この図鑑アプリはHTMLとCSSだけで組まれた簡単なアプリです。なお、JavaScriptを活用したサンプルアプリとしてDX図鑑も存在します。
図鑑アプリの概要

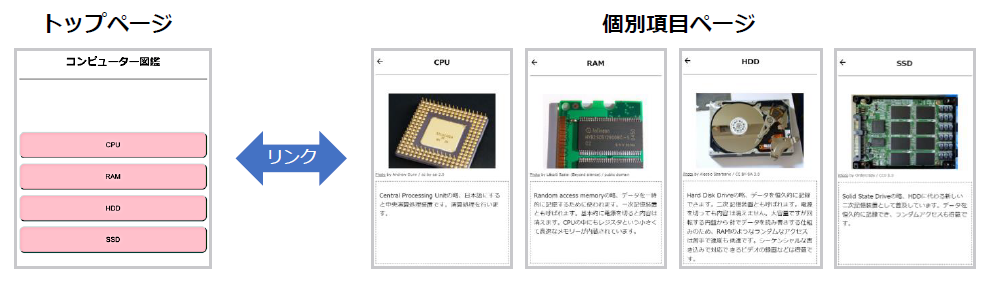
トップページと各項目のページそれぞれのボタンを押すことでページ移動ができるアプリになっています。
サンプルデータとしては、コンピューター用語と画像が格納されています。
サンプルアプリの入手方法
和歌山県の「きのくにICT教育」にてスライド資料がAPS(アプリプログラミングシート)として公開されています。
学習内容
このアプリではHTMLとCSSの初歩的な機能のみを利用します。
書籍「Monacaで学ぶはじめてのプログラミング ~モバイルアプリ入門編〜 」における1~3章の知識で対応可能です。また、書籍による学習と並行して扱うことも可能な難易度です。
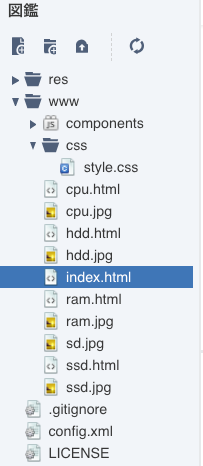
図鑑アプリのファイル構成
主要なファイルの一覧は以下の通りです。

index.html
<body>
<nav>
<div> </div>
<h1>コンピューター図鑑</h1>
<div> </div>
</nav>
<div id="menu">
<a href="cpu.html"><button>CPU</button></a>
<a href="ram.html"><button>RAM</button></a>
<a href="hdd.html"><button>HDD</button></a>
<a href="ssd.html"><button>SSD</button></a>
</div>
</body>
解説
見出しタグh1とリンクタグのaタグ、それとbuttonタグが使われています。見出し要素ではこのアプリのタイトルである「コンピューター図鑑」が表示されています。また、リンク要素では図鑑の各項目にリンクを貼っています。ボタン要素はリンクをボタンっぽく見せるために使用されています。
cpu.htmlなど
<body>
<nav>
<a href="index.html">
<div class="material-icons">
arrow_back
</div>
</a>
<h1>CPU</h1>
<div></div>
</nav>
<div id="mount">
<img src="cpu.jpg">
</div>
<p id="license">
<a href="https://commons.wikimedia.org/wiki/File:Intel_80486DX2_bottom.jpg">Photo</a>
by Andrew Dunn / cc-by-sa-2.0</p>
<div id="explain">
<p>
Central Processing Unitの略、日本語にすると中央演算処理装置です。
演算処理を行います。
</p>
</div>
</body>
解説
cpu.htmlもram.htmlもhdd.htmlもssd.htmlもタグの構成はほぼ一緒です、見出しと説明文だけがことなります。
画像を扱うimgタグが使われており、それによってcpuなどの画像を表示知っています。pタグは段落要素です。説明文などをpタグで囲んでいます。
カスタマイズ① トップページの項目と新しいページを追加をしてみよう
この図鑑に新しいページを追加してみましょう。サンプルにはsdカードの画像が含まれていますので、sdカードの図鑑ページを作ってみることにします。
(もちろん、自分で画像を用意して図鑑のページを増やしても構いません。)
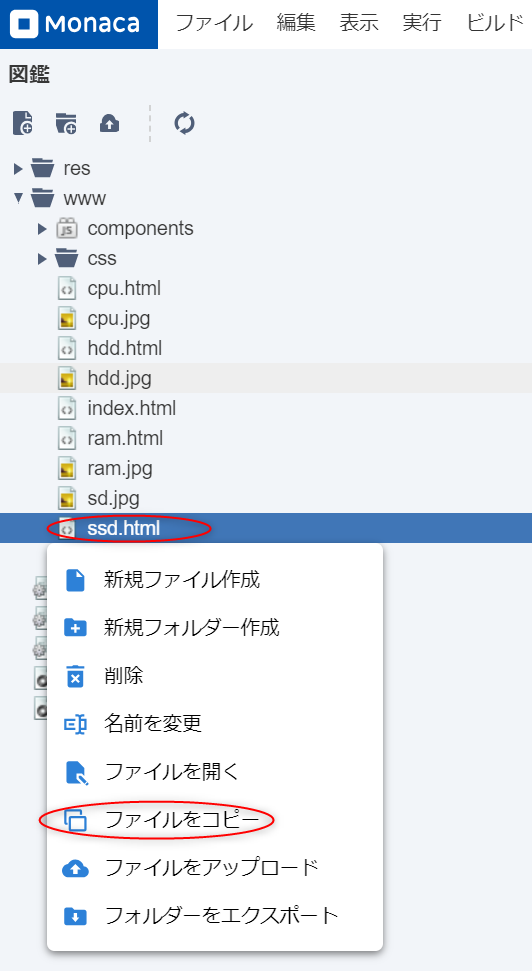
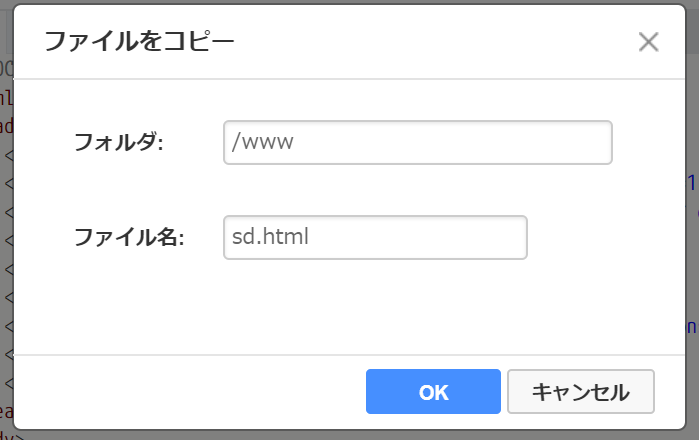
STEP1 ファイルをコピーしてsd.htmlを作成
cpu.htmlでもssd.htmlでも構わないので、図鑑ページのファイルを選択してコピーします。

ファイル名はsd.htmlにしましょう。

STEP3:sd.htmlを修正する
次にindex.html側を修正してsd.htmlにリンクを張ります。
<div id="menu">
<a href="cpu.html"><button>CPU</button></a>
<a href="ram.html"><button>RAM</button></a>
<a href="hdd.html"><button>HDD</button></a>
<a href="ssd.html"><button>SSD</button></a>
<a href="sd.html"><button>SD</button></a>
</div>
STEP2:index.htmlを修正する
次にsd.htmlを修正して、見出しや説明文、画像などをsd用に変更します。
sdの説明文も用意しましたが、できればご自身で調べて書いて頂けると嬉しいです。
sd.html(変更指示)

sd.html(修正後)
<body>
<nav>
<a href="index.html">
<div class="material-icons">
arrow_back
</div>
</a>
<h1>SD</h1>
<div></div>
</nav>
<div id="mount">
<img src="sd.jpg">
</div>
<p id="license"><a href="https://commons.wikimedia.org/wiki/File:SD_Cards.JPG">Photo</a> by Rstoplabe14 / public domain</p>
<div id="explain">
<p>
Solid State Driveの略、、、ではない。SDメモリーのSDはSecure Digitalの意味。SSDに比べると低速・低容量の製品が多いですが、脱着が容易なため外部記憶装置として普及しています。デジカメやスマートフォンなどではお馴染みです。
</p>
</div>
</body>
カスタマイズ②:図鑑アプリの配色を変更してみよう
図鑑の背景色やボタンの色を変えてみましょう。以下は改造例ですが、別の色でも全く問題ありません。
- 背景色を『cyan』に変更
- ボタンの背景色を『red』に変更
- ボタンの文字色を『white』に変更
STEP1:css/style.cssを変更する
body要素のbackground-clorをcyanに変更。
body{
background-color:cyan;
}
#menu の中にあるbutton要素の文字色と背景色を変更
#menu button {
width:100%;
height:50px;
padding:10px;
margin-bottom:10px;
border-radius:10px;
color:white;
background-color:red;
}
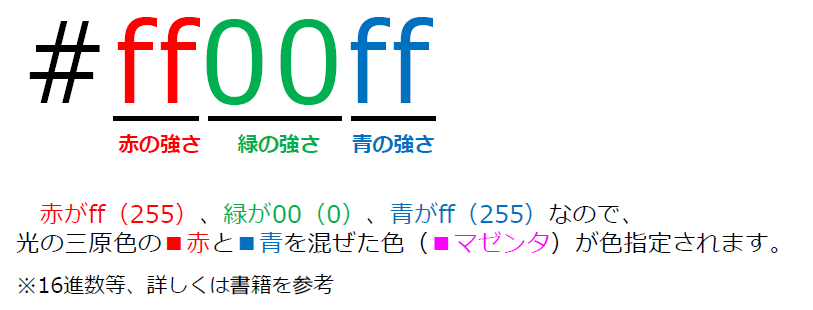
補足情報:カラーコードによる色指定
色の表現方法は、「red」や「blue」などの色の名称を指定する方法のほかに、
カラーコードと呼ばれる色の指定方法がある。
カラーコードによる例