Webブラウザの標準機能(開発者ツール)を使って、Webページの色のユニバーサルデザインを学ぶ
私たちが日常的に目にしているウェブサイト。色覚異常を持つ人たちには、違った見え方をします。色覚異常がある人は、色を識別したり、特定の色調を区別したりする能力が通常とは異なっているためです。
そうした人たちの見え方を理解した上で、使いやすいWebページを作ることは、ユニバーサルデザインの考え方にかなっています。
普段使用しているWebブラウザには、Webページをデザインしたり制作したりする人が、色覚異常を擬似的に体験するためのツールが組み込まれています。この記事では、その機能の使い方と、Webページの見え方を紹介します。
開発者ツールの起動
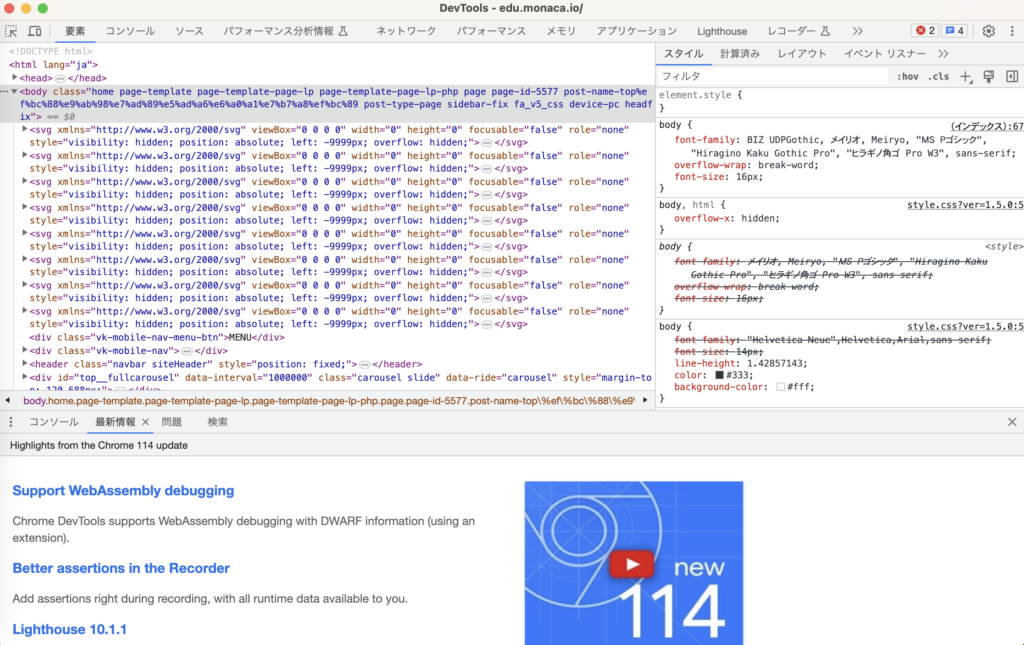
色覚異常を擬似的に体験するための機能は、Webブラウザの開発者ツール(デベロッパーツール)の一部です。Chromeブラウザ、Edgeブラウザを開いた状態で、F12キーまたはControl+Shift+Iを押すと、開発者ツールが起動します。
ただし、Webブラウザを動かしている環境によっては、開発者ツールを起動・利用することが出来ません。

起動できない場合は、システム管理者に確認してください。
なお、以下ではGoogle Chromeブラウザを用いて説明します。Microsoft Edgeについては、記事の末尾に公式の解説ページへのリンクを記載しているので、そちらもご覧ください。
開発者ツールの「色覚異常のエミュレーション」を設定する
開発者ツールを起動したら、画面右上の「・」が縦に3つ並んだアイコンをクリックします。

ところで、この縦に「・」が3つ並んだアイコンを、「ケバブメニュー」と呼ぶそうです。ちょっとおいしそう?
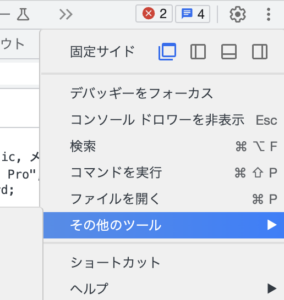
表示されたメニューの中から、「その他のツール」を選び、

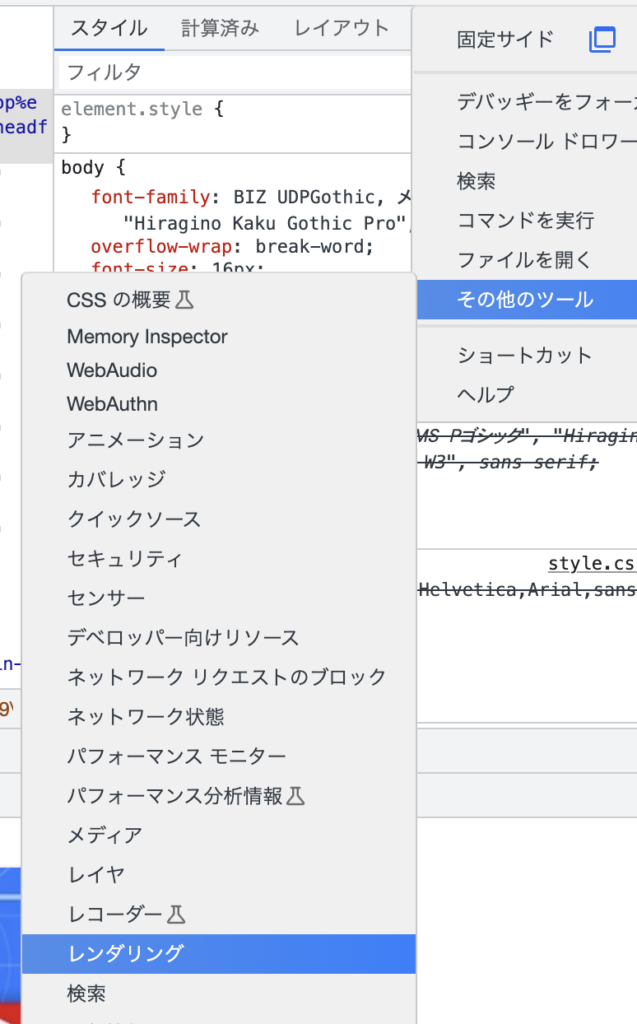
サブメニューから「レンダリング」をクリックします。

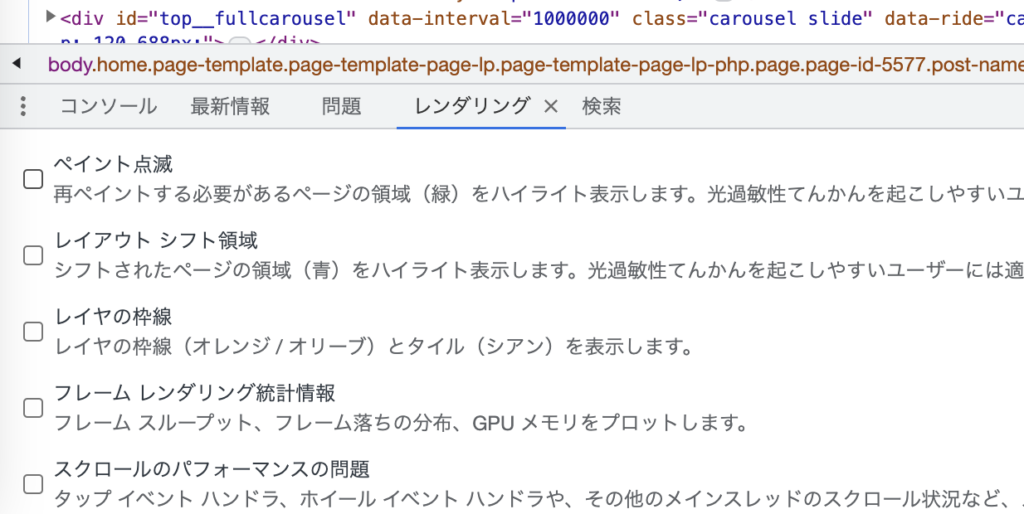
開発者ツールの下部に、「レンダリング」というタブが表示されます。ここで、Webブラウザが画面を表示するときの振る舞いを設定することができます。
色覚異常を擬似的に体験するための機能「色覚異常のエミュレーション」も、この「レンダリング」タブの中で設定できます。

「レンダリング」タブを下にスクロールして、「色覚異常のエミュレーション」という項目を見つけましょう。

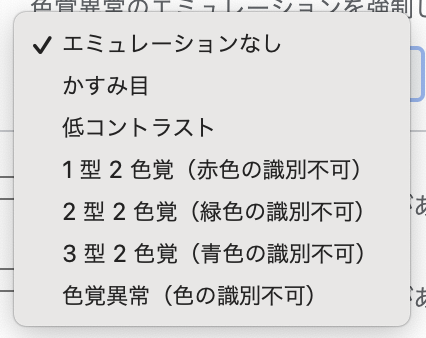
このチェックボックスをクリックすると、選択肢が表示されます。

Webサイトを表示して、試してみる
1つずつ試してみましょう。
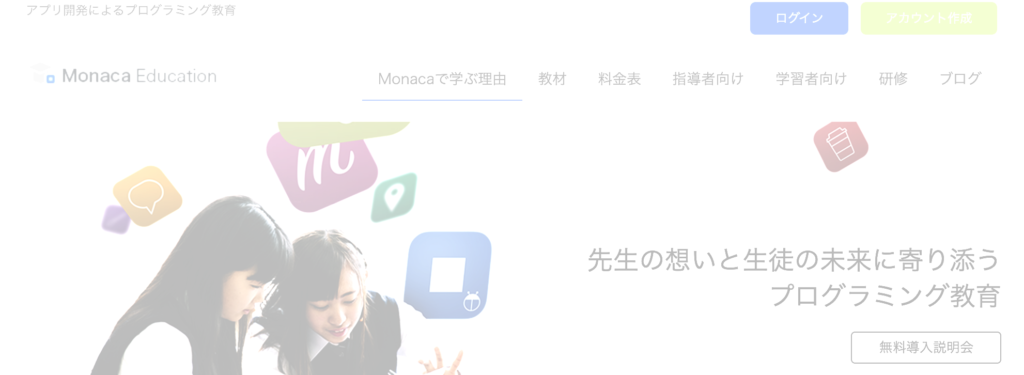
Monaca Education Webサイト(https://edu.monaca.io/)を表示して、設定を変えてみた結果を示します。
かすみ目

全体的にぼんやりしています。小さな文字がにじんで、見えにくいです。また、右上のボタンのように「青や緑の背景の上に、白の文字」という組み合わせは、かなり見えにくいことも分かります。
低コントラスト

全体に、薄く白いスクリーンがかけられたようです。右上の、「緑色の地に白のボタン」は、ほぼメッセージが読めなくなってしまいました。
1型2色覚(赤色の識別不可)
-1024x376.png)
文字が読みにくいということはなさそうですが、全般的にくすんだ色合いに見えます。
2型2色覚(緑色の識別不可)
-1024x374.png)
これも、文字が読みにくいということはなさそうですが、全般的にくすんだ色合いに見えます。
3型2色覚(青色の識別不可)
-1024x371.png)
これも、文字が読みにくいということはなさそうです。ただ、右上の2つのボタンを見ると、青みがかった濃い緑と、薄い緑の色合いになっていることが分かります。元々、この2つのボタンは、青と黄緑に色を分けて、判別しやすくしようとしていたものでした。残念ながら、似た色合いに見えてしまっています。
色覚異常(色の識別不可)
-1024x375.png)
色味が無くなって見えています。右上の「黄緑色の地に、白の文字」のボタンがやや見えにくいのが分かります。
最後に
この記事では、Webブラウザの開発者ツールが持つ、色覚異常のエミュレーション機能を紹介しました。
Webは、世界中の多種多様な人々に利用されています。そして、利用者は、それぞれ異なる能力、経験、状況を持っています。それぞれの能力・経験・状況を尊重し、それぞれのニーズに対応するWebページを作っていけるように、こうした機能を使いこなしてもらいたいと思います。
参考
Microsoft Edge 視覚障害をエミュレートする


