HTMLxCSSをデバッグする方法
Microsoft EdgeなどのブラウザにはHTMLやCSSをデバッグするための「DevTools」が搭載されています。Web作品を制作する際に画像の表示が正しく行えない場合や、CSSによるレイアウトが上手く行かない場合などには、ブラウザに搭載されている「DevTools」をお試し下さい。
※iPadのブラウザでは使用できません。また、Chromebookの場合は制限されている場合があるかもしれません。
DevTools使用例:くだもの図鑑アプリの画像を参照する
Windowsパソコンの場合、『F12』キーでDevToolsを呼び出せます。
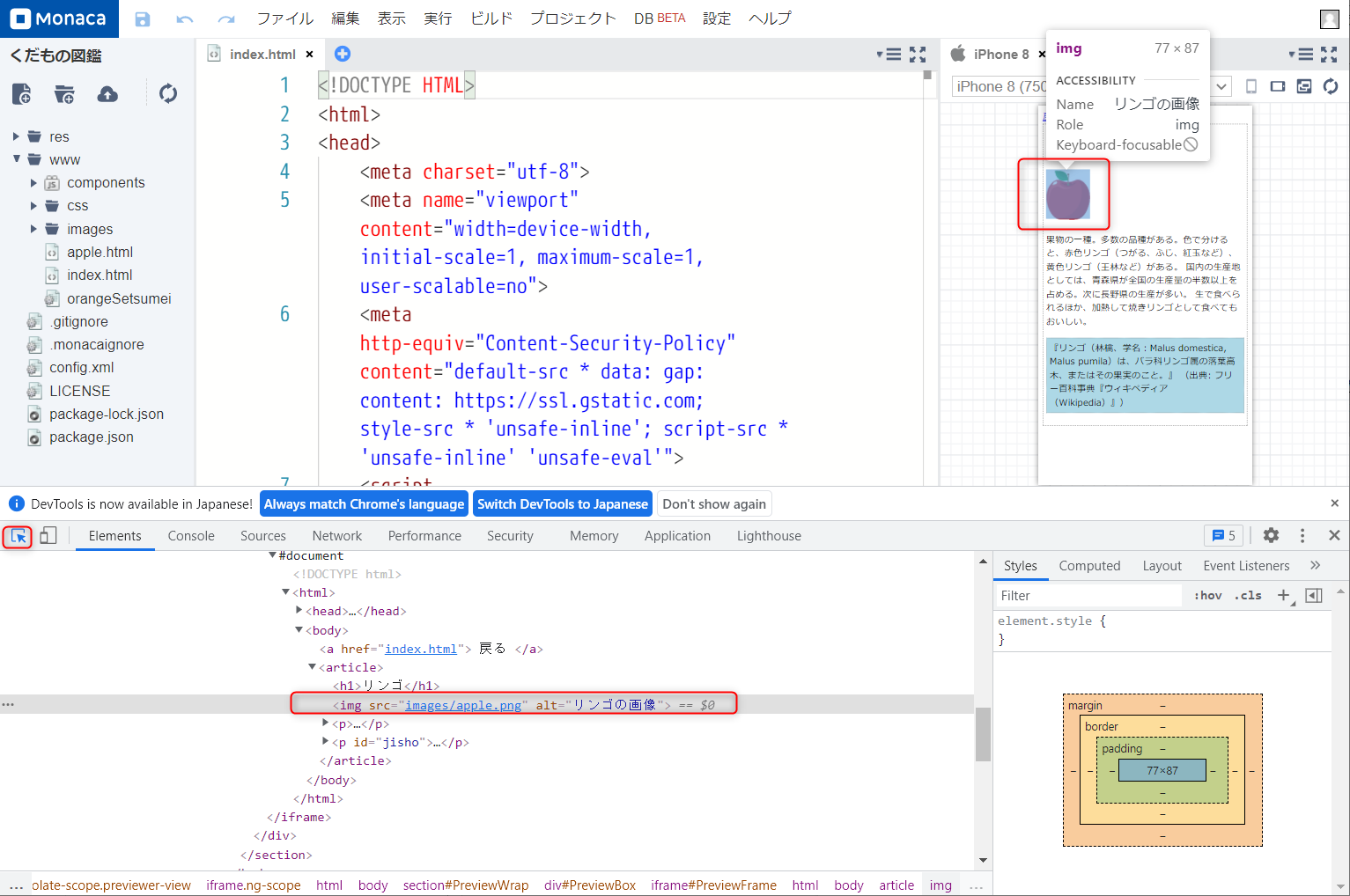
Devtoolsを呼び出したら、左の『inspect』ボタンを押して下さい。
次に、プレビューパネルの画像があるエリアを押すことで情報を確認できます。

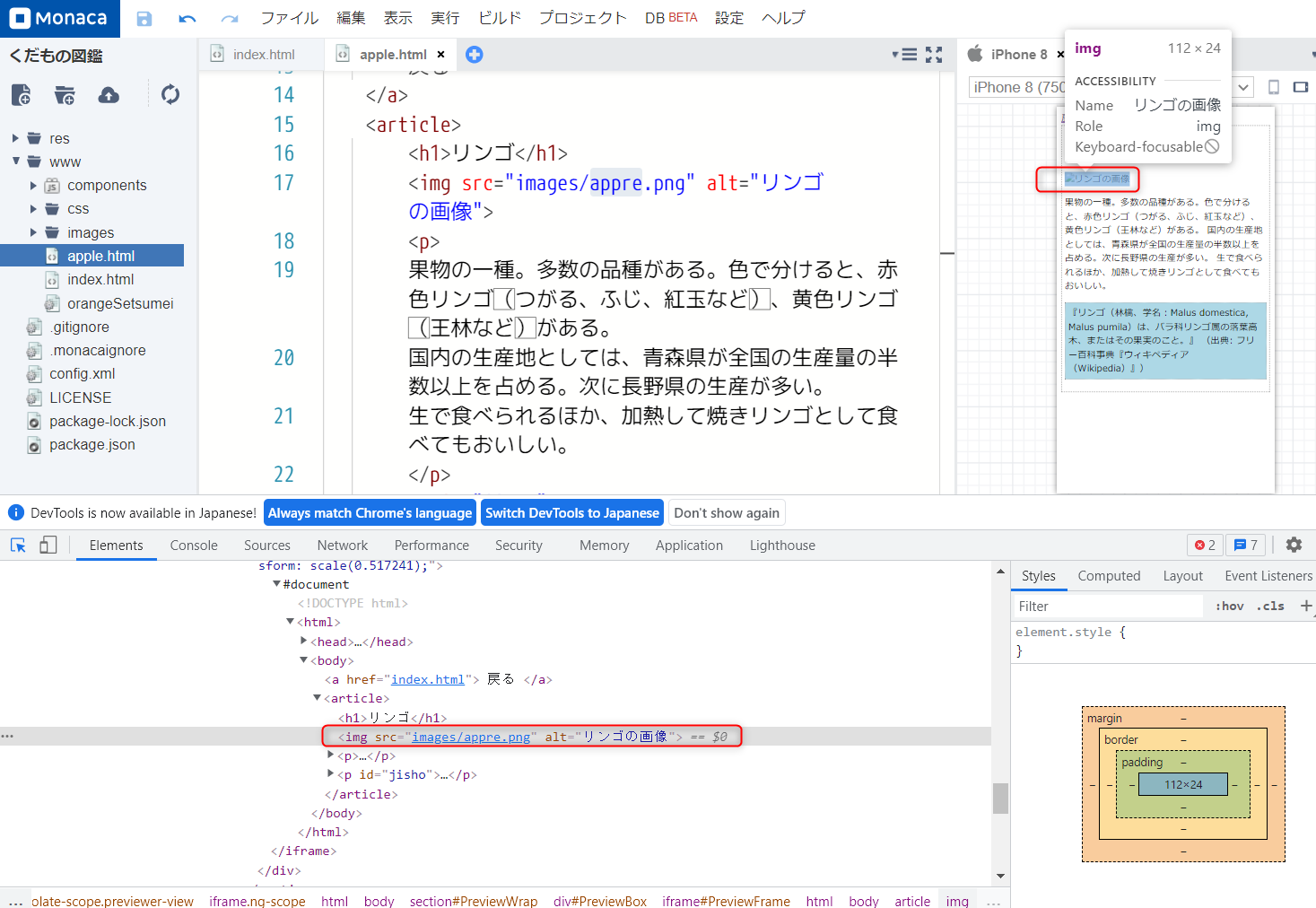
上記の例は正常に画像が出ている場合でしたが、今度は画像が出ないケースをデバッグしてみます。
もし、imgタグのsrc属性を書き間違えて『apple.png』ではなく『appre.png』にした場合、以下のように表示されます。

HTMLのソースコードが『applre.png』になっていることが確認できました。


