
JavaScriptファイルmain.jsを作成します。
Monaca Education IDEの画面左上にある「ファイルを新規作成する」アイコンをクリックして、JavaScriptプログラムを書くためのファイルを新規に作成します。

ファイル名はmain.jsとします。
表示/非表示を切り替える関数を作成する
作成したJavaScriptファイルに、関数toggleDetail()を作成します。作成したファイルmain.jsをダブルクリックして、エディタを開き、次のプログラムを書きます。
function toggleDetail(targetId){
let element = document.getElementById(targetId); // 指定されたHTML要素を取得する
if ( element.style.display == "block" || element.style.display == "" ){ // 指定されたHTML要素が、今表示されているか調べる
element.style.display = "none"; // 非表示にする
} else if ( element.style.display == "none" ){ // 指定されたHTML要素が、今非表示か調べる
element.style.display = "block"; // 表示するようにする
}
}
このプログラムは、関数toggleDetail()を定義しています(※これだけでは、まだ動作しません。この後の手順で、「ボタンをクリックしたら、この関数toggleDetail()を呼び出す」という変更を加えます)。
処理を簡単に解説すると、引数として渡された値(HTMLファイルの中のID属性の値)を元に、HTML文書の中を検索し、要素を見つけます。見つけた要素について、その時点のstyle.displayの値が”block”なら代わりに”none”を、”none”ならば代わりに”block”を代入します。ここで、style.display=”block”は「表示する」という意味で、style.display=”none”は「表示しない」という意味になります。
HTMLファイルの中で、要素<p id=”jisho”>にはstyle.displayを明示的に指定していないため、最初は指定が無い状態(””)になります。
最初のif文の条件式では、この最初の状態(表示しているが、display=blockではない状態)を処理できるように、論理演算子||を使っています。
if ( element.style.display == "block" || element.style.display == "" ){
JavaScriptファイルを読み込むようにする
HTMLファイルapple.htmlで、JavaScriptファイルmain.jsを使うように指定を追加します。
Monaca Education IDEを操作して、ファイルapple.htmlを開きます。HTMLファイルの初めの方(上の方)に、タグ<head>で囲まれた箇所があります。この箇所の最後に、次の記述を追加します。
<script src="main.js"></script>
これは、前の手順で作ったJavaScriptファイルmain.jsを読み込むように宣言する記述です。これを書いて、ファイルを保存します。ここで初めて、JavaScriptファイルmain.jsの中に宣言したプログラムを、HTMLファイルapple.htmlの中から呼び出して利用できるようになります。
ボタンをクリックしたら、JavaScriptの関数を呼び出すようにする
HTMLファイルapple.htmlで、ボタンをクリックするとJavaScriptの関数toggleDetail()を呼び出すようにします。
<button onclick="toggleDetail('jisho')">辞書の情報</button>
タグ<button>の、閉じる三角かっこ(>)の前に、
onclick=”toggleDetail(‘jisho’)”
という記述を追加しています。
このコードは、「ボタンをクリック(click)するイベントが起きたら、toggleDetail(‘jisho’)という関数呼び出しをする」という意味です。
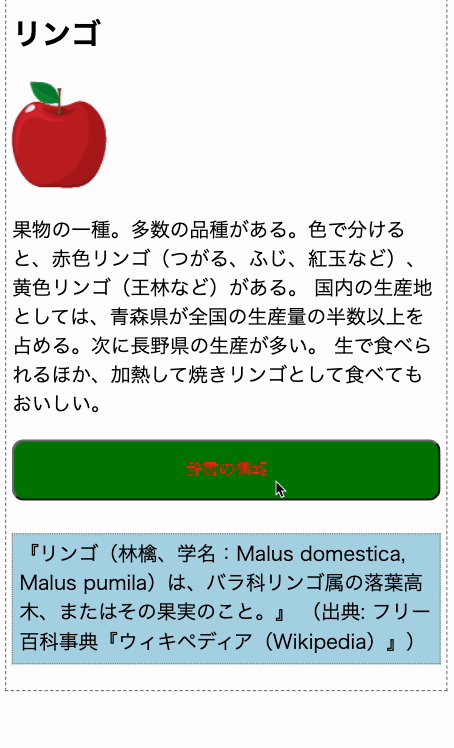
以上で、ボタンクリックで「辞書」項目の表示/非表示の切り替えができるようになっているはずです。編集しているファイルを保存して、プレビューパネルで動作を確認してみましょう。
目次ページに「ヘルプ」項目を追加し、表示/非表示を切り替えられるようにする
目次のページ(index.html)には、ボタンが並んでいるだけで、操作方法の説明(ヘルプ)がありません。
しかし、ヘルプが常時表示されていると、(初めてのユーザーには便利ですが)使い慣れたユーザーにとっては、邪魔です。
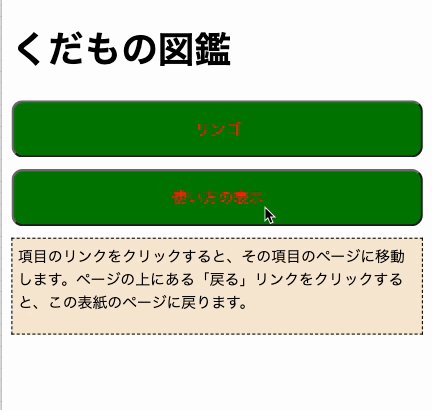
そこで、目次のページにヘルプの項目を追加し、ボタンで表示/非表示を切り替えられるようにしてみましょう。

目次のページにボタンと、ヘルプメッセージを追加する
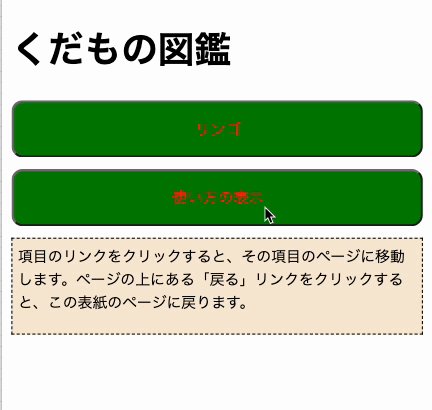
目次のページ(index.html)の、「りんご」のボタンの下に、以下のコードを挿入します。
<div>
<button onclick="toggleDetail('help')">使い方の表示</button>
<div id="help" style="display:none">項目のリンクをクリックすると、その項目のページに移動します。ページの上にある「戻る」リンクをクリックすると、この表紙のページに戻ります。</p>
</div>
このコードは、「使い方の表示」というボタンを表示し、さらにボタンに対してクリックイベントが起きた時には関数toggleDetail()を呼び出すように指定しています。ボタンの下には、図鑑アプリの使い方を表示しています。なお、使い方の文章の部分には、”help”というIDを割り当てています。
このコードを追加しただけでは、表示/非表示の切り替えは起きません。ボタンがクリックされたときに、関数toglleDetail(‘help’)を呼び出すように指定していますが、index.htmlではまだmain.jsを使えるようにしていないからです。
JavaScriptファイルを読み込むようにする
index.htmlの<head>タグの最後に、次のコードを追加します。
<script src="main.js"></script>
これで、index.htmlでもファイルmain.jsの中に定義してある関数toggleDetail()を利用できるようになります。
画像にマウスカーソルを合わせると拡大表示するようにする
CSSの機能の中には、画面要素の静的な表示方法を決めるだけでなく、動作を追加できるものがあります。ここでは、画像にマウスカーソルを合わせると、その画像を拡大表示する機能を利用してみましょう。

詳細ページの「画像」要素にマウスカーソルが乗った時の表示方法を指定する
詳細ページapple.htmlの画像要素は、タグ<img>で実現されています。
画像ファイルをWebブラウザの画面上でどのように表示するか、CSSを使って指定できます。適切に指定をすると、表示をアニメーションさせることもできます。
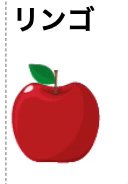
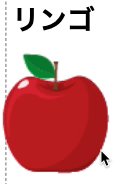
ここでは、img:hoverというセレクタと、CSSのtransformという属性、そしてCSSのscale()という関数を用いて、画像の上にマウスカーソルが乗ったら、画像を1.2倍に拡大表示するようにします。
ファイルapple.htmlを開きます。画像を表示している箇所のタグが<img>であることを確認してください。
<img src="images/apple.png" alt="リンゴの画像">
ファイルstyle.cssを開きます。style.cssは、プロジェクトのフォルダcssの中にあります。
style.cssの最後に、次の記述を追加します。
img:hover{
transform: scale(1.2);
transition-duration: 0.5s;
}
この記述は、タグimgについて、hover(※要素の上にマウスカーソルが乗ること)が起きた時の表示方法を指定しています。
transform: scale(1.2)の記述で、画像を1.2倍の大きさに変形して表示することを指示しています。
transition-duration: 0.5sの記述で、「変形して表示」させる際に0.5秒の時間をかけることを指示しています。
両方が合わさると、「0.5秒かけて、元のサイズの1.2倍の大きさに表示を変える」という指定をしたことになります。
※なお、ここで使用した「:hover」という機能は、スマートフォンやタブレットのような、タッチ操作をするデバイスでは、意図した動作になりません。マウス操作であれば、マウスカーソルが画像から離れたら、元の表示にすみやかに戻ります。しかし、タッチ操作では「カーソルが画像から離れる」という動作が無いため、画面の中の他のボタンをクリックするなどの操作が行われない限り、画像の表示は元に戻らないのです。
このページでは、HTMLとCSSで出来たコンテンツに、JavaScriptによる動作を追加してみました。
