アシアル情報教育研究所・所長の岡本です
この文章は情報デザインを学ぶための解説資料になります。
大きく、以下の内容に分かれています。
- デザインとは何か
デザインについて、岡本所長が簡単に紹介しています - プロセス編
文科省の教員用研修資料の学習10にある『デザインをするための一連の進め方』を参考に、情報デザインの理論を俯瞰的に学ぶための研修資料です。また、文科省の教員用研修資料を元に、実際にアシアルの岡本所長等がプロトタイプ作成に挑戦したときの実践レポートも含まれています。 - プロトタイプ編
プロセス編に登場する『プロトタイプ』を評価・検証する内容の研修資料です。
なお、文科省の研修教材には情報デザインに関する内容が多数盛り込まれているため、ぜひ一度目を通してください。
情報デザインの理論
文科省教材では情報デザインで行うプロセスと活動例が紹介されています。
また、情報Ⅱの文科省教材ではプロトタイプが重点的に扱われています。
この文章では主に、情報Ⅰの研修用教材であげられているプロセスの『1~5』を紹介します。
また、そもそもデザインとはなにか、という話についても少し言及しています。
デザインとは何か?
そもそもデザインとはなにか?
最も近い言葉は『設計』であると考えます。
Webサイトの運営や教材製作では、デザインが必要になります。
また、教育版Monaca Educationの新機能やユーザーインタフェースをどうしていくか?
という話でもデザイン的な考えが必要となります。
なお、岡本所長はデザイナーではありませんので、仕事上、デザインに関する知識や実践が必要なときは都度、プロのデザイナーに相談したり、協力して貰っています。
デザインの学び方
デザインを学ぶ上で、まず、何から手を付けるべきか?
Monaca Educationのお仕事を色々とお願いしているデザイン会社IMAKE代表の濱野氏によると、『情報の整理・整頓』からはじめるのが良いとのことでした。
整理というのは、情報を捨てるということです。
Monaca Educationには恐らく機能が100個以上ありますが、製品を紹介するときに機能を100個、紹介しても誰も聞いてくれないでしょう。
「伝えたいことが3つあります!」
みたいな形で、「3つ」に絞るのはプレゼンの常套手段です。
情報が多すぎると、返って、何も伝わりません。
マジックナンバーセブン
マジックナンバーセブンという、人間は7±2しか短期記憶で記憶できないという有名な説(実際には人の短期記憶はもっと少なく、3~4個という話があります)が示すとおり、人間の認知能力には限界があります。
ちなみに3~4個というのは、3~4文字ということではなく、数値や文字列が3~4個、ということです。
情報をチャンクで区切る
携帯の電話番号は11桁ですが、これは3~4文字の数値の塊(チャンク)が3個ということです。
080-xxxx-yyyy
車のナンバーも、複数のチャンクで構成されています。
複数のチャンクに分けるのは、認知上の工夫、なのでしょう。
なお、岡本所長はワーキングメモリーが少ないので、メモを取らないと電話番号は覚えられません。
整頓については、文科省教材のP70にある、『近接』『整列』『反復』『対比/強弱』が、それにあたります。
今回は用意がないですが、「情報を整理・整頓して誰かに何かを伝える(コミュニケーション)」という実習が行えると面白いかもしれません。
また、文科省の研修資料などでデザインに関する理論を知った上で、身の回りにあるデザインを意識すると、学べることや授業に使えるネタが見つかると思います。
デザインには何らかの意図があり、利用者に対するコミュニケーション上のメッセージが込められているはずですので、それを考えてみましょう。
情報デザインのプロセス
ここからがプロセス編になります。
デザインの対象を見つける
文科省の研修資料では様々な発想法が紹介されています。
岡本所長は高校生の時から『知的生産の技術』などを読んでいたので、発想法は好きなのですが、これら全部を取り上げていると時間が足りなくなるので、教材を読んで確認してください。
また、各手法の解説は日本創造学会のWEbサイトが詳しいので興味があればぜひ参照してください。
ブレーンストーミング
複数人でアイディアを出すための手法です。
批判禁止で、奇抜なアイディアでもどんどん出していくことを良しとします。
一人でも脳内会議はできますが、できれば、複数人で行いたいものです。
例:
所長A「りんごの産業を発展させるためには?」
所長B「国民全員にりんごを配ろう」
所長C「イイネ!りんごのジャムもセットに付けたら?」
所長B「りんごのジュースも付けよう」
所長C「瓶のジャムとジュースを付けたら重いし・割れるかもしれないし・送料が嵩むかも」
所長B「ジュースは紙パックもある、ジャムも、きっと、別の容器があるさ」
マインドマップ
マインドマップは中心からアイディアを広げていく発想法です。
なお、正式なマインドマップには様々なルールがあります。
世の中的には、「マインドマップ風」のものの方が、多く出回っているのではないでしょうか?
専用ソフトでは、要素の入れ替えが容易に行えるため、メモを取ったり、プレゼンしたり、と、発散技法と収束技法のどちらにも使える点が便利です。
岡本所長も、新しい教材を開発するときにはマインドマップ風の図は良く使います。
【演習】りんごを『いつ』『どこで』買うべきか?
ウォーミングアップを兼ねてブレーンストーミングを実施します
テーマは「りんごをいつどこで買うべきか?」
脱線してもOKです、りんごが嫌いなひとはミカンの話でもOK。
【回答例】
お菓子作りのために紅玉を買う
体調不良なのでりんごをすりおろして飲む
りんご一つ取っても、購入する動機や用途は複数存在します。
紅玉は酸味が強くてお菓子作りには最適ですが、料理の手間を考えるとお見舞いには不適かもしれません。
なお、実際に紅玉を買って食べたところ、巷で言われるほど酸っぱくなく、生でも食べられました。情報の信憑性を確認する、ということも大事です。
合宿報告:フィールドワーク
デザインの対象を見つけるための手法として、フィールドワークがあります。
現地に行って調査する、ということです。
アシアル情報教育研究所の岡本所長は愉快な仲間達とともに長野まで出向き、実際にフィールドワークを行ってきました。
2.デザインのための情報を収集,整理する
デザインのための情報を収集、整理する方法として、アンケート・インタビュー・フィールドワークなどがあげられます。アンケートとインタビューは「5.評価,検証」でも使用します。
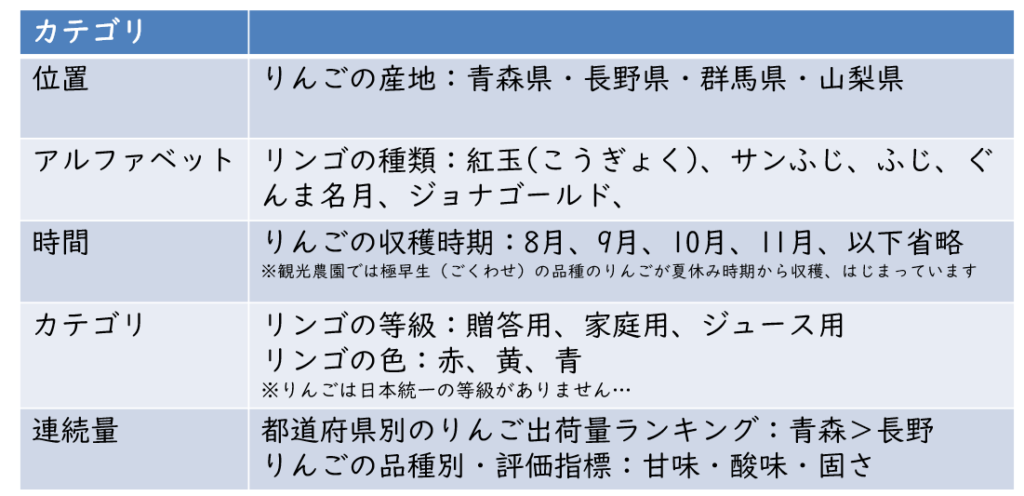
また、文科省教材では「究極の5個の帽子掛け」という手法も紹介されています。同手法では、整理基準は以下の5つしかないとされています。
- 位置
- アルファベット
- 時間
- カテゴリ
- 連続量
整理対象がないと手法も試せないので、今回は長野リンゴ合宿から素材を提供します。
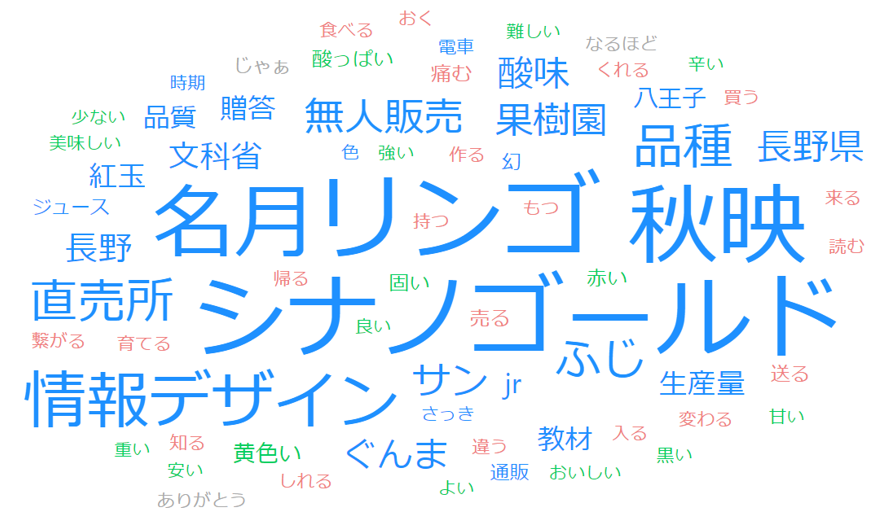
フィールドワーク時のワンシーンを文章ファイルとして公開しますので、テキストマイニングなどにご利用ください。なお、実際の会話とは一部異なります。
岡本の方でマイニングツールを使い、解析した結果を以下に掲載します。

補足すると、合宿メンバーの一人は長野在住で自宅の敷地にりんごの木がある人のため、長野とりんごについては色々と情報を貰うことができました。
次に、究極の5個の帽子掛けで分類してみることにします。

演習:リンゴの例を参考に、究極の5つの帽子掛けで整理して下さい
みかんや梅といった別の果物、あるいは肉・魚など、他のテーマを題材に分類してみましょう。
3.要件を定義する
1~2で集めたニーズを元に、要件を定義します
なお、実際には全てのニーズに応えたデザインを行うことは時間的な制約などで難しいため、取捨選択が必要になります。
特に、限られた学校の授業時間で情報デザインを行う場合、ペルソナを一から作成するのは難しいため、メンバーの誰かをターゲットに設計するケースも出てくると考えられます。
クラス全員のニーズに合わせた情報デザインを行い、無難だけど誰も使わない作品が出来上がるよりも、誰かのために考え抜いた作品を生み出す方が、より学びに繋がるのではないでしょうか?
ペルソナ手法
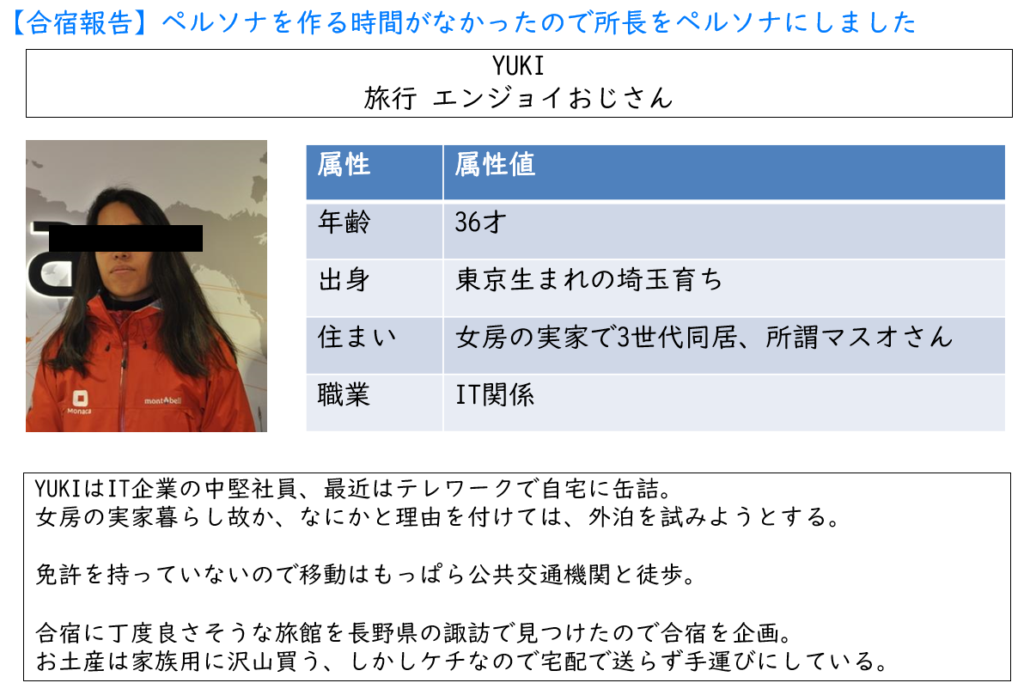
利用者の人物像を設定し、要件を定義する手法です。実際にやると、結構難しい&時間掛かります。今回の合宿では一からペルソナを作る工程は省略し、メンバーをそのままペルソナに設定しました
シナリオ手法
作品の利用シーンを具体的に想定し、要件を定義する手法です。文科省教材では、構造化シナリオ法が紹介されています。
【合宿報告】岡本所長を元にしたペルソナ:旅行エンジョイおじさん

5W1Hの活用
5W1Hというのは、デザインに限らず、ビジネスやニュースの世界で昔から使われる手法です。
また、情報Ⅱの研修教材にも載っています。
- When(いつ)
- Where(どこで)
- What(何を)
- Who(誰が)
- Why(なぜ)
- How(どのように)
の6つの観点で情報を整理する考え方です。これを活用すれば要件定義は比較的容易です。
【演習】5W1Hで要件を定義する
今回の例:りんごをテーマに何らかの課題を解決するコンテンツを作ることになりました
ペルソナを用意し5W1Hで要件を定義してみましょう
本当にペルソナを作るのは時間がかかるため、用意は省略します
ご自身なりチームメンバーなり、岡本所長なりをご利用ください
解答例
- When(いつ):11月下旬
- Where(どこで):長野県の諏訪湖周辺
- What(何を):りんごを
- Who(誰が):ビジネスで出張に来ている人が
- Why(なぜ):りんごをお土産に買って帰りたかった
- How(どのように):電車で手運び
4.プロトタイプを作成する
プロトタイプ編は別の講座で解説します。岡本が作成したプロトタイプにダメ出しを行います。
5.評価,検証する
『利用者の問題が解決されているか』評価・検証します
行いやすい方法の一つがアンケートですが、以下の点に注意します。
- アンケートを行う前に行う、設問の設計が重要です
- 正しいアンケート、というのは案外難しかったりします
- 回答を見るときは、自由記述欄も重要です
インタビューも行いやすい方法の一つです。新た知見を得る場合、オープンクエスチョンで多様な回答を集めます。
アンケートの設問を考える上でも、先にインタビューを行えば、その結果を参考に、どのようなことをアンケートで明らかにすべきかを検討できます。
アンケートの取り方
Web上でフォームを作成しアンケート回収できるツールもあります。
手作業によるアンケートの集計は大変ですし、情報の授業の一環としては、ツールでの実施が望ましいと岡本所長は考えます。
なお、スマートフォンから回答できるようにすると、屋外でもアンケート回収が容易になります。その際には、アンケート回答用のURLをQRコードに印刷しておくと、実施がしやすいかもしれません。
プロトタイプ編
プロトタイプ編は、プロセス編で紹介した『長野りんご合宿』の成果物を元に、プロトタイプの評価・検証(レビュー)を行います。なお、実際のユーザーで評価することが難しいため、プロのデザイナーに協力頂き、デザイン的な観点から指摘を行って貰いました。
プロトタイプとは
製品を量産する前の『試作品』のことです。モノを作るときは大抵、試作品を作って確認してから量産します。建物を建てるときも、模型(モックアップ)を作ったりします。チラシを刷るときも、まずはプリンターで一枚、印刷して確認してから大量印刷に回します。
(コラム)Monacaの入門書もプロトタイプを先に作っています
Monacaの入門書である『青い本』も、最初はプロトタイプを作って検証しています。
ワープロソフト(Word)で数章執筆してから、会社のプリンター(ゼロックス)で印刷し、簡易製本(とじ太くん)で小冊子を作り、学校の授業で実際に使って貰い評価する、というステップを踏んでいます。
プロトタイプを評価するという行程を経た上で、DTPソフトであるInDesignで組版をし『青い本』を制作しています。
なお、印刷の機械には家庭や事務所で使われている一般的なプリンターの他に、『オンデマンド印刷機』や『オフセット印刷機』などがあり、部数や用途によって、使い分けています。
プロトタイプの種類
プロトタイプには複数の種類が存在しますが、どれを必ず作らねばならない、ということはありません。ツールの利用も自由です。
岡本所長は紙にペンでまっすぐ線を引くのが苦手なので、ペーパープロトタイピングより、プレゼンテーションソフトや作図ソフトでワイヤーフレームを作ることが多いです。
なお、プロトタイプの作成に特化したAdobe XDというソフトは、ワイヤーフレームを作成する上で必要な機能を備えつつ、『ページからページへの遷移』も表現することができる、かなり強力なソフトです(無料プラン有り)。
あんこエデュケーションのサンプルアプリ開発などでも、IMAKEの濱野さんがアプリのプロトタイプを作るときに利用しています。
プロトタイプで何を確認するか?
モノであれ、チラシであれ、アプリやWebサイトであれ、製品というのは、何らかの課題を解決するために作られているはずです。
成熟したソフトであれば沢山の(そして普段余り使わない)機能が付いることが多いのですが、プロトタイプでは、必要な機能を全て盛り込む必要はありません。
製品の想定顧客が実際の操作などをイメージしたり体験できるものであれば、フィードバックを得られるはずです。
ビジネスの世界では、MVP(MinimumViableProduct)という考え方があります。MVPでは、まずは利用者が価値を確認できる最小限のものを作り、価値や方向性を確認できた上で製品開発を進めていきます。
例えば、Monacaの青い本の場合でも、プロトタイプは本としてしっかり無線とじで製本されている必要はなく、簡易製本、あるいはホチキス留めでも構わなかったわけです。
なお、本としてはA4サイズが良いのか、B5サイズが良いのか、などの使用感は体験できる必要がありました。机の上絵パソコンの操作をしながら、入門書を開くのであれば、A4では大きすぎてB5の方が適切かもしれません。
また、リング製本の方が、開きっぱなしにできるので実習の時には便利かもしれません。ただ、鞄やリュックに入れる際には、リングが邪魔になる可能性もあります。
【参考】用語の違い
情報技術の用語は、『印刷業界』『製造業界』『建築業界』などで使われている用語が転用されている場合があります。それぞれの背景を抑えておくと指導に役立つかもしれません。
- ワイヤーフレーム
コンテンツの配置などの枠(フレーム)だけを決めた設計資料。 - デザインカンプ
印刷物における、大量印刷前の最終的な試作品。
Webでもデザインカンプという言葉は使われていたが、Webは紙とメディアの特性が異なるため、必ずしもデザインカンプを用意するとは限りません。 - モックアップ
模型のことです。
長野リンゴ合宿における岡本所長のプロトタイプとデザイナによるダメ出し
長野リンゴ合宿とは
長野リンゴ合宿
アシアル情報教育研究所では、情報デザインの研修資料を作るために、長野県で教材開発合宿を行いました。
岡本所長は『長野に出張した人がお土産にリンゴを買うときに役立つアプリ』を発案し、プロトタイプを作成しました。
岡本所長が作成した、微妙なプロトタイプを元に、プロトタイプ制作の過程を疑似体験してみましょう。
また、プロトタイプに対してプロのデザイナーから指摘を貰っているので、その指摘からもデザイン的な評価のポイントを確認してみましょう。
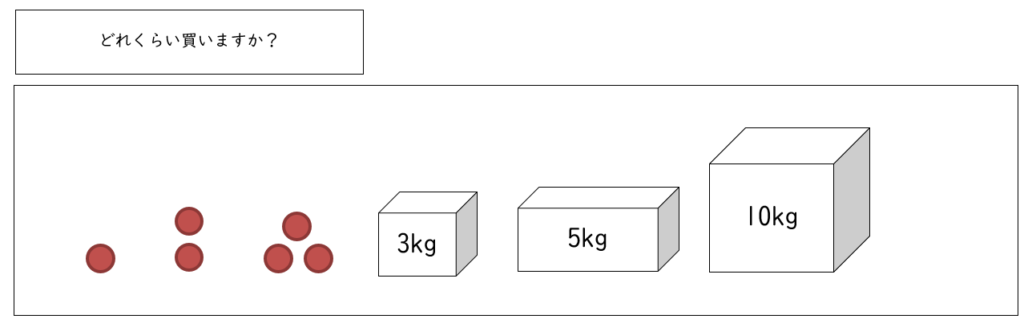
岡本所長のプロトタイプ① りんごをどれくらい買いますか?

岡本所長の意図
- 長野では無人販売所や飲食店でもリンゴが買える。
- 数個なら買い求めやすい場所で買うのがお勧め。
- 沢山買いたい人は市場価格より安く林檎を買える直売所がお勧め。
- 箱代を抑えたい場合は、箱も持参しましょう。
デザイナーからの指摘
- 何をどう示しているか意味がわからない
- 数量?
- 重さ?
- 量による違いについて、もう少し、説明などがほしい
岡本所長のプロトタイプ② どのりんごの品種を買いますか?

岡本所長の意図
- 長野では様々な品種のりんごが販売されている
- 時期によって収穫できる品種に違いがある
- 購入可能な品種のりんごを色で見分けられるようにしたかった
デザイナーからの指摘
- 『ボタン』風のデザインなので、Webサイトやアプリだと押したくなる。
- 押しても何も起きないなら、『タグ』に見えるようなデザインを採用するべき
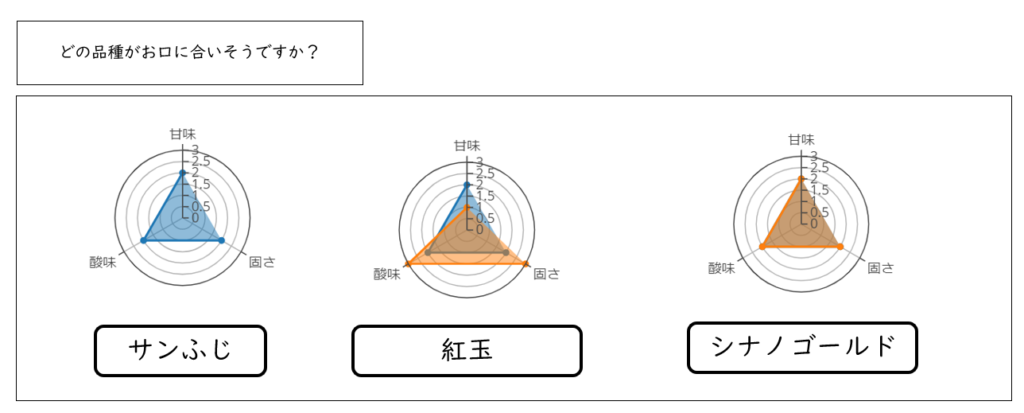
岡本所長のプロトタイプ③ どの品種がお口に合いそうです?

岡本所長の意図
- 国内出荷量No1の品種は「サンふじ」!
- なのでサンふじをレーダーチャートの基準にしました。
- なお「シナノゴールド」はサンふじと似た傾向のようです
- 色は『ゴールド』なのでだいぶ違いますが…
デザイナーからの指摘
- 初見で、なぜサンふじが基準なのかがわからなかった
- 理由を説明できる情報が欲しい
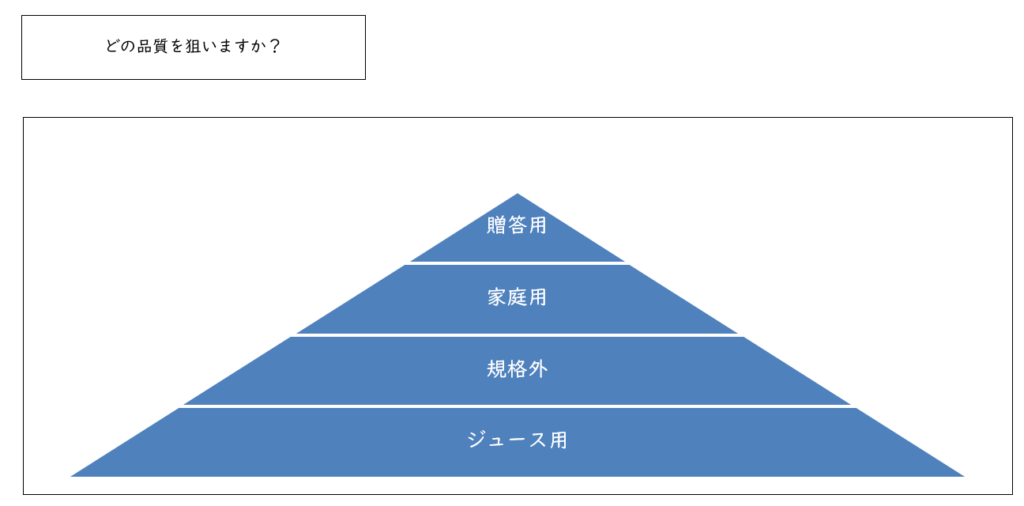
岡本所長のプロトタイプ④ どの品質のリンゴを買いますか?

岡本所長の意図
- キズがなくて見た目が良いものは贈答用に選ばれます。
- B級品も家庭用としてスーパーなどに出回ります。
- 規格外品は市場に出回りませんが、直売や通販なら購入できます。
- B級より下の規格外品、モノによってはみためがかなりインパクト強い…
- ちなみにリンゴには全国共通の等級は無いそうです!
デザイナーからの指摘
- ピラミッドモデルを使っていること自体はOK
- ただ、それぞれどの程度の品質レベルなのかがわかりにくい
- 写真があるとわかりやすいかも
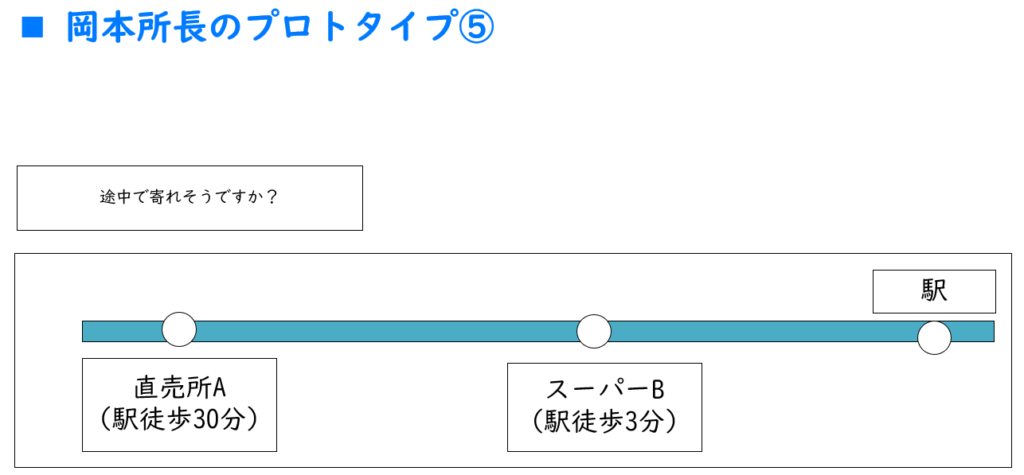
岡本所長のプロトタイプ⑤ 途中で販売している店に寄れそうですか?

岡本所長の意図
- 電車の場合、荷物になるので帰宅途中に買いたい
- だけど、直売所は駅から遠いかもしれません。
- 駅の売店でも買えるかもしれませんが価格はどうだろうか
デザイナーからの指摘
- どの方角にあるかがわかりにくい
- 地図で表示できると把握しやすい
- 写真があるとわかりやすいかも
岡本所長のプロトタイプ⑥ アプリにまとめるとこんなかんじ

岡本所長の意図
- とりあえずモバイルアプリ風にしてみました
- コンテンツを並べたら縦スクロールが発生しちゃいました
- あ、丸の画像は「りんご」のつもりです
デザイナーからの指摘①
- 意味が分からない…
- プロトタイプを作ってからWebやアプリ制作に進みましょう
ファーストビューで何を訴求したいのかがわからない
- 「長野」というフレーズもない
- 各ページにまつわる画像(KV)があるとイメージしやすい。
現在どのページにいるか把握できない。
- フッターメニューの色を変えて、今いるページを把握させるなど。
りんごの何のサイトか説明がないためわからない
- 誰に対して訴求しているか初見でわかるようにする
- TOPにこのページの趣旨やメッセージを入れる。
どこで買うか?
- 売店やスーパーはイメージが湧くが、果樹園の直売所のイメージが人によっては湧きにくいかも。
- 画像を入れるだけでもイメージが湧きやすくなる。
画像処理編
こちらば別記事とします。
