書籍「Monacaで学ぶはじめてのプログラミング ~モバイルアプリ入門編〜 」の付録でサンプルとして取り上げられている、宝当てゲームを紹介します。
サンプルプロジェクト
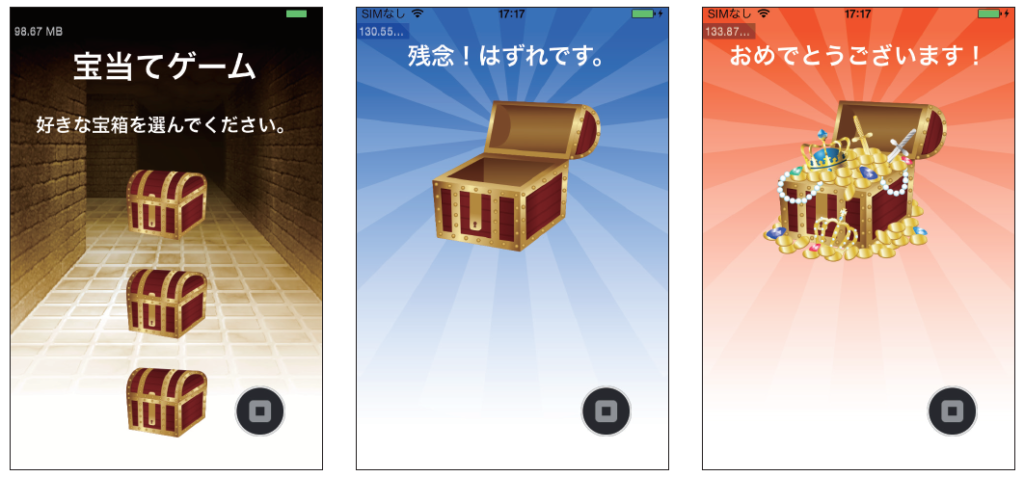
宝当てゲームアプリの概要
3 つの宝箱の中に一つだけ当たりの箱があり、ユーザーが選んだ宝箱が当たりかはずれかを判定するゲームアプリを作ります。このアプリを題材として、画面を切り替える方法と、ユーザーの操作によって結果を振り分ける方法を学びます。

HTML側のソースコード
<body>
<!-- 選択画面 -->
<div id="select-page" style="display:block">
<h1>宝当てゲーム</h1>
<h3>好きな宝箱を選んでください。</h3>
<img src="images/box_normal.png" class="box"
onclick="showAnswer(1)"><br>
<img src="images/box_normal.png" class="box"
onclick="showAnswer(2)"><br>
<img src="images/box_normal.png" class="box"
onclick="showAnswer(3)"><br>
</div>
<!-- 結果画面 -->
<div id="result-page" style="display:none">
<h1 id="result-msg"></h1>
<img id="result-img" src="">
</div>
</body>
解説
<body> タグ内には</div>要素が2 つ配置されています。”select-page” というID の</div>
要素が最初に表示される選択画面です。”result-page” というID の</div>要素は結果を表
示する画面です。この2 つの</div>要素には、style 属性が指定されています。style 属性を
指定すると、要素に対して直接CSS を適用することができます。style 属性の値として指定
されている「display」プロパティは、要素の表示/非表示を変更するCSS プロパティです。
初期状態では、結果画面を非表示にして選択画面だけをユーザーに見せるように設定して
います。
CSS側のソースコード
body {
background-image: url("../images/back_normal.png");
background-size: 100%;
background-repeat: no-repeat;
text-align: center;
color: white;
padding: 10px;
}
.box {
margin: 10px;
width: 30%;
}
#result-msg {
font-size: 24px;
}
#result-img {
width: 70%;
}
解説
body要素
主に背景の指定を行っています。background-imageプロパティでは背景画像を指定しています。
クラス:box
宝箱の箱は3つあるため、IDではなくクラスでスタイルを当てています。余白や横幅を指定しています。
ID:result-msg
結果のメッセージを出す部分のフォントサイズを大きくしています。
ID:result-img
結果の画像を出す部分の横幅を指定しています。
JavaScript側のソースコード(ひな形)
ひな形版ではJavaScriptのコードは空になっています。
次に示す、完成版のコードを打ち込んでください。
JavaScript側のソースコード(完成版)
function showAnswer(choiceNo) {
// 当たりの番号をランダムに設定
var luckyNumber = Math.ceil(Math.random() * 3);
// 当たりの場合とはずれの場合で結果を変える
if(luckyNumber == choiceNo) {
document.getElementById("result-msg").innerHTML = " おめでとうございます! ";
document.getElementById("result-img").src = "images/box_treasure.png";
document.body.style.backgroundImage = "url('images/back_red.png')";
} else {
document.getElementById("result-msg").innerHTML = " 残念!はずれです。";
document.getElementById("result-img").src = "images/box_empty.png";
document.body.style.backgroundImage = "url('images/back_blue.png')";
}
// 選択画面を非表示に、結果画面を表示状態に切り替える
document.getElementById("select-page").style.display = "none";
document.getElementById("result-page").style.display = "block";
}
解説
はじめに、13 行目で3 つの宝箱のうちいずれか1 つを当たりとして設定する処理を行っています。
当たりの箱は毎回ランダムに変わるようにするため、Math.random でランダム値を取得し、3 を掛けて小数点以下を切り上げることで「1」「2」「3」のいずれかの整数が得られるようにしています。
16 行目のif 文で、当たりの箱の番号と、ユーザーが選んだ宝箱の番号を比較しています。ユーザーが選択した箱の番号は、引数のchoiceNo に格納されています。比較した結果、あたりだった場合とはずれだった場合とで処理を振り分け、表示するメッセージ、宝箱の画像、背景画像にそれぞれ異なるものを設定しています。
最後に、27,28 行目で選択画面と結果画面の表示状態を切り替えて、選択画面を隠し結果画面がユーザーに見えるように変更しています。
