Brython(Python)がMonaca Educationの『新規プロジェクト作成』で選択できるようになりました
※2022年度追記:現在のMonaca Educationでは『新規プロジェクト作成』の時に『Brython(Python)』テンプレートを選択できるようになりました。本記事は2021年に公開した当初の内容となり、メンテナンスされていませんのでご注意下さい。
現在は特に準備無く、Monaca Education上でBrythonを使ってPythonを動かすことができます。
詳しくはMonaca EducationのFAQなどをご参照下さい。
Brythonを使ってMonaca Education上でPythonを実行する
MonacaはHTML,CSS,JavaScriptを使ってアプリケーションを作成するためのツールです。
逆に言えば、Monacaでは、他のプログラム言語を使ってプログラムを書くことは出来ない…のが基本なのですが、世の中を見渡すと、「プログラム言語間の変換」を行うツールやライブラリが見つかります。
これを使うと、プログラム言語Pythonで書かれたプログラムを、JavaScriptの実行環境(Webブラウザ)で動作させることができます。
今回は、そんなライブラリの一つであるBrythonを使って、Monaca Education上でPythonのプログラムを作成し、実行してみます。
概要
本記事では、以下のことを説明します。
- Monaca Educationのプロジェクトで、Brythonを使えるようにする
- Pythonの短いプログラムを書き、実行する
対象読者
- Monaca EducationでPythonプログラムを作成し、Webブラウザ上で実行させる方法を検討している方
記事を読む上で必要となる前提知識
- HTMLにscriptタグを書いて、JavaScriptファイルを読み込む記述の意味を理解している
- Python言語の基本文法(条件分岐)を理解している
諸注意
今回紹介する Brython は、アシアル株式会社が開発しているソフトウェアではありません。
Brythonに関するご質問やサポートは受け付けておりません。
BrythonではPython 3をサポートするとしていますが、Webブラウザ上で動作する関係もあり、Pythonの全ての機能を利用できるわけではありません。
全てのPythonのライブラリを使うことも、pipを使ってパッケージ管理をすることもできません。
Brythonの詳細は、上記BrythonのWebサイトをご覧ください。
今回のサンプルで動作させるPythonプログラム
data = int(input("input a number."))
if data==1:
print("data is 1.")
else:
print("data is not 1.")
準備
まずはPythonのプログラムを作成・動作させるためのプロジェクトをMonacaで作成しましょう。
その次の手順から、節をあらためて、見ていきます。概要は次の通りです。
- index.htmlでBrythonライブラリを読み込みます。
- python.pyというファイルを作り、こちらにPythonのプログラムを書くようにします。index.htmlの中にscriptタグを使ってPythonのコードを埋め込むことも出来ますが、HTMLファイルにPythonのコードが混ざるのを避けます。
- python.pyに書いた内容が、BrythonによってPythonとして実行されるように設定します。
- python.pyにPython言語によるプログラムを書いて、実行します。今回は、JavaScriptとPythonの違いを吸収するための短い補助コードをあらかじめ用意しました。
ひな形のサンプルプロジェクトもご用意してあります
ひな形になるダイレクトインポートも用意しています。あわせてご利用ください。
ダイレクトインポートでBrythonテンプレートプロジェクトを作った場合は、以下のセクション「python.pyにPythonプログラムを書く」から読んでいただくことが出来ます(Monaca上でPythonプログラムを書くところからです)。
1.Brythonの組み込み
scriptタグを使って、BrythonのJavaScriptファイル(.js)ファイルを読み込むようにします。
CDNへの公開も行われているので、今回はそれを利用しましょう。
Monaca Educationで作成したindex.htmlのheadタグの中に、以下のscriptタグを追加します。
<!-- Brython -->
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.5/brython.min.js" defer>
</script>
<script src="https://cdn.jsdelivr.net/npm/brython@3/brython_stdlib.js" defer>
</script>
二つのスクリプトファイルを読み込んでいます。
Brythonのコアのライブラリ(brython.min.js)と、Python言語の標準的なライブラリ(bython_stdlib.js)です。
2.python.pyの新規作成
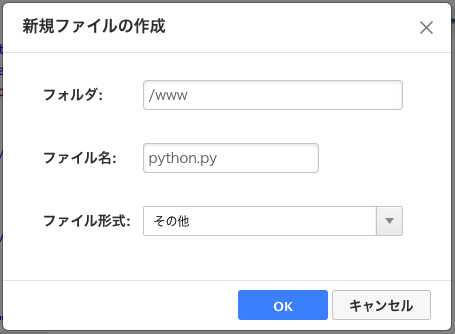
Monacaの「ファイル」メニューから「新規ファイル」を選ぶか、プロジェクトパネルで右クリックして、「新規ファイル作成」を選びます。
ポップアップする「新規ファイルの作成」ウィンドウで、フォルダの指定、ファイル名の指定、ファイル形式を指定して、OKボタンを押します。

今回は、フォルダ を”/www”にしました。index.htmlと同じ階層です。ファイル名はpython.py。ファイル形式は「その他」にしています。
3.python.pyの読み込み指定
前の手順で作成したpython.pyを読み込むように設定します。
まず、index.htmlのheadタグの中に、以下のコードを追加します。
ここで注意してほしいのが、scriptタグのtype属性の値です。”text/python”としています。
<!-- python.js -->
<script type="text/python" src="python.py" defer></script>
これはBrythonが要求していることです。scriptタグのtype属性のデフォルト値は”type/javascript”ですから、書き忘れがないように注意してください。
次に、index.htmlの
タグを次のように書き直します。これは、HTMLファイル(index.html)のbodyが読み込まれたときに、Brythonの準備が実行されるようにしています。id属性が’contents’のdivタグを追加しているのは、この後で紹介するサンプルコードで使用するためです。
<body onload='brython()'>
<div id='contents'></div>
</body>
4.python.pyにPythonプログラムを書く準備
Pythonは、もともとWebブラウザ上で動作する言語ではありません。そのため、Brythonでは、Webブラウザのオブジェクト(window)や、関数(alert()、prompt()など)、さらにDOMを操作するための記述法が特別に用意されています。
そもそも、PythonとJavaScriptでは言語の文法も異なります。
以下は、そうしたBrythonの記述法やPythonの特徴を少し隠蔽し、簡単なプログラムを書きやすくすることを目的としたコードです。
これをファイルpython.pyの冒頭部分に書いておくと、Python言語の入門的なプログラムを簡単に書き、確かめることができます。
コードの内容を簡単に紹介しておきましょう。
- 冒頭のfromやimportは、Brythonが提供しているライブラリから、オブジェクトや関数を読み込んでいます。
- def print()は、Pythonのprint()関数を書き換え、id属性’contents’の中に文字列を出力するようにしています。
- def input()は、同様に、Pythonのinput()関数をJavaScriptのprompt()関数に読み替えています。
from browser import document
from browser import alert
from browser import prompt
import random
# Pythonのprint関数をbrowserの処理に読み替える
def print(*msgs, end='
' ):
i = 0
message = ''
while i < len(msgs):
message = message + str(msgs[i]) + ' '
i += 1
oldContents = document['contents'].innerHTML
document['contents'].innerHTML = oldContents + message + end
# Pythonのinput関数をbrowser.promptに読み替える
def input(msg):
return prompt(msg)
####################################################
# この行より下にPythonプログラムを書いてください
####################################################
python.pyにPythonプログラムを書く
ようやく準備が整いました。Pythonのプログラムを書いてみましょう。
####################################################
# この行より下にPythonプログラムを書いてください
####################################################
data = int(input("input a number."))
if data==1:
print("data is 1.")
else:
print("data is not 1.")
このプログラムは、ユーザに入力を促し、値が入力されたら整数型に変換して、変数に代入します。

その変数dataの値を使って条件判定をし、判定結果に応じた文字列を表示します。


JavaScriptの文法ではなく、Pythonの文法で書かれていることに注意してください(ifの条件式の後ろの”:”や、else:の最後の”:”など)。
まとめ
Brythonというライブラリを使って、PythonプログラムをMonacaで作ることが出来ました。BrythonのWebサイトを見ると、サンプルが豊富に紹介されています。今回は、Pythonのごく基本的な文法を使った、簡単なプログラムを作成するところまで確認しました。