Monacaでは、スマートフォンやタブレットの持つセンサーから値を取得してアプリ開発に利用することができます。
今回はGPS(グローバル・ポジショニング・システム)などから位置情報の値を取得し、緯度と経度を表示します。また、緯度と経度を元にWebAPI問合せを行って住所の取得を行います。
Monacaで学ぶはじめてのプログラミング(初版)利用者向けの注意事項
- Goolgeの位置情報APIを利用するためには開発者登録が必須となったため、現在は『農研機構』のAPIを使う方法をメインで紹介しています。
諸注意
- 位置情報ではモバイル端末のハードウェア機能を呼び出すため、MonacaIDEのプレビューでは動作しません。
- スマートフォンやタブレットにデバッガーアプリ(Monaca for Study)をインストールして動かしてください。
- 位置情報は主にGPSから求められますが、Wifiや携帯基地局の情報から推定される場合もあります。
- 呼び出しにはアプリ内で準備が必要なため、deviceready イベントを考慮する必要があります。
サンプルアプリ
位置情報取得アプリ(農研機構WebAPI版)をダイレクトインポートする
位置情報を呼び出す方法
navigator.geolocation.getCurrentPosition( 完了時に実行する関数, エラー時に実行する関数);
navigator.geolocation.getCurrentPosition()命令はGPS やネットワーク情報などを元に現在地の場所を推定し、緯度と経度の情報を取得する命令です。
この命令はCordovaを利用しているため、MonacaIDEのプレビューでは動作せず、Monacaデバッガーの利用が必須となります。
document.addEventListener("deviceready", function() {
// 現在地情報を取得する
navigator.geolocation.getCurrentPosition(onSuccess, onError);
});
// 現在地取得に成功した場合の処理
function onSuccess(position){
// 緯度
var latitude = position.coords.latitude;
// 経度
var longitude = position.coords.longitude;
document.writeln(" 緯度:" + latitude);
document.writeln(" 経度:" + longitude);
}
// 現在地取得に失敗した場合の処理
function onError(error){
alert(error.message);
}

解説
アプリを起動するとすぐに13 行目のdeviceready イベントが発生します。15 行目で現在地
情報を取得する命令を実行し、問題なく取得を行うことができたら19 行目の成功時に実行
する関数が呼び出されます。緯度と経度はそれぞれ引数の中の「coords.latitude」と「coords.longitude」の中にセットされています。
緯度・経度から住所への変換(農研機構版)
端末から緯度経度情報を取得するだけでは少し寂しいので、外部のWebAPIと連携したアプリにも挑戦してみましょう。
今回は、農研機構の「簡易逆ジオコーディングサービス」という位置情報に関するプログラムを利用して緯度・経度から住所への変換を行います。
なお、iOSではWebAPIをを呼び出す際に「CORS 対応」が必須となります。同サービスは2020年11月現在、CORS 対応しておりiOS で動作が確認できました。
document.addEventListener("deviceready", function() {
// 現在地情報を取得する
navigator.geolocation.getCurrentPosition(onSuccess, onError);
});
// 現在地取得に成功した場合の処理
function onSuccess(position){
// 緯度取得
var latitude = position.coords.latitude;
// 経度取得
var longitude = position.coords.longitude;
// 表示
document.writeln(" 緯度:" + latitude);
document.writeln(" 経度:" + longitude);
// 逆ジオコーディングを実行
var url = "https://aginfo.cgk.affrc.go.jp/ws/rgeocode.php?json&"
+ "lat=" + latitude
+ "&lon=" + longitude;
console.log(url);
fetch(url)
.then(function(response) {
return response.json();
})
.then(function(address) {
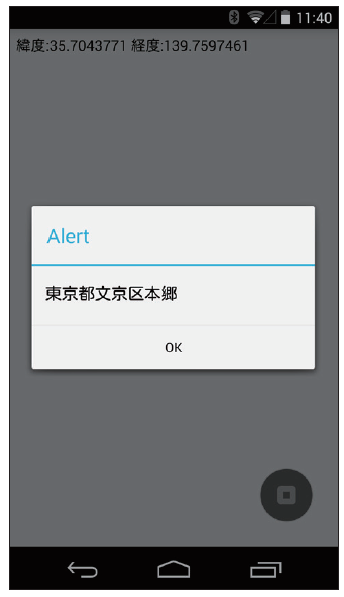
var address = " 住所:"
+ address.result.prefecture.pname
+ address.result.municipality.mname
+ address.result.local[0].section;
alert(address);
});
}
// 現在地取得に失敗した場合の処理
function onError(error){
alert(error.message);
}

解説
「簡易逆ジオコーディングサービス」に緯度経度を渡すと、住所が返却されます。詳細は以
下のWeb サイトを確認してください。
簡易逆ジオコーディングサービス
なお、番地情報は、実態と異なる場合があり、またプライバシーにも関わることがありま
すので、特に慎重に扱って下さい。
緯度・経度から住所への変換(Google Maps版)
別途アカウント登録とAPIキー発行が必要となりますが、Google MapsのAPIを使うことで様々な機能を呼び出すことができます。
参考のために、呼び出し方の例を紹介します。
位置情報 API | Google Maps Platform | Google Cloud
サンプルコード
まず、Google MapsのAPIライブラリをAPIキー付きで呼び出します。
<script src="https://maps.googleapis.com/maps/api/js?key=********"></script>
次にJavaScriptで緯度経度を取得して、Googleのgeocode()命令に情報を渡します。
document.addEventListener("deviceready", function() {
// 現在地情報を取得する
navigator.geolocation.getCurrentPosition(onSuccess, onError);
});
function onSuccess(position){
// 緯度
var latitude = position.coords.latitude;
// 経度
var longitude = position.coords.longitude;
document.writeln(" 緯度:" + latitude);
document.writeln(" 経度:" + longitude);
// Google Maps API を実行
var geo = new google.maps.Geocoder();
var param = {location: new google.maps.LatLng(latitude, longitude)};
geo.geocode(param, function(result) {
address = result[0].formatted_address;
alert(address);
});
}
// 現在地取得に成功した場合の処理
function onError(error){
alert(error.message);
}
