ボイスレコーダーで録音したファイルを使って再生アプリを作る
今回の記事では、音声を再生する簡単なアプリの例を示します。音声ファイルを準備するにあたって、Monaca Educationのボイスレコーダー機能を用います。
ボイスレコーダー機能はMonaca Educationに統合されているので、ファイルのアップロードの手間なく、プロジェクトで音声ファイルを利用できるようになります。
サンプルアプリの動作
※「こんにちは!」のボタンをクリックすると、PCのスピーカーから音が流れます。音量、周囲の環境にご注意ください。
アプリとソースコードのインポート
以下のボタンをクリックすると、Monaca Educationにプロジェクトをインポートできます。
Monaca Educationにインポートする(要ログイン)
音声ファイルを作る
ここからは、アプリの制作の手順を見ていきます。
最初に、Monaca Educationで、新しいプロジェクトを作ります。
続いて、そのプロジェクトをMonaca Education IDEで開きます。そして、ボイスレコーダー機能を使って、音声ファイルを準備しましょう。
Monaca Educationのツール「ボイスレコーダー」(※2024年5月時点で、ベータ版として公開中)を用いると、簡単に録音をして、Monaca Educationプロジェクトの中に音声ファイルを作ることができます。
ボイスレコーダーは、こちらの記事で紹介しています。
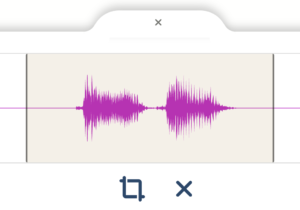
必要な部分の切り出し
録音をしたあと、必要な部分だけ取り出すために、切り出します。

切り出したファイルは、「保存」ボタンによってMonaca Educationプロジェクトの中に保存されます。

ファイル名は、保存操作をしたときの分・秒になります。そのままでは扱いにくいので、音声ファイルの名前を変更しておきます。
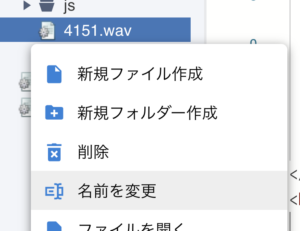
保存したファイル名の変更

Monaca Educationの画面左にあるプロジェクトパネルから、音声ファイル(※上の例では4151.wav)を選び、右クリックします。すると、メニューが表示されるので、中から「名前を変更」を選んで、名前を変更します。プログラムの中で利用するので、分かりやすい名前にしましょう。
今回のサンプルでは、hello.wavとしました。
ソースコードの解説
HTMLのコードと解説
HMLのコード
タグ<head>の部分は省略しています。
<body>
<h1>音声再生プログラム>/h1>
<audio id="MyAudio" src="hello.wav" preload="auto"></audio>
<button id="playButton">こんにちは!</button>
<script src="js/main.js"></script>
</body>
HTMLのコードの解説
HTMLファイルindex.htmlで、音声ファイルを読み込み、ボタンを配置します。
タグ<audio>で、属性srcを使い、hello.wavを指定しています。属性preloadは、あらかじめ音声ファイルを読み込んでおくかどうかを指定しています。
音声ファイルは、テキストのファイルに比べてファイルが大きいため、あらかじめ読み込むか、必要になった時に読み込むか指定できるのです。今回の値”auto”は、「あらかじめ読み込む」という指定です。
JavaScriptのコードと解説
JavaScriptのコード
JavaScriptのコードは、フォルダjsのファイルmain.jsに記述してあります。
document.getElementById('playButton').addEventListener('click', function() {
var audio = document.getElementById('MyAudio');
audio.play();
});
JavaScriptのコードの解説
“playButton”というIDが付けられたボタンが、ユーザーによってクリックされたときに処理を行うように、イベントリスナー(※イベントが起きていないかどうか待ち構えて、イベントが起きたら処理を実行する仕組みのこと)を追加しています。
処理の内容としては、ID属性が”MyAudio”の要素を取り出し、play()という機能を呼び出しています。なお、play()は、<audio>属性の要素が持っている機能です。あらかじめ用意されている機能なので、このプログラムの中にはソースコードはありません。このとき、タグの名前<audio>ではなく、タグのID属性の値”MyAudio”を使って、HTMLの中の要素を指定して、取り出しています。
CSSのコードと解説
CSSのコード
CSSのコードは、フォルダcssのstyle.cssに記述してあります。
body {
font-family: Arial, sans-serif;
background-color: #f0f8ff;
color: #333;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
h1 {
color: #5a5a5a;
}
#playButton {
background-color: #add8e6;
color: #333;
border: none;
padding: 10px 20px;
font-size: 16px;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s ease;
}
#playButton:hover {
background-color: #87ceeb;
}
CSSのコードの解説
CSSの記述(フォルダcssの中のstyle.cssの内容)は無くても、アプリケーションは動作します。アプリの見栄えを整えるために設定しています。
- body:
- フォントファミリーをArialに設定し、背景色を薄い水色(#f0f8ff)にしています。
- テキストカラーをダークグレー(#333)に設定しています。
- 高さを100vhに設定して、画面全体の高さをカバーしています。
- コンテンツを中央に配置するために、flexディスプレイ、justify-content:centerを使用しています。
- h1:
- テキストカラーを少し濃いグレー(#5a5a5a)に設定しています。
- #playButton:
- 背景色を薄い青(#add8e6)に設定し、テキストカラーをダークグレー(#333)にしています。
- ボーダー(境界線)を無くし、パディング(※要素の内側の余白)を上下は10px、左右は 20pxに設定しています。
- フォントサイズを16pxにし、ボタンの角を丸めるためにボーダー(境界線)の半径を5pxに設定しています。
- #playButton:hover
- カーソルをポインターに設定し、ホバー時(※マウスカーソルがボタンの上にあるとき)の背景色を少し濃い青(#87ceeb)に変更しています。
ボイスレコーダー機能で録音して、プログラムに音声再生機能を付けてみよう
Monaca Educationのボイスレコーダー機能を使うと、録音で作った音声ファイルをすぐにMonaca Educationプロジェクトに組み込むことができます。ファイルのアップロードの手間がかかりません。
HTML、JavaScriptを使って、音声ファイルを再生する機能も簡単に作ることができます。ぜひ、試してみてください。