学級新聞や学会のポスター発表などで壁に貼ったポスターが、真っ直ぐに貼れているか気になることはないでしょうか?
今回は、デバイスが持つ加速度センサーの値を取得し、画面に垂直・水平の線を表示するサンプルアプリケーションを紹介します。
Monacaを使えば、スマートフォンやタブレットの持つセンサーから値を取得するアプリを、簡単に作れます。
諸注意
- 垂直測定アプリではモバイル端末のハードウェア機能を呼び出すため、MonacaIDEのプレビューでは動作しません。
- スマートフォンやタブレットにデバッガーアプリ(Monaca for Study)をインストールして動かしてください。
- 最近では殆どのスマートフォンに加速度センサーが内蔵されています
- また、ハードウェア機能の呼び出しには『deviceready』イベントを考慮する必要があります。
サンプルアプリ
入手方法
動作概要
垂直測定アプリを起動すると、画面に縦・横の線が表示されます。
そのままスマートフォンを立てます。
すると、スマートフォンの左右の傾きに応じて、縦の線が鉛直方向を、横の線が水平方向を指すように、表示が回転します。
画面の上部には垂直に対してスマートフォンが左右に何度傾いているか、度数が表示されます。
壁に当てて使うとよいでしょう。

加速度センサーを応用して傾きを得る考え方
加速度センサーから取得できる値として、X軸(スマートフォンの画面に向かって左右方向)、Y軸(画面に向かって上下方向)、Z軸(スマートフォンの表・裏面の方向)にかかる加速度の値が取得できます。
また、スマートフォンを動かさない・傾けない状態でも、地球上のスマートフォンには、鉛直方向に重力加速度がかかります。
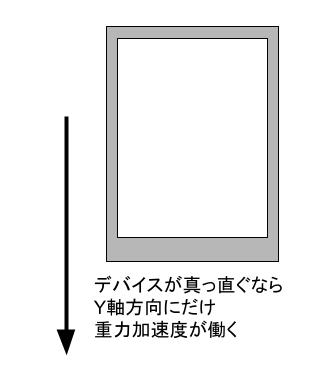
机の上に、画面が上を向くように置いたら、Z軸方向に重力加速度がかかります。スマートフォンを真っ直ぐに立てて静止すると、Y軸の方向にのみ重力加速度がかかることになります。
机の上に、画面が上を向くように置いたら、Z軸方向に重力加速度がかかります。スマートフォンを真っ直ぐに立てて静止すると、Y軸の方向にのみ重力加速度がかかることになります。

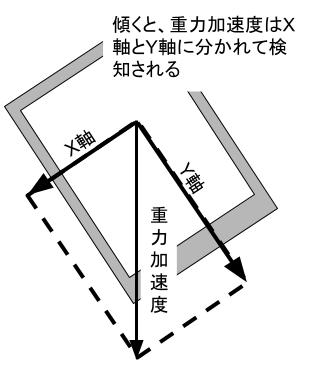
左右に傾いている場合、Y軸とX軸に重力加速度が分かれて検知されます。

ところで、重力加速度の大きさはおよそ9.8m毎秒毎秒です。傾きをθとすると、次の関係があることが分かります。
X軸で検知した加速度 = 9.8 × sinθ
さらに、この式を変形すると
sinθ = X軸で検知した加速度 ÷ 9.8
となります。このようにして、加速度センサーのX軸の値から、傾きの角度が分かるのです。
このθを求める計算は、三角関数sinの逆の計算です。サンプルアプリでは、JavaScriptが持つ関数Math.asin()を使って、この逆の計算を行っています。
アプリの誤差について
実際には、スマートフォンをまっすぐに立てることは難しく、Z軸方向にも傾くため、重力加速度はZ軸方向にも分けられて検知されます。このサンプルアプリは、Z軸方向の値は計算に組み込んでいないので、その分の誤差が生じます。
プログラムの解説
関数initialize_app()を、最初に呼び出しています。
この関数の中で、HTMLの図形描画機能であるCanvasが準備され、縦・横の線が描画されます。また、
document.addEventListener('deviceready', timerstart);
を実行して、デバイスの準備が終わったら関数timerstartを実行させています。
この関数timerstartの中で、3秒おきに加速度センサーの値を取得する処理を実行する設定を行っています。
センサーの値が取得できたら、関数myFunctionを実行します。
function myFunction(){
var x = acceleration.x;
var y = acceleration.y;
var z = acceleration.z;
var radian = Math.asin( x/9.8 );
var degree = Math.trunc( radian * 180/Math.PI );
document.getElementById('canvas-container').style.transform = "rotate(" + degree + "deg)";
}
この関数の最後の箇所で、縦・横線が描かれているCanvasを(その親要素ごと)角度を指定して回転させています。Canvas要素の回転には、CSSの機能を使っています。
カスタマイズを行う場合
js/main.jsファイルに記述している関数myFunctionは、加速度センサーを用いて取得した値(変数accelerationに格納されている)を利用して、処理を行います。
このサンプルアプリでは、傾きを計算するのに使いました。
このページの上で紹介した全体の処理の流れはそのままに、このmyFunction関数を書き換えることで、スマートフォンにかかっている加速度を用いるアプリを作ることができます。
初期の画面表示は関数initialize_app()で行っているので、必要に応じてこの部分も書き換えてください。
