タグを組み合わせて、構造を持つWebページを作ろう 〜HTMLのタグを使いわける〜
ページの「構造」
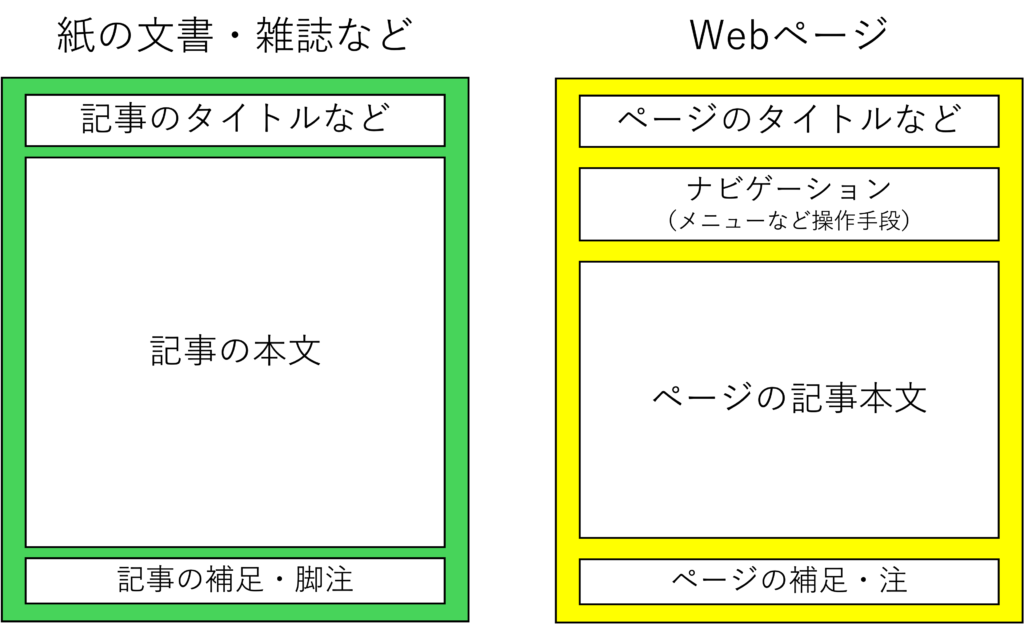
新聞でも、雑誌でも、Webページでも、誌面には情報をうまく伝えるための「構造」があります。
具体的には、記事のタイトル、記事の本文、記事の補足や脚注などです。

こうした構造があるおかげで、読者はすぐに「この資料が何を扱っているか」「記事を書いたのは誰か」などが分かります。
Webページの構造の実現方法
ワープロソフトで資料を作るときは、文章の該当の部分について「スタイル」を指定して、構造を作ります。
Webページの場合は、HTMLのタグとCSSを使います。
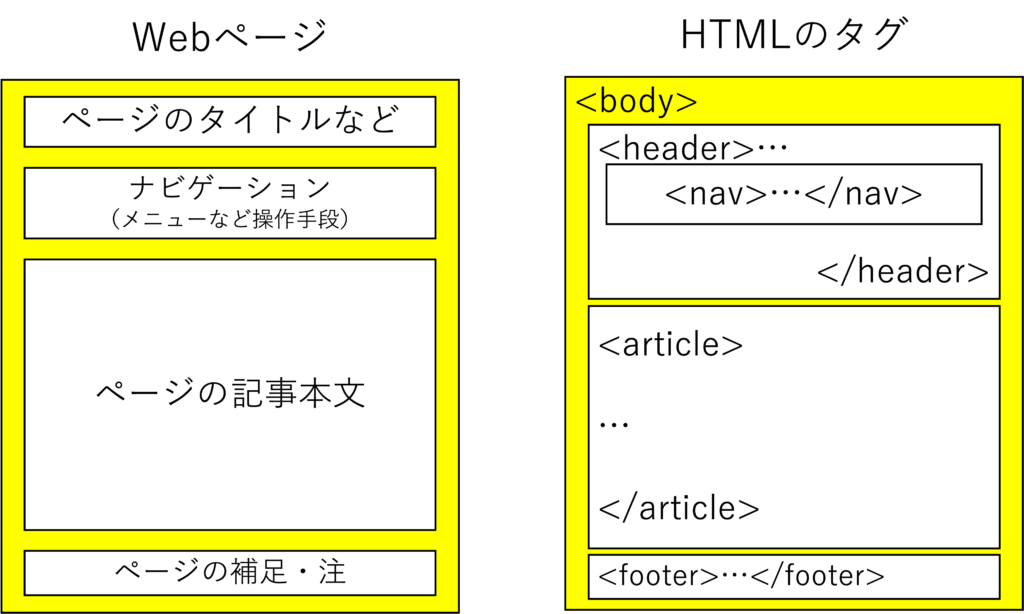
文書の構造と、HTMLのタグの対応は、およそ次のようになります。

HTMLのタグ<header>や<article>、<footer>などが、ページの要素になります。
これらのタグは、文書の要素に意味を与える役割を持っています。
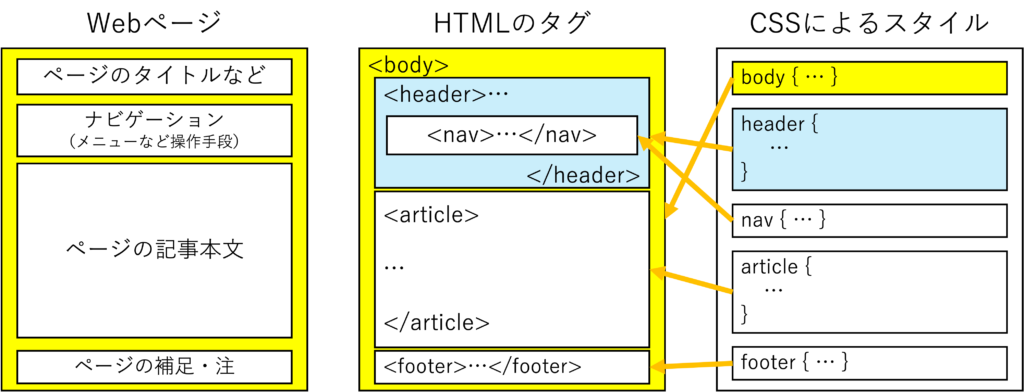
その一方、表示方法を細かく指定するものではないので、CSSを使ってスタイル(色や大きさ、余白など)を決めます。

サンプルの表示
下で、サンプルを表示しています。最初のページ(トップページ)から、2つの記事のページにリンクさせています。
全てのページのヘッダー、記事本体、フッターに共通のデザインが適用されます。
アプリとソースコードのインポート
下記のボタンから、Monaca Educationにサンプルプロジェクトをインポートできます。
このプロジェクトには、サンプルのCSS(style.css、style1.css、style2.css)が含まれています。
HTMLの中のタグ<link>で指定しているスタイルファイル名を変更することで、デザインが変わる様子を確認できます。
<link rel="stylesheet" href="css/style.css" >
Monaca Educationにインポートする(要ログイン)
さらに、スタイルファイルの中の色を変更して、デザインを変えるのを試してみてください。