コンピュータに言葉を話させる(スピーチシンセサイザー)
スマートフォンやPCの、アシスタント機能を使うことはありますか?
自宅に、スマートスピーカーはありますか?
アシスタント機能とスマートスピーカーには、共通して
「人のように声を出して話す」
という機能があります。
今回取り上げるサンプルでは、アシスタント機能やスマートスピーカーのように、コンピュータに言葉を話させます。
スマートフォンやPCが備えている、発話する機能を利用することで、とても簡単に実現できます。声の性別や、種類を変えたり、話す速さを指定したり、声の高さ・低さを指定することもできます。
留意事項
今回作成したプログラムは、下記リンク先のプログラムを参考に作成しています。
web-speech-api/speak-easy-synthesis at main · mdn/web-speech-api · GitHub
これから紹介する、コンピュータに発話させる機能は、2022年秋時点では「実験的」と位置付けられています。以下で紹介するサンプルも、全てのスマートフォンおよびMonaca for Studyでの動作を保証するものではありません。
また、サンプルの特性上、実行するとコンピュータから音声が流れます。音が出ても構わない時・場所で、スピーカーの音量に注意して、試用してください。
サンプルアプリのインポート
Monaca Educationにログインした状態で以下のプロジェクトをインポートしてください。
サンプルアプリケーションの画面と操作
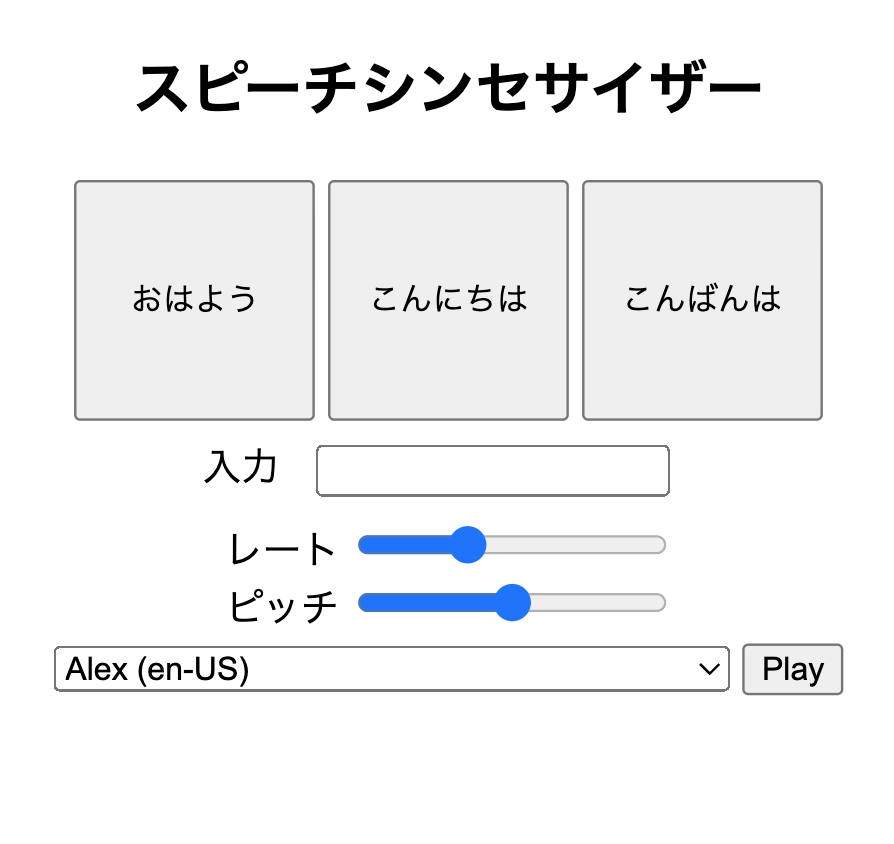
サンプルアプリケーション「スピーチシンセサイザー」は、次のような画面のアプリケーションです。

画面の上部には、3つのあいさつの言葉(「おはよう」「こんにちは」「こんばんは」)のボタンが並んでいます。ボタンをクリックすると、クリックしたボタンに応じて、”Good morning”,”Hello”,”Good evening”という文字列が入力欄に表示され、あいさつする音声が流れます。
ボタンの下には入力欄があり、あいさつボタンの言葉の他に、コンピュータにしゃべらせたい文言を入力できます。
入力欄の下には、「レート」と「ピッチ」というスライダーがあります。レートは、しゃべる速さを決めます。スライダーの●の部分をドラッグして、早口でしゃべらせたり、逆にゆっくりしゃべらせたりすることができます。
ピッチは、声の高さを決めます。レートと同じように、スライダーの●の部分をドラッグして、高い声でしゃべらせたり、低い声でしゃべらせたりすることができます。
一番下のドロップダウンリストは、発生させる声を選ぶためのリストです。選択肢は、声に付けられた名前のアルファベット順に並んでいます。
その横のPlayボタンは、音声を発声させるためのボタンです。クリックすると、プログラムは入力欄に入力された値を発声します。
プログラム
プロジェクトは、index.htmlと、speech_script.jsで出来ています。
// スピーチシンセサイザーAPI オブジェクトを取得する
const synth = window.speechSynthesis;
これが「コンピュータに話させる」機能を、windowオブジェクトから取得しています。
以後、synthという変数名で、発声する機能を利用できます。
続く部分(4行目〜17行目)では、id属性の値(固有の名前)を使ってHTMLの中の各要素をJavaScriptの変数に格納しています。
const helloButton = document.getElementById("helloButton"); // ID属性がhelloButtonの要素を取得
20行目から、このプログラムが動作するデバイス(PCやスマートフォン)が持っている、「声」のリストを取得する仕組みが書かれています。声のリストを管理する配列を宣言した後、関数populateVoiceList()が宣言され、宣言の後の63行目で、すぐに関数が呼び出されています。
関数populateVoiceList()の中では、声のリストをアルファベット順に並べ変えた上で、HTML(index.html)に作成済みのドロップダウンリスト(<select>タグ)に、オプション(<option>タグ)として付け足しています。
74行目からは、このアプリの中心である、関数speak()が宣言されています。入力欄に入力された文字列、選択されている声の種類、指定されたピッチ、レートを取得して、実際に発声させます。
116行目以降は、画面の各要素(ボタンやドロップダウンリスト、スライダー)がユーザーによって操作されたときに処理を行う関数(イベントリスナー)を設定しています。
3つのあいさつボタンのイベントリスナーでは、入力欄に”Good morning”,”Hello”,”Good evening”を設定し、その後に関数speak()を呼び出しています。
// 「こんにちは」ボタンをクリックしたときの動作を決める
helloButton.onclick = function (event){
inputTxt.value = "Hello";
speak();
};
まとめ
指定した文字の並びを、コンピュータに人間の声で発声させるプログラムを紹介しました。まだ実験的な機能ですが、APIそのものは非常に簡単に利用できるように設定されています。
簡単な翻訳ツールであったり、障がいのある人の支援ツールであったり、様々な用途が考えられます。
サンプルを参考に、いろいろなアプリケーションを作っていただけたらと思います。