Monaca Education上で簡単に動かせるアプリを紹介しています。
生徒・学生の方へ
大半のアプリはパラメーターを変えたり1行追加するだけでカスタマイズできます。
授業でMonaca Educationを使う方は指導者の指示に従って下さい。
なお、指導者がいない方はMonaca Educationの以下の記事やMonaca Educationの市販のテキストを参考にして下さい。
はじめてのMonaca Education(一般向け)
指導者の方へ
Monaca Education公式テキストや指導教材に掲載されているサンプルも多く、一斉授業でも扱いやすい内容となっています。
指導教材にご興味があれば是非資料請求をお願いします。
アプリ一覧
ブロック崩しアプリ

Monaca標準のサンプルアプリにも採用されているゲームアプリです。
ソースコードの長さは約500行と長いのですが、簡単なパラメーターを変えるだけでカスタムできるのでMonacaの使い方を学習する際にも利用されています。
Monaca本との関連
Monaca本には記載がありませんが、Monaca公式のPython本とJS本の序章で取り上げられています。
紹介ページ
中級以上向けですが、ソースコードの細かい紹介も入った詳細解説もあります。
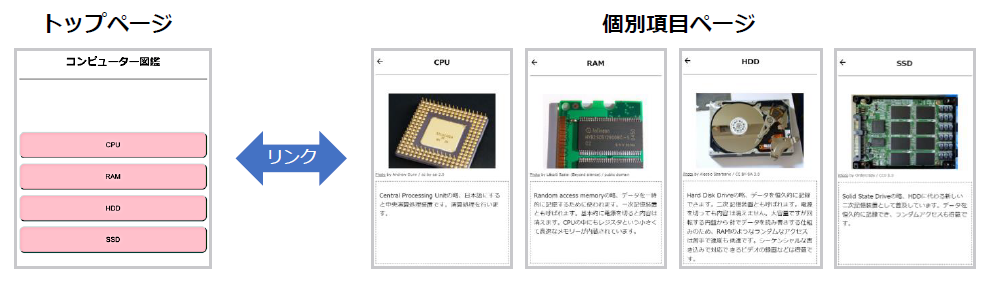
図鑑アプリ

HTMLとCSSだけで組まれた簡単なアプリです。
『きのくにICT教育版』のAPS(アプリ教材)にも採用されており、そちらの指導案を使った授業でも利用できます。
Monaca本との関連
主に2章HTMLと3章CSSの内容と関連します。
紹介ページ
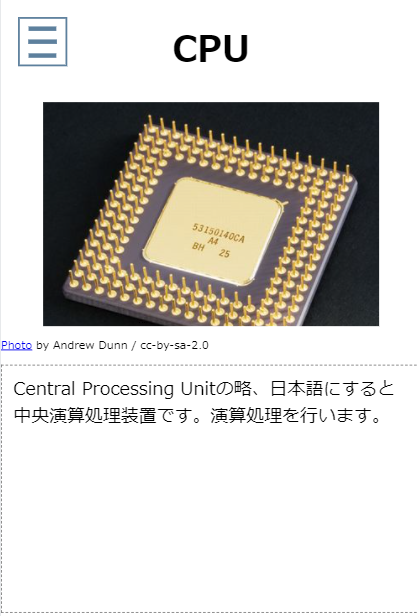
DX図鑑アプリ

HTMLとCSSに加えてJavaScriptも利用している図鑑アプリです。
ハンバーガーメニューに対応しているのも特徴です。
このアプリも『きのくにICT教育版』のAPS(アプリ教材)にも採用されており、そちらの指導案を使った授業でも利用できます。
Monaca本との関連
2章HTMLと3章CSSの内容に加え、11章の配列や12章の繰り返しとも関連します。
紹介ページ
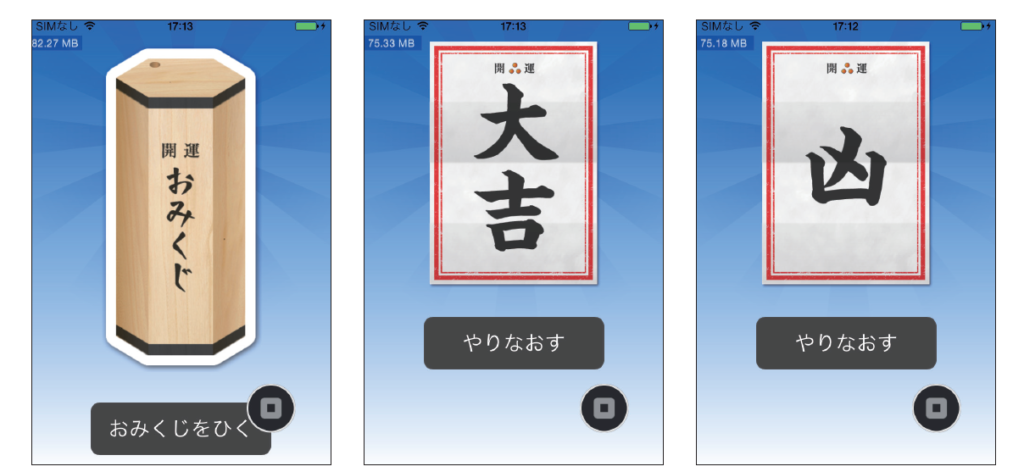
おみくじアプリ

変数・乱数・分岐・イベント・DOMなどの技術を活用したゲーム性のあるサンプルアプリです。
コードが短く、比較的簡単にカスタマイズできるため入門書を学習する前に取り組んでも問題ありません。
Monacaの流通教材やAPSにも採用されており、そちらのテキストや指導案を使った授業でも利用できます。
Monaca本との関連
4章JavaScript入門や5章条件分岐、7章イベントと8章DOMと関連でします。また、乱数も扱います。
紹介ページ
アドバイス
画像を差し替えるカスタマイズを行う
あんこエデュケーションでは『素材集』として画像を配付しております。アプリをカスタマイズして発表する際などにご活用下さい。
印刷教材や動画で学ぶ
『初級』はMonaca Education公式テキストの範囲で学習・カスタマイズできるサンプルアプリを集めております。
個人で印刷教材を入する場合は、書店流通教材「Monacaで学ぶ初めてのプログラミング ~モバイルアプリ入門編~」をお求め下さい。
また、印刷教材の1~12章については解説動画をYoutubeにて公開しております。
詳しくは、印刷教材のサポートページをご参照下さい。
APS(アプリ教材)について
Monaca Educationではサンプルアプリを改造しながら学べる指導用教材『APS』を教材として提供しております。
APSには和歌山県のきのくにICT教育で利用されているもの『きのくにICT教育版』と、Monaca Education導入校向けにアシアルが提供しているもの『アシアル版』があります。
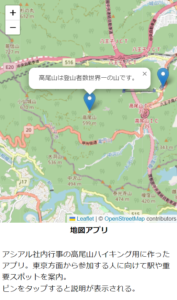
地図アプリ

ピンをタップすると説明が表示される地図アプリです。
カスタマイズしてオリジナルの地図に変えてみてください。
紹介ページ
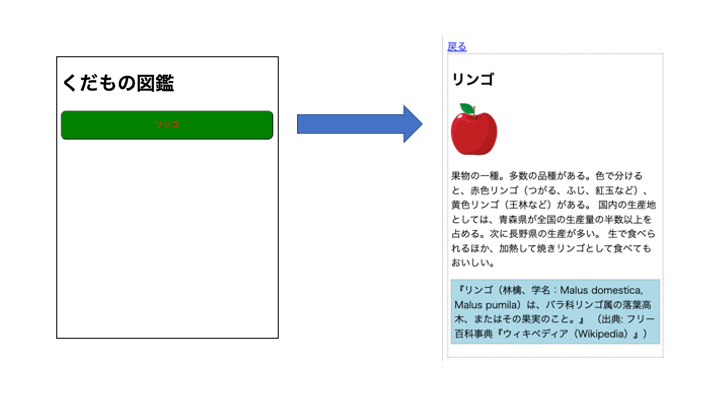
くだもの図鑑(JavaScriptを用いて動作を追加する)

くだもの図鑑は、アシアルが提供するAPS(アプリプログラミングシート)教材の1つです。HTMLとCSSを学習することができます。一覧(目次)と、詳細ページのシンプルな構成で、さまざまな資料をまとめたWebコンテンツの制作に応用することができます。
APSくだもの図鑑は、HTMLとCSSだけで構成されており、静的なコンテンツです。下記のページでは、これにJavaScriptとCSSによって動的な要素を追加しています。
紹介ページ
くだもの図鑑(JavaScriptを用いて動作を追加する)の詳細をみる
くだもの図鑑をかわいくする(HTML/CSSを用いて表示方法を工夫する)
くだもの図鑑は、アシアルが提供するAPS(アプリプログラミングシート)教材の1つです。シンプルなHTMLとCSSで出来ています。
.png)
下記のページでは、CSSによる表示の設定を工夫して、より親しみやすいWebページにしています。
- Googleフォントを利用して、フォントを変更する
- 背景に色を指定する
- 背景に画像を配置する
- 半透明の層を追加して、見やすくする
- ボタンの形状を変える
紹介ページ
HTML・CSSのサンプル 『くだもの図鑑』をかわいくする の詳細をみる
APS(アプリ教材)について
Monaca Educationではサンプルアプリを改造しながら学べる指導用教材『APS』を教材として提供しております。
APSには和歌山県のきのくにICT教育で利用されているもの『きのくにICT教育版』と、Monaca Education導入校向けにアシアルが提供しているもの『アシアル版』があります。
