ローカルストレージ上にAlaSQLのデータベースを構築する
アシアル情報教育研究所・所長の岡本です
これまで、AlaSQLを活用して二次元配列や外部のJSONファイル・WebAPIをデータベースとして扱い、SELECT文でデータ操作をする方法を紹介しました。
SELECT限定の使い方も便利ですが、AlaSQLはローカルストレージ上にデータベースを構築すればデータの保持も行えます。具体的には、SQLのINSERT文やDELETE文やUPDATE文を利用してデータを管理できます。
ローカルストレージとは
HTML5から登場した、ブラウザ内にデータを保持する仕組みです。
キーバリュー型のデータベースになっており、値として文字列(や文字列化したJSONなど)を格納できます。
AlaSQL + ローカルストレージ
AlaSQLの機能を使えばローカルストレージ上にリレーショナルデータベースを構築できます。
例:AlaSQLでデータベースを作成してデータの登録や更新を行う
// データベースdemoが無ければdemoを構築
alasql('CREATE localStorage DATABASE IF NOT EXISTS demo');
// データベースをローカルストレージに展開
alasql('ATTACH localStorage DATABASE demo');
// データベースdemoに表buyが無ければbuyを構築
alasql('CREATE TABLE IF NOT EXISTS demo.buy (name string, price int)');
// データベースdemoのbuy表(以下demo.buy)からデータを全削除
alasql('DELETE FROM demo.buy');
// 実験用のデータを3行分登録してSELECT文で取得
alasql('INSERT INTO demo.buy VALUES ("マイクプリアンプ",16000)');
alasql('INSERT INTO demo.buy VALUES ("コンデンサマイク",6000)');
alasql('INSERT INTO demo.buy VALUES ("ポップガード",2000)');
let result = alasql('SELECT * FROM demo.buy WHERE price > 5000');
console.log(result);
// 実験用のデータの価格を更新してSELECT文で取得
alasql('UPDATE demo.buy SET price = floor(price * 1.1)');
result = alasql('SELECT * FROM demo.buy');
console.log(result);
実行結果(最初のSELECT文)
0: {name: "マイクプリアンプ", price: 16000}
1: {name: "コンデンサマイク", price: 6000}
実行結果(価格更新後のSELECT文)
0: {name: "マイクプリアンプ", price: 17600}
1: {name: "コンデンサマイク", price: 6600}
2: {name: "ポップガード", price: 2200}
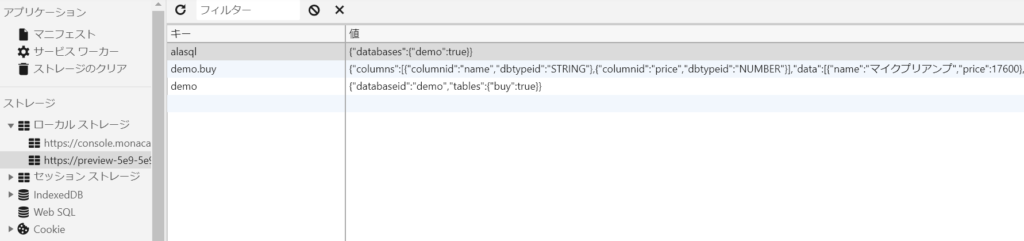
実行結果:ローカルストレージ
ローカルストレージのデータベースに対して改めてSELECTを実行する
先ほどのプログラムはコメントアウトして、今度はデータベースに対してATTACHEとSELECT文だけを実行してみましょう。先ほどデータベースに登録した表がローカルストレージ上に残っているのであれば、同じ値が取得できるはずです。
alasql('ATTACH localStorage DATABASE demo');
result = alasql('SELECT * FROM demo.buy');
console.log(result);
実行結果
結果は先ほどの実行結果と同じになります。
0: {name: "マイクプリアンプ", price: 17600}
1: {name: "コンデンサマイク", price: 6600}
2: {name: "ポップガード", price: 2200}