アシアルが提供するAPS(アプリプログラミングシート)教材の一つ、『くだもの図鑑』は、タイトルの通り、くだものを題材にしたWebコンテンツです。
元々の教材『くだもの図鑑』は、HTMLやCSSの基本に注目してもらうために、比較的シンプルな機能・設定のみ利用しています。
ここでは、『くだもの図鑑』のCSSを書き換えて、より親しみやすく、かわいくしてみることにチャレンジしてみました。なお、CSSの機能を生かすため、若干HTMLにも変更を加えています。
全てのソースコードは、Monaca Educationにインポートできます。Monaca Educationにログインして、下記のボタンをクリックしてください。
Monaca Educationにインポートする(要ログイン)
画像素材のダウンロード
くだもののイラスト(画像ファイル)は、本サイト(あんこエデュケーション)の素材集 > フルーツ( https://anko.education/material/fruits )からダウンロードしました。あんこエデュケーションの素材集には、くだものの他にもコインやサイコロなど、アプリやWebサイトを作るのに便利な画像があります。あわせてご覧ください。

参考:あんこエデュケーション 素材集( https://anko.education/material )


Googleフォントを使う
標準的なフォントではなく、インターネットで公開されている個性的なフォントを使うことで、Webページの印象を変えることができます。今回は、Googleフォントを利用してみます。
HTMLファイルの前半部分、タグ<head>の中で、Googleフォント「Kaisei HarunoUmi」を 読み込むための設定をしています。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kaisei+HarunoUmi&display=swap" rel="stylesheet">
CSSファイルstyle.cssの下記の記述で、HTMLファイルの中のタグ<body>以下でフォントKaisei HarunoUmiを使うことを指定しています。
body {
font-family: 'Kaisei HarunoUmi', serif;
}
Googleフォントの詳細は、こちらで確認してください。
Google Fonts( https://fonts.google.com/ )
背景に色を付ける
HTMLファイルの中の要素(タグ<h1>やタグ<div>など)の背景の色を付けたい場合、CSSファイルstyle.cssに次のように指定をします。
#container{
…
background-color: rgb(136,185,230,0.6);
…
#containerは、HTMLファイルindex.htmlの中の下記の部分を指します。
<body>
<div id="container">
…
</div>
</body>
つまり、この<div id=”container”>という要素について、背景色(background color)を指定しているということです。
background-color: rgb(136,185,230,0.6);
background-color: の右辺にあるrgb()は、関数式と呼ばれるCSSの仕組みで、画面に表示するための色をRGB形式で指定し、作り出しています。
具体的には、小かっこ( )の中に、数値を4つ書いています。前の3つの値は、RGBの指定です。先頭から、R(Red:赤)の値を136、G(Green:緑)の値を185、B(Blue:青)の値を230に指定しています。最後の値(0.6)は、透明度の指定です。0が完全な透明、1が完全な不透明です。0.6という値は、少し透明にしていることになります。
背景に画像を配置する
りんごのページの、左上の画像は、タグ<img>を使っています。画像を単独で表示しているので、このりんごの上には説明の文章は表示されていません。
一方、同じページの右下の画像は、背景画像になっています。画像の上に、説明の文章が表示されているのが、タグ<img>による方法との違いです。
.png)
HTMLファイル(apple.html)の要素#article_appleについて、背景画像を指定しているのが、CSSファイル(style.css)の次の部分です。
#article_apple{
background-color: rgb(136,185,230,0.3);
background-image: url(../images/apple.png);
background-repeat: no-repeat;
background-size: 30%;
background-position-x: 80%;
background-position-y: 50%;
}
なお、HTMLファイル(apple.html)の要素#article_appleは、下記のタグ<article>のことです。りんごの情報を記述している、ページの記事(article)本文の範囲を定義しています。
<body>
<a href="index.html">
戻る
</a>
<article id="article_apple">
<div id="toumei">
<h1>リンゴ</h1>
background-colorで色を指定しています。
background-imageで、背景画像に設定する画像ファイルを指定しています。右辺で、関数式url()を使っています。フォルダimagesの中にある、ファイルapple.pngを指定していると考えてください。
background-repeatで、no-repeatという指定をしていますが、これにより背景画像は1回だけ表示されます。no-repeat以外の設定にすると、タイルのように画像を画面上に並べるように動作します。
background-sizeは、画像ファイルを画面のサイズの何パーセントを占める大きさで表示するかを決めています。
background-position-x, background-position-yは、画像を画面内のどの位置に表示するか、横・縦の位置を決めています。
一方、HTMLファイル(index.html)の要素#containerについて、背景画像を指定しているのが、CSSファイル(style.css)の次の個所です。11個の画像を背景に表示させています。
#container{
…
background-image: url(../images/apple.png),
url(../images/blueberry.png),
url(../images/cherry.png),
url(../images/grape.png),
url(../images/mango.png),
url(../images/melon.png),
url(../images/orange.png),
url(../images/peach.png),
url(../images/pear.png),
url(../images/strawberry.png),
url(../images/suica.png);
…
続く箇所で、それぞれの画像の配置を決めています。
background-position:
90% 10%,
20% 20%,
…
一つ目の画像ファイル(apple.png)は、画面上の左から90%の位置、上から10%の位置に。
二つ目の画像ファイル(blueberry.png)は、画面上の左から20%の位置、上から20%の位置に決めています。
以下、残りの8個も同様に、画面(※厳密には、HTMLの親要素)全体の幅や高さを100%と考えた時に、何%の位置にするかを指定しています。
.png)
画像の表示サイズと、
background-size:
10%,
10%,
…
画像を繰り返し表示はしないことも、それぞれのファイルに対して設定しています。
background-repeat:
no-repeat,
no-repeat,
…
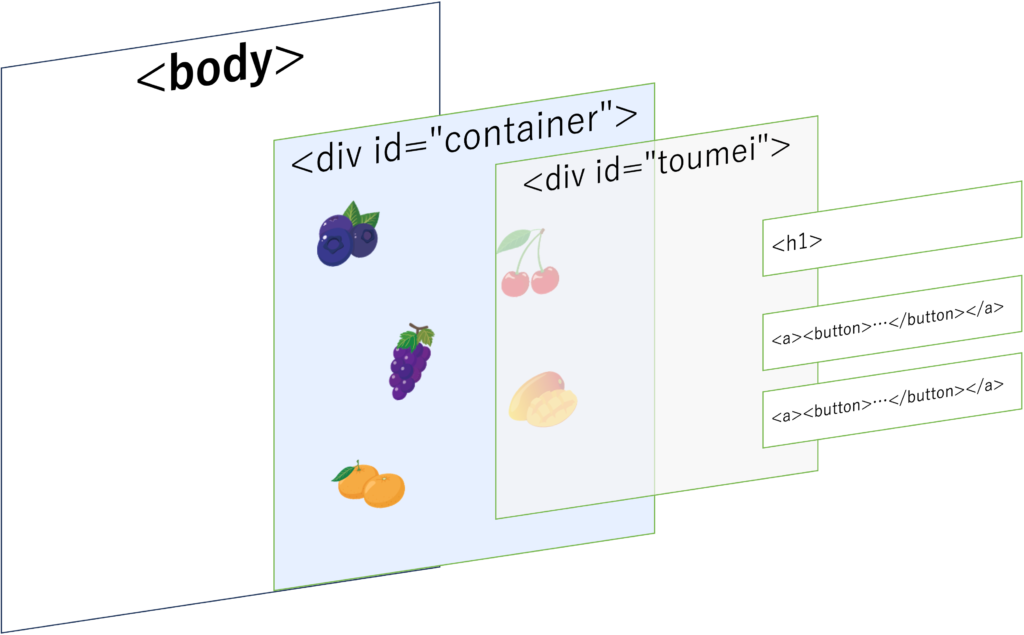
背景画像の上に半透明の層を重ねるテクニック
HTML要素の背景に画像を配置するには、上で説明してきた通り、CSSのbackground-imageを使います。
ただし、そのまま背景画像にしようとすると、画像の色合いが強すぎて、ページの上の文字やその他の要素が目立たなくなってしまうことがあります。そんな事態を避けるためには、背景画像を配置した要素の上に、半透明にした背景色を設定した要素を置くテクニックが使えます。
下に模式図を示します。

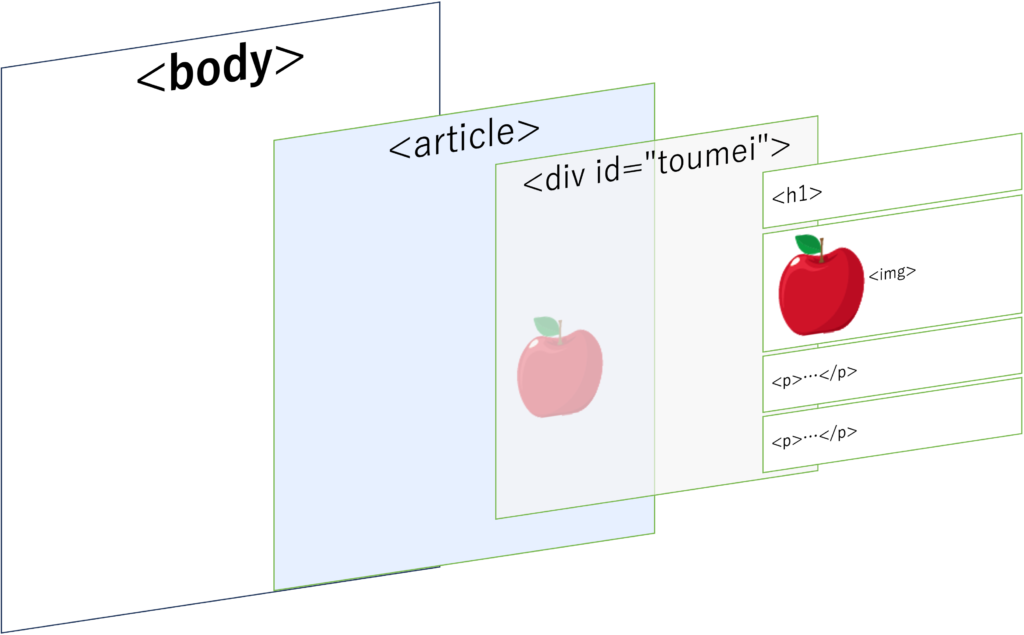
今回の例では、<div id=”container”>という要素に背景画像を設定しました。さらに、その<div id=”container”>の中に、<div id=”toumei”> という半透明の背景色を設定した要素を置きました。<div id=”toumei”>要素が、親要素である<div id=”container”>の全体を覆うようにしたかったので、幅・高さを100%に設定しています。
半透明は、次のようにRGBA関数を用いることで実現しています。真っ白の背景色(RGB=255,255,255)を、0.5だけ透過させているのです。
#toumei{
width: 100%;
height: 100%;
background-color: rgba(255, 255, 255, 0.5);
}
りんごのページも、同様の仕組みで実現してみました。

ボタンの角を丸くする
HTMLファイル(index.html)の中の、下記の場所の記述で、ボタンを実現しています。
<a href="apple.html">
<button><img src="images/apple.png">リンゴ</button>
</a>
CSSファイル(style.css )の下記の場所の記述で、そのボタン(タグ<button>)の表示方法を決めています。
button {
width:40%;
height:50px;
padding:10px;
margin: 2%;
border-radius:30px;
display: inline-block;
opacity: 0.8;
background-color:rgb(254,235,119,0.8);
color: red;
font-family: 'Kaisei HarunoUmi', serif;
font-size: large;
font-weight: bolder;
}
このうち、表示しているボタンの「角を丸める」という効果は、border-radius: 30px;という行で実現しています。「30px」の値を「10px」にしたり、「1px」にしたりして、ボタンの形がどうなるか調べてみてください。
HTMLとCSSを工夫して、親しみやすいWebページを作ってみよう
今回の記事では、HTMLとCSSを工夫して、Monaca Educationの教材でおなじみの『くだもの図鑑』をかわいくすることにチャレンジしてみました。
皆さんもぜひ挑戦してみてください。
