アシアル情報教育研究所・所長の岡本です
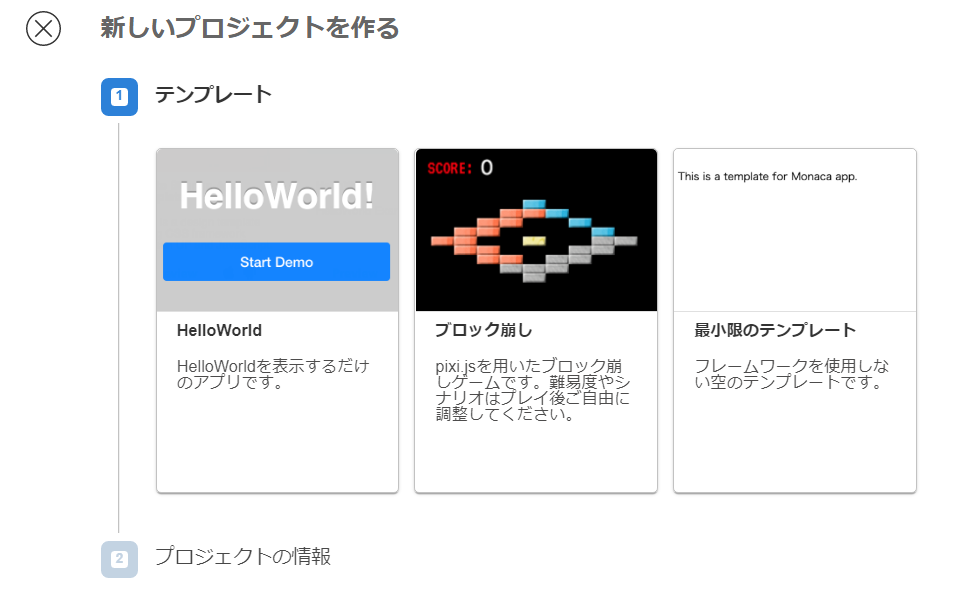
『Monaca』および『Monac Educaiton』には、『新しプロジェクトを作る』時のテンプレートの一つとして、『ブロック崩し』なるプロジェクトが存在します。

Monacaの操作方法を授業で教える時には、こちらのプロジェクトを改造しながら行うと楽しく学習できます。
今回は、ブロック崩しプロジェクトの、簡単なカスタマイズ方法を解説します。
Monacaの操作方法を学ぶための簡単なカスタマイズ
研修会などで操作方法をお伝えするために実施しているカスタマイズについて解説します。
目標・実習時間は各5分程度です。
- 玉の数を増やす
- ブロックの配置を変更する
- 玉の色を変更する
保存を忘れて反映されない、ということが良くありますので、保存をお願いします。
また、どうしてもうまくいかない場合は、再度、ブロック崩しのプロジェクトを作り直してから、カスタマイズを行ってみてください。
玉の数を増やす
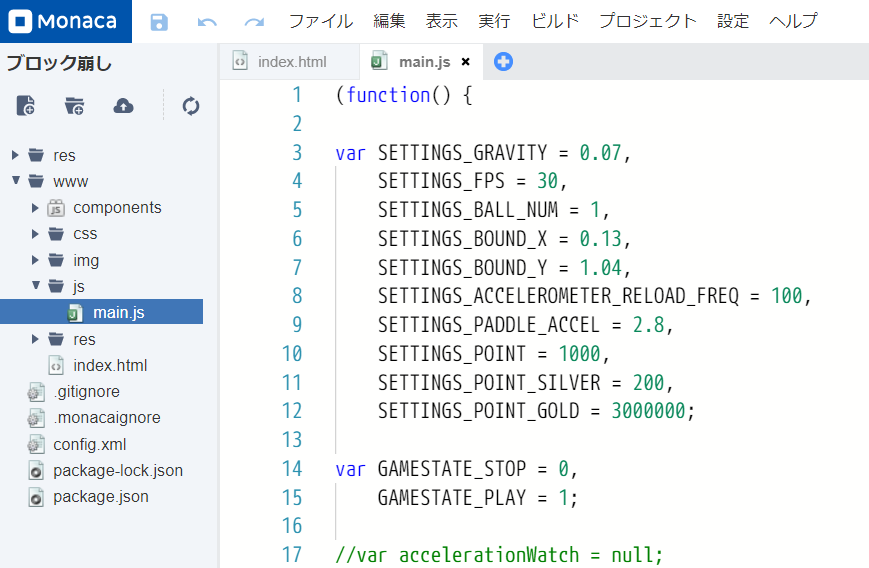
main.jsファイルの5行目に玉の数を管理している変数『SETTINGS_BALL_NUM』があります。

変更前
SETTINGS_BALL_NUM = 1,
この変数の値を、100とか2,000などの適当な数値に変更します。
変更後
SETTINGS_BALL_NUM = 2000,
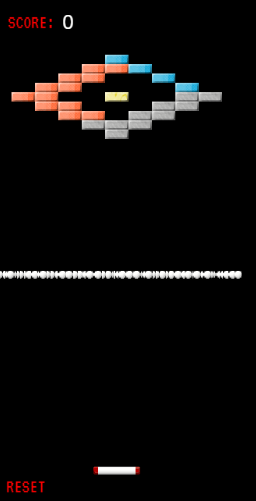
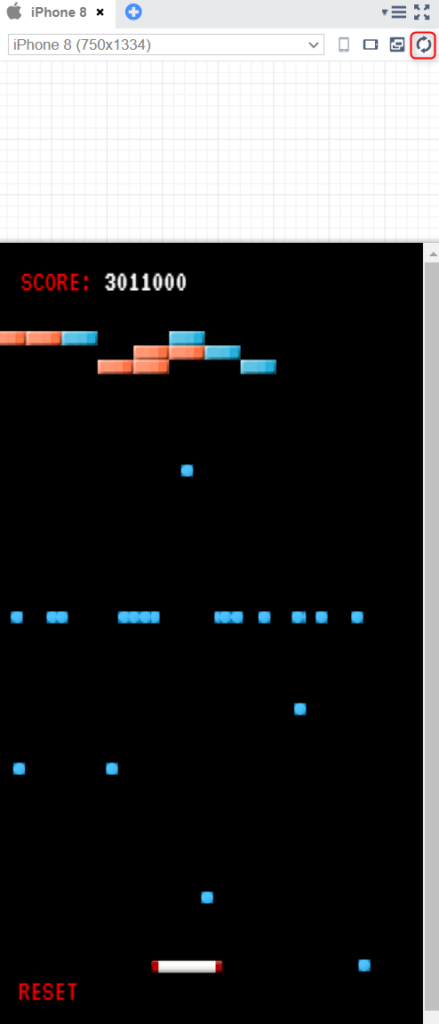
反映イメージ

上記の画像のように、圧倒的な玉の数となり、ゲームを簡単にクリアすることができます。
背景色を変える
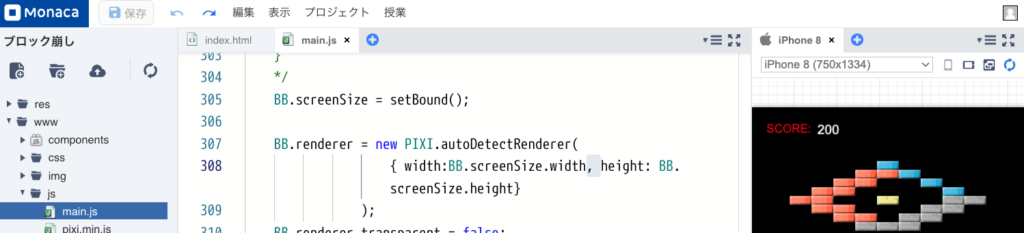
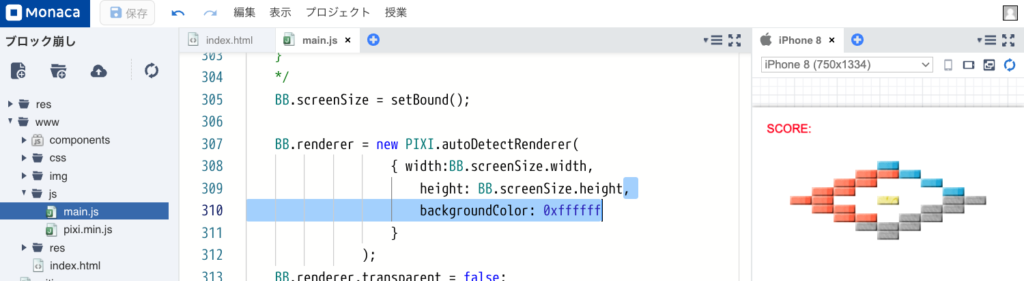
コードの307行目で、ゲームのステージの幅(width)・高さ(height)を指定しています。幅を指定する要素と、高さを指定する要素は、中カッコ{ } で囲まれています。また、2つの要素の間には、カンマ(,)が入っていて、区切られていることに注意してください。
この{ }の中に、backgroundColor: 0xffffffという背景色を指定する要素を入れます。その際、前の要素(高さ)との間にカンマ(,)を入れて区切るのを忘れないようにしてください。
変更後

解説
『0x』は16進数で数値を記述する際の接頭辞です。16進数のカラーコードを指定することで色を設定できます。16進数やカラーコードの詳細については教科書などを参照してください。ここでは幾つかの例を紹介します。
黒:0x000000
白:0xffffff
赤:0xff0000
緑:0x00ff00
青:0x0000ff
ブロックの配置を変更する
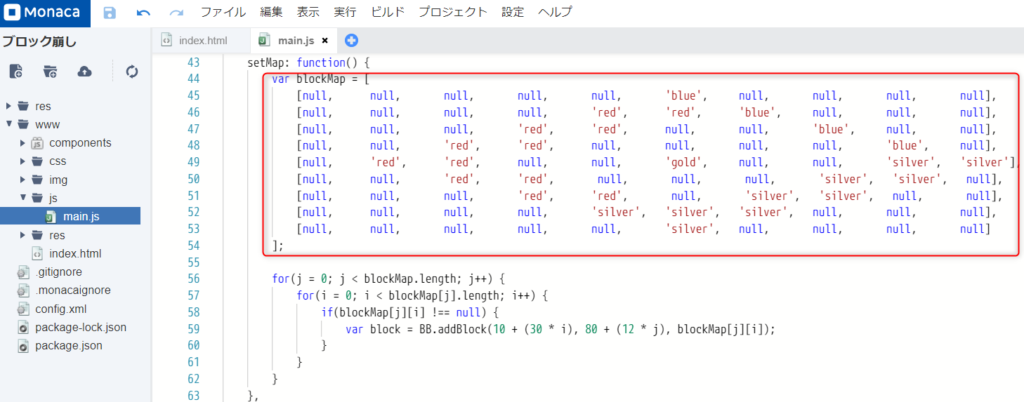
ブロックの配置も、main.jsファイルの変数『blockMap』が管理しています。これは45行目付近を確認してください。
変更前

先ほどの玉の数は『数値』でしたが、ブロックの配置は『二次元のマス目』であり、なおかつ、blueやredなどの色情報を持っています。このような複雑な値を表現する方法として、ここでは『配列』が使われています。また、二次元のマス目なので『二次元配列』が使われております。
そして、色情報は文字列’red’や’blue’のような文字列として保持しています。
なお、nullとなっているところはブロックがありません。
‘null’ではなくnullなのは、nullという特別な値がJavaScriptの世界に存在するからです。
nullはナルやヌルと読みます。
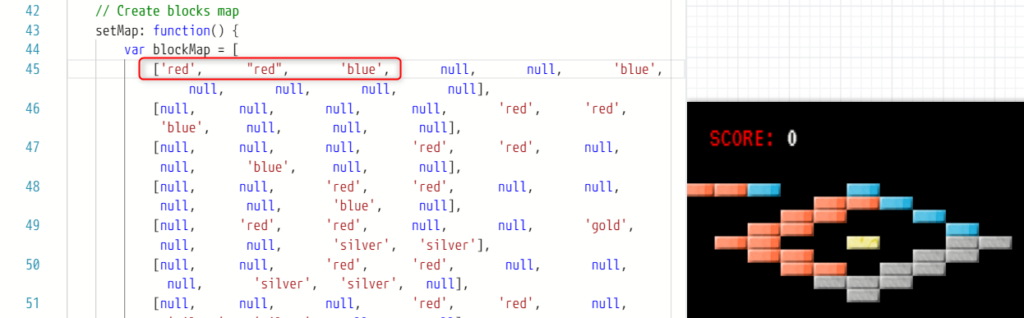
変更後

46行目のnullになっている部分を文字列のredやblueに書き換えます。シングルクォートかタブルクォートで文字列を括ることを忘れずに。
なお、配列についての詳細はプログラミングの基礎でほぼ必ず学ぶ内容なので、そちらで学習して下さい。
ブロック毎の得点を変更する
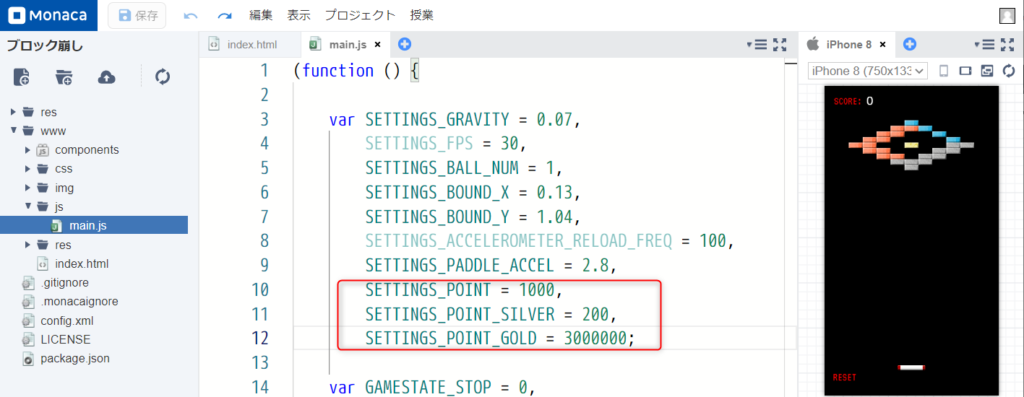
ブロックを消したときのポイントは各変数にセットされた値で決められています。

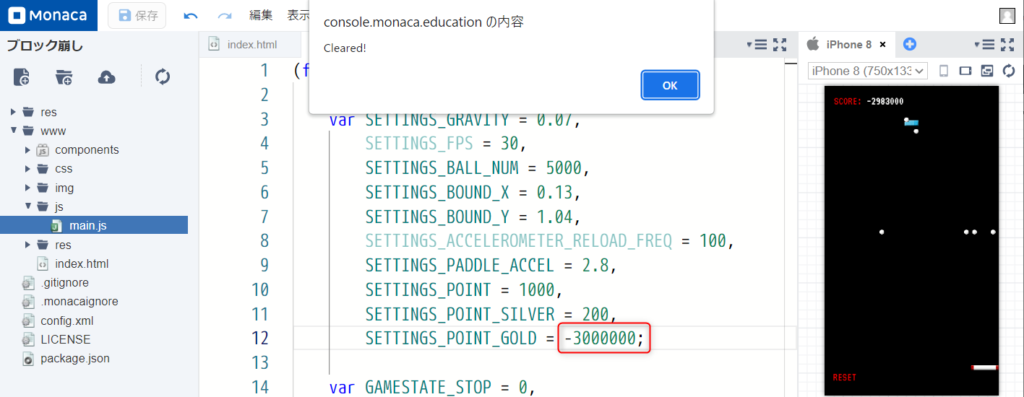
通常は1000点、SILVERが200点、GOLDは3000000点に設定されています。
例えばGOLDの配点を-3000000点にすると、クリアしてもスコアがマイナスになる非情なゲームが誕生します。

REDやBLUEのブロックの得点も変更したい
REDやBLUE用の変数を増やせば対応できそうに見えますが、このブロック崩しの場合、それだけでは変更できません。

約70行目付近に、ブロックの色に応じてポイントを設定している箇所があります。

ここで、redとblueは通常の得点(SETTINGS_POINT)、silverはsilverの得点(SETTINGS_POINT_SILVER)、goldはgoldの得点(SETTINGS_POINT_GOLD)が得られるように記述されています。また、どれにも当てはまらない場合には通常の得点(SETTINGS_POINT)が適応されます。
なお、プログラミング上はswitch文という条件分岐の構文が使われています。switch文については教科書を参照してください。
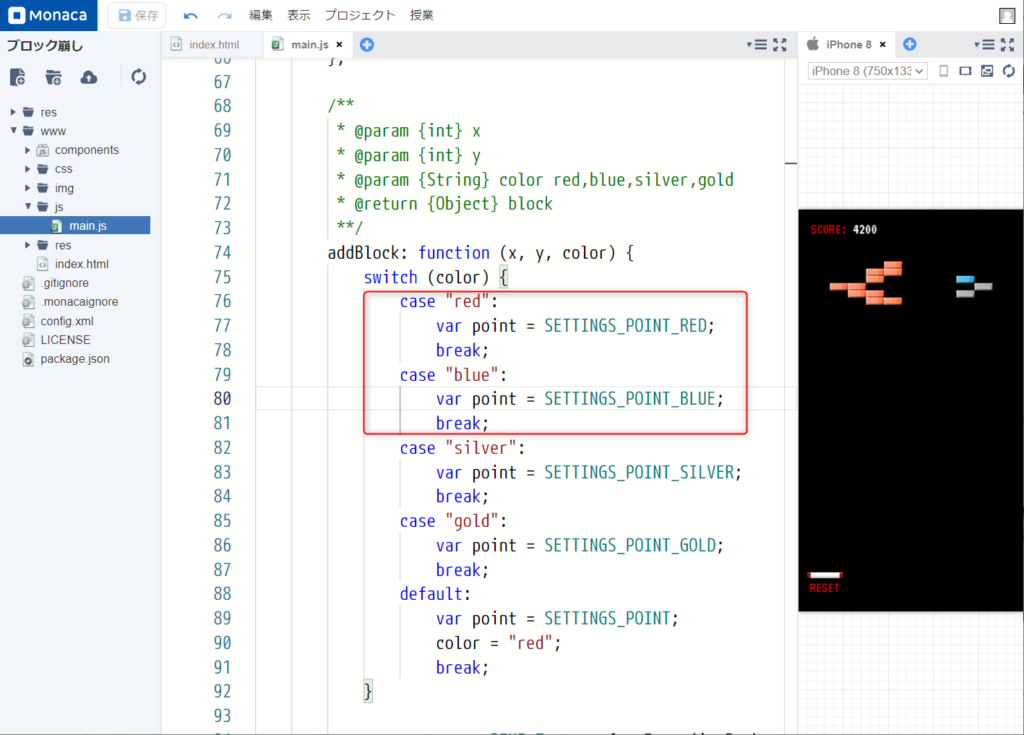
理屈は教科書で学んで頂くとして、カスタム例として、次のように変更すればREDやBLUEの得点を設定できます。

今回の修正箇所のソースコードを例示します。
なお、このカスタマイズを行うと全体の行数が変わるため、他のカスタマイズに取り組む際はご注意ください。
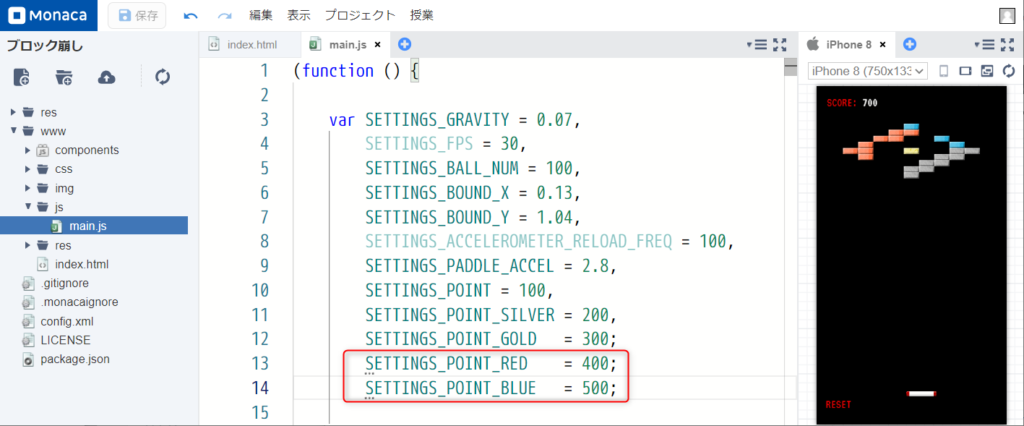
・REDやBLUEのスコアを定義
SETTINGS_POINT_RED = 400;
SETTINGS_POINT_BLUE = 500;
・色に応じてスコアを決定
switch (color) {
case "red":
var point = SETTINGS_POINT_RED;
break;
case "blue":
var point = SETTINGS_POINT_BLUE;
break;
case "silver":
var point = SETTINGS_POINT_SILVER;
break;
case "gold":
var point = SETTINGS_POINT_GOLD;
break;
default:
var point = SETTINGS_POINT;
color = "red";
break;
}
パドルのサイズを大きくする
145行目付近の変数BB.paddle.widthの値をデフォルトの120より大きな数字に変更します。ボールを跳ね返すパドルが小さいと、加速度センサーでブロック崩しを楽しむことが困難です。
変更前
BB.paddle.width = 120;
変更後
BB.paddle.width = 180;
反映イメージ

玉の色を変更する
実はMonacaのプロジェクトツリーでは画像の簡易編集も行えます。
画像ファイルball.pngをダブルクリックしてみましょう。

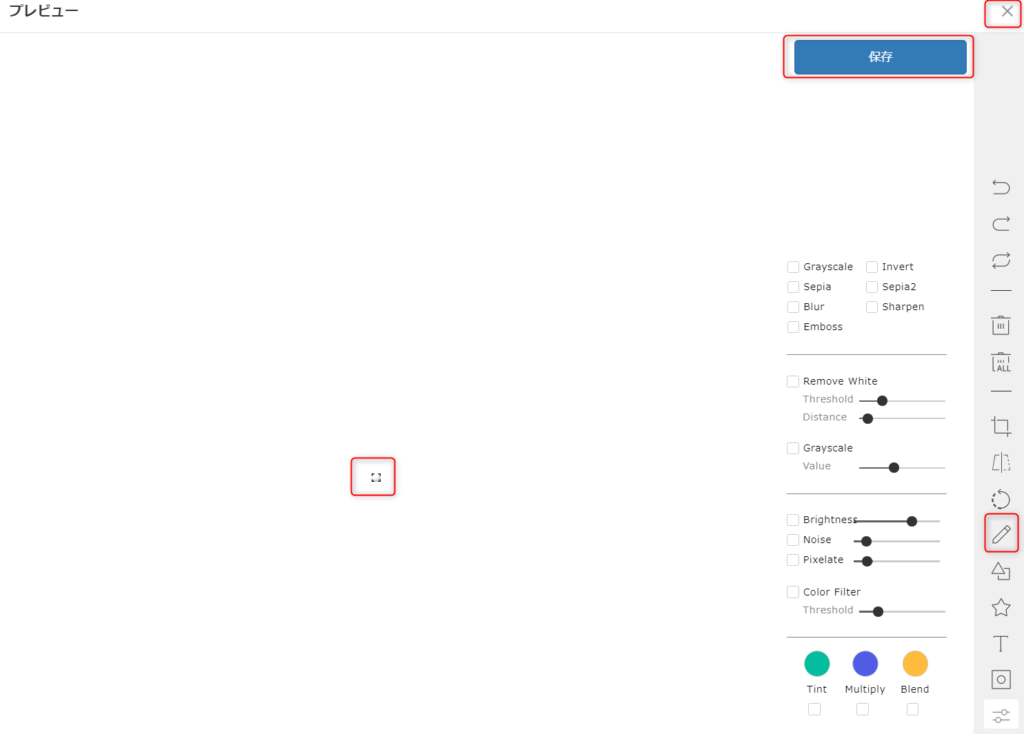
すると、画像エディタ付きのプレビューが起動します。

ペンの機能を選択すれば、画像を変更できます。変更した場合は、『保存』を押してください。また、プレビューを閉じる場合は、×のボタンを選択してください。
なお、画像ファイルなどの変更をプレビューに反映させるためには『更新ボタン』を手動で押す必要があります。更新ボタンの場所を画像で示します。

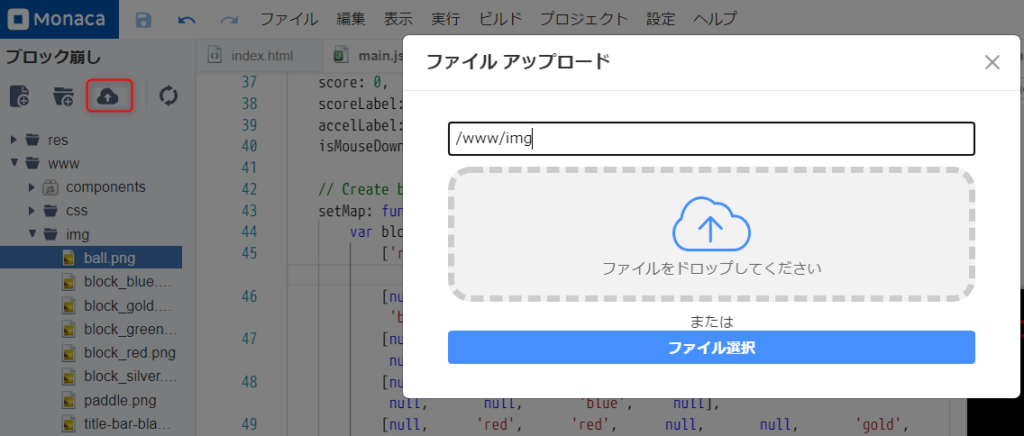
また、パソコン上で作成した画像や音声ファイルをアプリに取り込むこともできます。
プロジェクトパネルにはアップロードボタンがありますので、オリジナルの素材を使いたい場合にはアップロードをご活用ください。

加速度センサーなどを活用した高度なカスタマイズ
デバッガーアプリを使用し、スマートフォンの加速度センサーの値を取得してブロック崩しを行うカスタマイズを紹介します。
なお、スマートフォンの実機の機能を使用しているため、プレビューでは動作しません。
実は加速度センサーのプログラムは最初から入っているが…
『ブロック崩し』プロジェクトには、加速度を使用するカスタマイズを行うコードがあらかじめ仕込まれているのですが、昔からずっと使っているサンプルプロジェクトのため、一部、修正が必要となります。
もし、修正がうまくいかない場合は岡本の方で修正したバージョンのプロジェクトを公開していますので、そちらで動作確認をしてみてください。
センサーの値を取得して関数を呼び出すタイマー処理を仕込む
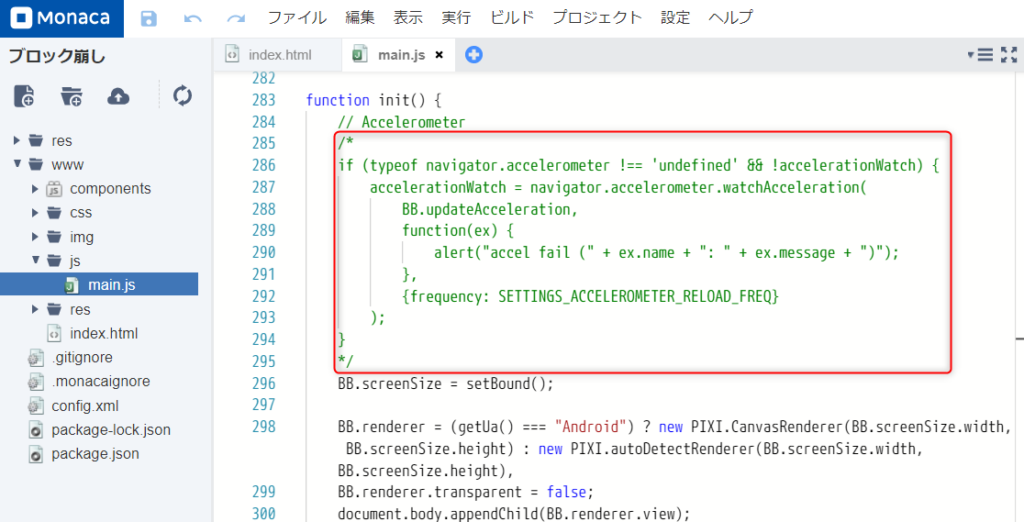
292行目付近の関数 init()関数にて加速度センサーを有効にするためのコードを仕込みます。
なお、サンプル中にはコメント形式で、加速度センサーに関するコードが記述されていますが、そちらは削除してください。
変更前

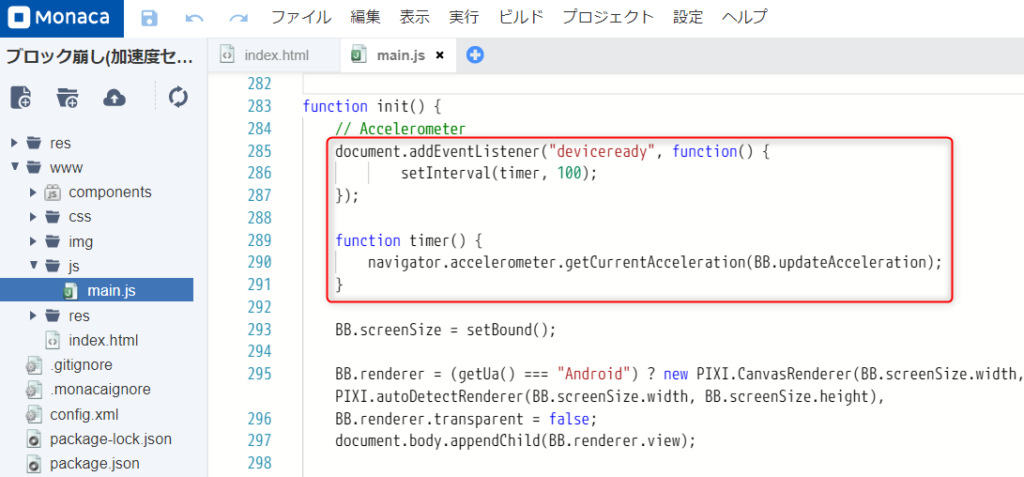
変更後

document.addEventListener("deviceready", function() {
setInterval(timer, 100);
});
function timer() {
navigator.accelerometer.getCurrentAcceleration(BB.updateAcceleration);
}
これにより、100ミリセカンド毎にupdateAcceleration関数が実行されるようになります。
なお、パラメーターの100の部分は50ミリセカンドでも200ミリセカンドでも構いません。
数値を大きくすると、センサーの値を取得する頻度が増えます。
センサー取得後の処理をカスタムする
センサー取得後の処理はupdateAcceleration関数が担っています。
177行目付近のにある、updateAcceleration()の内容を修正します。
具体的には、194行目付近にある、BB.accelLabel.setText(accelText);の処理がエラーの原因となるため、コメントアウトして無効化します。
◆変更前
BB.accelLabel.setText(accelText);
◆変更後
// BB.accelLabel.setText(accelText);
バイブレーション処理の修正
469行目付近にある関数 vibrate()では、スマホのバイブレーション機能を呼び出しています。バイブレーション呼び出し時に、廃止された命令を使っているため、修正します。
navigator.notification.vibrateは廃止されているためnavigator.vibrateに置き換えます。
具体的には「notification.」の記述を消せば問題ありません。
変更前
if (typeof navigator.notification !== 'undefined') navigator.notification.vibrate(duration);
変更後
if (typeof navigator.notification !== 'undefined') navigator.vibrate(duration);
更なるカスタマイズのヒント
当たるブロックによって得点の計算方法を変える
ブロックに当たったときの得点は、main.jsファイルの400行目で計算しています。
BB.addScore(block.point);
この箇所を少しカスタマイズすれば得点の付け方を変えられます。
BB.addScore(block.point * 10);
これで得点を10倍にするようなことは可能です。
しかし、ブロックの種類毎に計算方法を変える(特定のブロックを消すと得点が半分になるなど)ためには、現在のアプリがそのような設計になっていないため、実現するためには大幅な改造が必要になります。
以下、ヒントになります。
ブロックごとの得点の設定
- main.jsの73行目から始まるaddBlockという箇所で、ブロックごとの得点を決めています。
- このaddBlockは、同じくmain.jsの57行目から始まる二重ループの中で呼び出しています(BB.addBlock( … ))。
- 二重ループになっているのは、45行目から始まっているblockMapという、二次元配列の全データを処理するためです。
- このblockMapが、画面のどこに何色のブロックを置くか決めています。
- ブロックの色ごとに、得点が決められています。10行目、11行目、12行目で決めています(銀は150点、金は3000000点、その他は1000点)。(実際に値を設定しているのは、先述のaddBlockの中の、73行目からの数行です。
ボールがブロックに当たったことを検知し、得点を足している箇所
- main.jsの400行目で、BB.addScoreという箇所で、当たったことを検知したら足し算しています。当たったブロックに、あらかじめ(上のコードで)設定されているポイントを足す仕組みです。
- 得点は、ブロックに設定されている得点(block.point)を足しています。この“block”には、“block.position.x”、“block.position.y”という、ブロックの位置を表す値も入っています。
- この位置の値を使って、得点の計算式を変える(加減乗除を変える)ことが考えられます。
ボールがブロックやパドルにあたるタイミングで効果音を鳴らしたい
また、音を扱うサンプルアプリとしてタイピングアプリやタイマーアプリがあるのそちらもご活用下さい。
BGMを流したい
現在解説はありませんが、音を扱うサンプルアプリとしてタイピングアプリやタイマーアプリがあるのでまずはそちらをご参照ください。
