画像に効果をプラスしよう〜CSSによるフィルタ〜
画像にフィルターをかけて、効果を追加する
撮影してきた写真を、Webページに表示させてみたところ、「色味が思っていたのと違う」とか、「ページの演出意図に合わせて、色味を変えたい」ということがあります。たとえば、「セピア色にして、懐かしさを感じる雰囲気にしたい」などです。


また、「写真を少しぼやけさせて、画像の上に配置した文字が、よりくっきり見えるようにしたい」などということがあるかもしれません。
今回紹介するCSSのフィルター(filter)を使うと、画像にそのような効果を簡単に追加することができます。
写真を撮り直したり、写真そのものを加工したりする必要がない、手軽な方法です。
動作サンプル
以下で、サンプルの動作を確認することができます。
アプリとソースコードのインポート
以下のボタンをクリックすると、Monaca Educationにプロジェクトをインポートできます。
Monaca Educationにインポートする(要ログイン)
プロジェクトの構造
サンプルプロジェクトには、複数のファイルが含まれています。
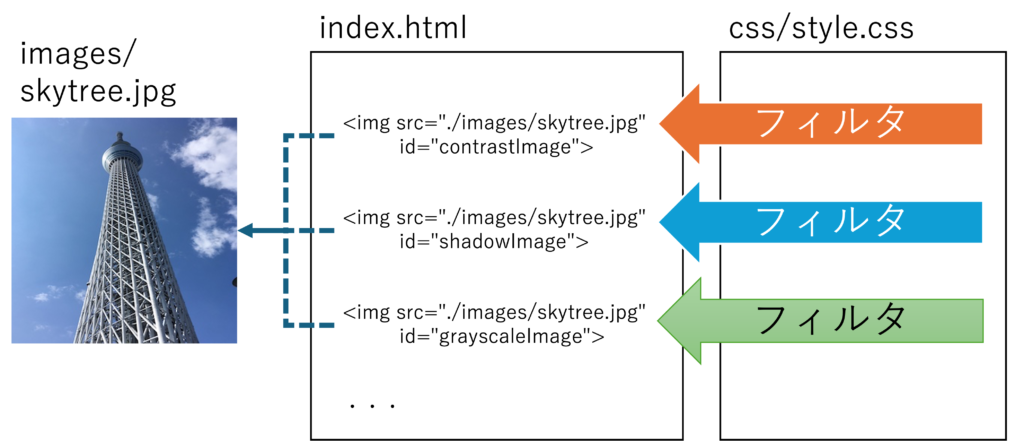
動作に関係するファイルは、次の3つです。
- 画像ファイル(images/skytree.jpg)
- HTMLファイル(index.html)
- CSSファイル(css/style.css)

画像ファイル:Webページには画像がたくさん表示されていますが、元の画像ファイルは1つ、フォルダimagesの中にあるskytree.jpgだけです。
HTMLファイル:画像を表示するタグは、HTMLファイルindex.htmlに書かれています。タグ<img>が、画像の表示をするためのタグです。タグ<img>の中の属性srcに、画像ファイルのパス”./images/skytree.jpg”が指定されています。また、1つ1つのタグ<img>には、属性idを付けることができます。このIDの値は、他のタグと区別するために使うものです。1つのHTMLファイルの中に、同じIDの値を持つ要素があってはいけません。
CSSファイル:CSSでは、タグ<img>に付けられたIDの値を指定して、そのIDの要素にどんなフィルタを適用するか決めます。この中で使われているのが、フィルターという仕組みです。
フィルターの関数
サンプルで見られる画像への加工は、CSSのフィルターという仕組みを使っています。
フィルターの仕組みの中で、関数を使って、画像データを加工します。使用する関数の種類、関数に渡す引数の値によって、画像に加わる効果が変わります。
blur
filter: blur(8px); /* 画像をぼやけさせる */
CSSのblur()関数は、要素にぼかし効果を適用するフィルタ関数です。この関数は、指定された半径で要素の画像をぼかし、視覚的に柔らかい外観を与えます。blur()関数に渡す値が大きいほど、ぼかし効果は強くなります。
brightness
filter: brightness(50%); /* 画像を暗くする */
brightness()関数は、要素の関数は、要素の明るさを調整するフィルターです。引数で、元の画像の明るさをどの程度変更するかを決定します。この値はパーセンテージ(%)または数値で指定できます。100%(または1)は元の明るさを保持し、それ以上の値は明るく、100%未満(1未満)の値は暗くなります。
contrast
filter: contrast(200%); /* コントラストを強調する */
contrast()関数は、画像の明暗の差を強調または減少させることができます。引数の値が100%(または1)のとき、元の画像のコントラストのままです。値が値が100%より大きい場合、コントラストは増加し、100%未満の場合はコントラストが減少します。
drop-shadow
filter: drop-shadow(16px 16px 10px black); /* 影を落とす */
drop-shadow()関数は、指定された要素に影を追加するフィルター効果です。
4つの引数を渡して、影の形や大きさ、色を変更することができます。
最初の2つは、影の水平方向と、垂直方向のオフセット(影の長さ)を指定します。
3つ目は、影のぼかしの強さを指定します。この値が大きいほど、影はよりぼやけた外観になります。
4つ目は、影の色を指定します。
grayscale
filter: grayscale(100%); /* グレイスケールにする */
grayscale()関数は、画像や要素にグレースケール(白黒)効果を適用するフィルターです。この関数を使用すると、要素の色を白から黒の間の階調に変換します。別の言い方をすれば、色の情報を取り除き、明るさの情報だけにすることができます。
0%は元のカラーを変更せず、100%は完全なグレースケールに変換します。
値が100%より小さい場合、部分的にグレースケールに変換され、元の色とグレースケールの間の中間的な状態を作り出します。
hue-rotate
filter: hue-rotate(90deg); /* 色相の角度を回転させる */
hue-rotate()関数は、要素の色相を回転させるフィルター効果です。この関数を使用すると、要素の全ての色の色相を指定された角度だけずらすことができます。
引数の値は、色相の回転角度を指定します。この値は度数(例:deg)で指定され、0degでは色相が変更されず、360degにすると、元の色相に戻ります。
invert
filter: invert(100%); /* 反転する */
invert()関数は、要素の色を反転させるフィルター効果です。この関数を使用すると、要素の各色をその補色に変換することができます。
引数には、色反転の度合いを指定します。この値はパーセンテージで表され、0%は元の色を保持(反転なし)、100%は完全に色を反転させます。例えば、黒は白に、青はオレンジに変わります。
opacity
filter: opacity(50%); /* 透過率を適用する */
opacity()関数は、要素の不透明度を設定するために使用されます。0% は画像を完全に透明にし、 100% は画像をそのままにします。
saturate
filter: saturate(200%); /* 彩度を設定する */
saturate()関数は、要素の彩度を調整するためのフィルター効果です。彩度は色の鮮やかさや強さを指します。
引数として渡す値で、彩度の変更量を指定します。この値はパーセンテージで表されます。100%が元の「鮮やかさ」です。100%より大きい値を渡すと、色味を元の画像より鮮やかにします。100%未満の値を渡すと、色味は淡くなります。
sepia
filter: sepia(100%); /* セピア調にする */
sepia()関数は、要素にセピア調の効果を適用するフィルターです。セピア調とは、画像や要素を茶色がかったトーンに変換することで、古い写真のような雰囲気を出す効果のことを指します。
渡す値は、セピア効果の強度を指定します。この値はパーセンテージで表され、0%は元の色を保持(セピア効果なし)、100%は完全にセピア色に変換します。値が100%未満の場合、部分的にセピア調に変換され、元の色とセピアの間の中間的な状態を作り出します。
まとめ
CSSで、画像などの要素にフィルターをかけると、元の画像に効果を追加して表示することができます。
関数を選び、関数に渡す値を変更することで、効果の内容を変え、その効果の強さを調整することができます。
CSSを使って画像に効果を加える仕組みなので、JavaScriptによって操作することもできます。CSSのキーフレームアニメーションの仕組みと組み合わせて、徐々に効果を出していくこともできます。
繰り返しになりますが、画像を、配置するWebページの印象に合わせて微調整したい場合や、画像編集ソフトによる加工が適さない場合、あるいはプログラムの実行で効果を変更したい場合に、このCSSを使う方法を利用すると、便利です。
参考
filter
https://developer.mozilla.org/ja/docs/Web/CSS/filter