p5.jsで図形を描き、色を付ける
p5.jsを使って図形を描いてみよう
この記事では、JavaScriptライブラリp5.jsを使って、画面(HTML Canvas)に図形を描く方法を紹介します。
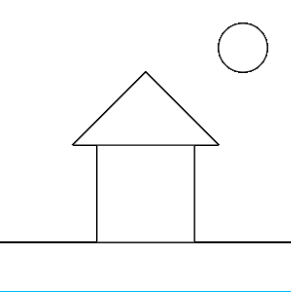
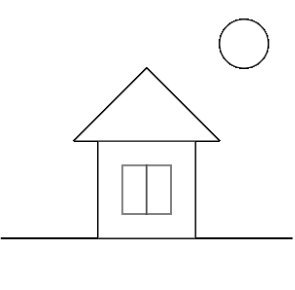
完成するのは、下の絵です。シンプルな絵ですが、直線(地平線の部分)、四角形、三角形、円と、基本的な図形を含んでいます。

記事の最後では、描いた図形に色を付けるプログラムに仕上げます。

p5.jsとは
p5.js( https://p5js.org/ )は、無料で使える、オープンソースのJavaScriptライブラリです。先にProcessingという、ビジュアルアートを作成するためのプログラム言語・環境があり、それをWebブラウザで実行できるように、JavaScriptライブラリにしたものです。
p5.jsを使うことで、JavaScriptプログラムから簡単に絵や図を描くことができます。画像や動画、音声データを扱うこともできます。
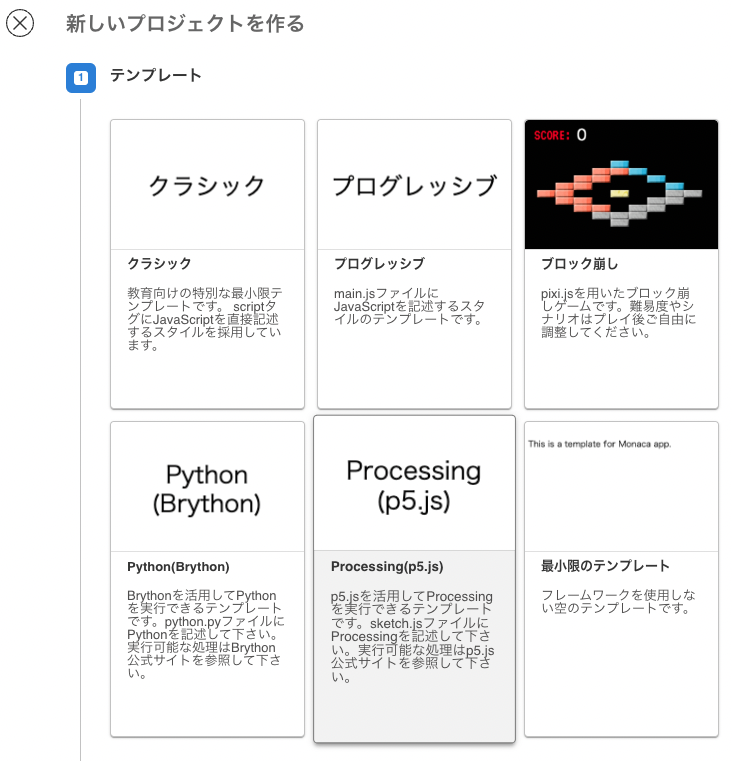
Monaca Educationでは、p5.jsのプロジェクトテンプレートを用意しています。新しくプロジェクトを作成する際に、テンプレートとして「Processing(p5.js)」を選ぶだけで、p5.jsのプログラミングを始められます。
Monaca Educationでp5.jsを使う方法
新規プロジェクト作成でp5.jsを選択して下さい。

p5.jsのEditorページを使う方法
本記事ではMonaca Educationを使いますが、p5.jsの公式サイトにある「Editor」( https://editor.p5js.org/ )を使って、この記事で紹介するp5.jsプログラムを試すこともできます。

p5.js Editorページは、p5.jsの図形描画の関数を簡単に試し、調べることができ、とても便利です。なお、このページは、メニュー表示の言語に日本語も選べます。
p5.jsによる図形描画の考え方
p5.jsを使って図形を描くプログラムの手続きの基本は、次の通りです。
(1)関数setup()の中で、キャンバスを作る
関数setup()は、プログラムが開始した時に最初に実行される関数です。その関数の中に、キャンバスを作る記述をします。
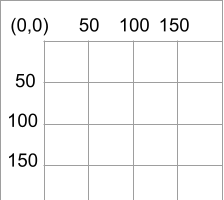
キャンバスは、図形を描く場所で、下の図のような左上を(0,0)とする座標系になっています。
縦・横のサイズを指定して作ることができます。

(2)関数draw()の中に、図形を描くプログラムを描く
関数draw()は、自動的に、定期的に繰り返し実行される関数です。この中に、図形を描くプログラムを書きます。
p5.js自身が、直線を描く関数、長方形を描く関数、三角形を描く関数、円を描く関数…などを用意しています。これらの関数の引数として、座標の情報を渡すことで、図形が描けます。
たとえば、直線なら、関数line()を使います。第1引数に線の開始点、第2引数に線の終点を指定します。
// 点(50,100)から、点(150,200)に線を引く
line(50,100, 150,200);
プログラミングする前に
「とりあえずプログラムを描いてみる」でも、もちろんよいのですが、少し準備すると、よりスムーズに進められます。
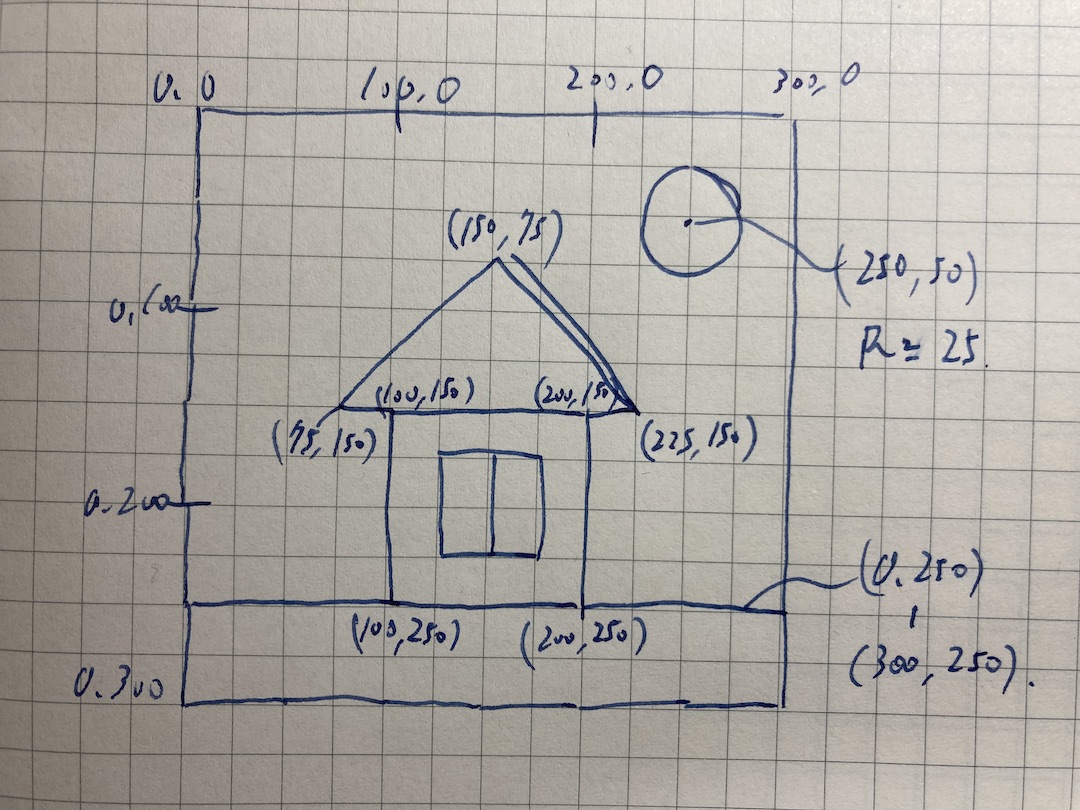
今回は、方眼紙に、手書きで、これから描く図形の設計図を描いてみました。

キャンバスの大きさを、横300、縦300にすることにしました。上の設計図では、1マスを25×25としました。
もっと大きなキャンバスを使う場合や、もっと細かな図形を描くなら、もっと広く方眼紙を使ってください。
p5.jsによる図形描画 キャンバスを作る
関数setup()は、プログラムが始まったときに1回だけ実行される関数です。p5.jsの仕組みにより、自動的に呼び出され、実行されるので、関数setup()を呼び出すプログラムを描く必要はありません。
この関数setup()の中に、関数createCanvas()を書きます。引数に数字を2つ渡すと、幅・高さを指定してキャンバスを作ることができます。
サンプルでは、createCanvas(300,300)とし、縦・横300ピクセルのキャンバスとしました。
function setup() {
createCanvas(300, 300);
}
これで図形を描くためのキャンバスが出来ます。
p5.jsによる図形描画(1)直線を引く
次に、図形を描画するため、関数draw()の中に描画のための関数呼び出しを書いていきます。
まずは、直線です。設計図の中では、地平線を表す線です。直線は関数line()で描けます。4つ引数を取ります。順に、第1・第2引数が直線の始点のX座標・Y座標で、第3・第4引数は直線の終点のX座標・Y座標です。
function draw() {
// 直線を描く 点(0,250)から点(300,250)まで
line(0,250, 300,250);
( … 関数draw()の内容が続く …)
p5.jsによる図形描画(2)四角形を描く
絵の中の家の、四角形の部分を描くには、関数rect()を使います。関数draw()の中に書きます。
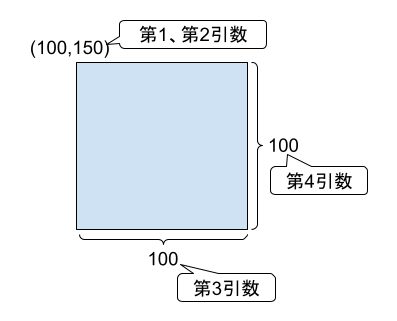
引数として指定する値が特徴的なので気をつけてください。第1・第2引数が、四角形の左上の頂点のX座標・Y座標です。

// 四角形を描く 左上の頂点が(100,150)で、横が100,縦が100
rect(100,150, 100, 100);
p5.jsによる図形描画(3)三角形を描く
絵の中の家の、屋根の三角形の部分を描くには、関数triangle()を使います。関数draw()の中に書きます。
引数には、三角形の三つの頂点それぞれの座標(X,Y)を渡します。3つの頂点それぞれにX,Yがあるので、6つの引数を渡す必要があります。
// 三角形を描く 三つの頂点の座標
// ( (150, 75), (75,100), (225,150) )を指定する
triangle( 150,75, 75,150, 225,150 );
p5.jsによる図形描画(4)円を描く
絵の右上にある、太陽の円の部分を描くには、関数circle()を使います。関数draw()の中に書きます。
引数には、円の中心になる座標と、円の直径を指定します(※半径ではありません!)。引数は3つになります。
// 円を描く 円の中心の座標(250,50)と、円の直径(50)を指定する
circle(250,50,50);
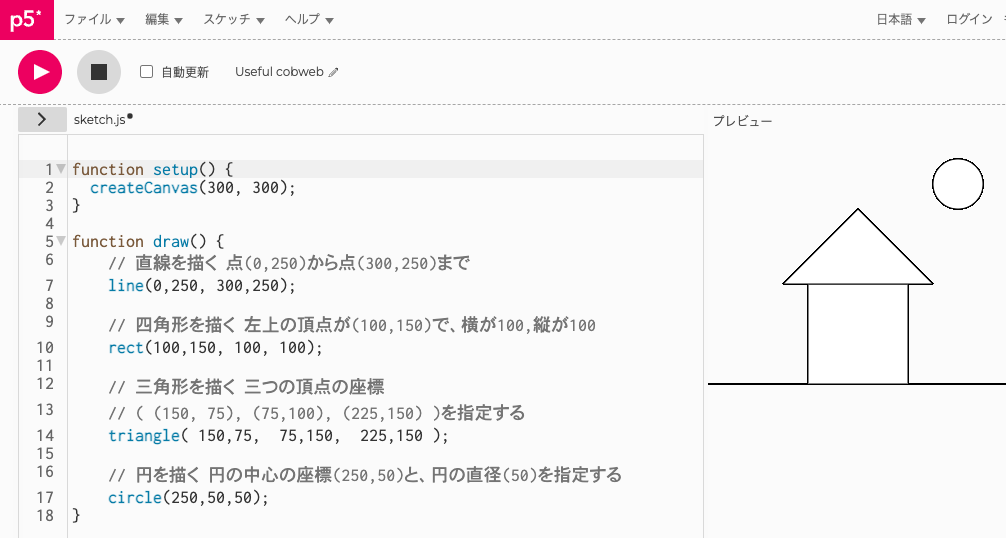
ここまでのプログラムの全体
ここまでのプログラムの全体は、次の通りです。関数setup()の内容と、関数draw()の内容を見てきました。関数setup()と関数draw()の呼び出しは、p5.jsが自動的に行うので、呼び出し処理を描く必要はありません。
// setup関数
// アプリケーション起動時に実行される。
// 画面を初期化する関数
function setup() {
// キャンバスの作成
createCanvas(300,300);
}
// draw関数
// 定期的に実行される。
// 画面の描画を行う関数
function draw() {
// 直線を描く 点(0,250)から点(300,250)まで
line(0,250, 300,250);
// 四角形を描く 左上の頂点が(100,150)で、横が100,縦が100
rect(100,150, 100, 100);
// 三角形を描く 三つの頂点の座標( (150, 75), (75,100), (225,150) )を指定する
triangle( 150,75, 75,150, 225,150 );
// 円を描く 円の中心の座標(250,50)と、円の直径(50)を指定する
circle(250,50,50);
}
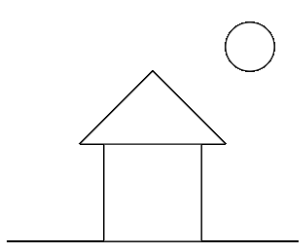
保存して、実行すると、次のような絵が描画されます。

家と太陽の絵が出来ました。
p5.jsによる図形描画(5)図形の内側を塗りつぶす
p5.jsで、図形に色を塗るには、塗りつぶしの色を指定する関数を呼び出してから、図形を描画する関数(line()、rect()、triangle()、circle()など)を呼び出すようにします。
図形を描く前に使う、塗りつぶしの色を指定する関数は、fill()です。引数として、色の名前や、RGB値を指定することができます。
次のプログラムは、関数fill()に茶色(’brown’)を指定して呼び出したあと、地面を表す長方形を描いています。
// 次に描く図形の塗りつぶしの色を決める
fill('brown');
// 四角形を描く 左上の頂点が(0,250)で、横が300,縦が50
rect(0,250, 300, 50);
次は、屋根を表す三角形を描く前に、関数fill()に赤(’red’)を指定する例です。
// 次に描く図形の塗りつぶしの色を決める
fill('red');
// 三角形を描く 三つの頂点の座標
// ( (150, 75), (75,100), (225,150) )を指定する
triangle( 150,75, 75,150, 225,150 );
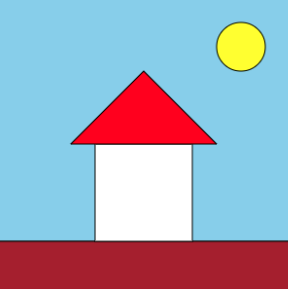
完成
出来上がりのイメージがこちらです。

プログラムの関数draw()は、次のようになります。
最初に、関数background()を使って、キャンバス全体の色をskyblueに決めています。それから一つずつ図形を順に描いています。
なお、地平線より下の地面の部分は、関数lineではなく、四角形rect()で描いています。
一つ一つの図形を描く前に、その図形を塗りつぶす色を、関数fill()で指定していることに注意してください。
// draw関数
// 定期的に実行される。
// 画面の描画を行う関数
function draw() {
// 背景色を決める
background('skyblue');
// 直線を描く 点(0,250)から点(300,250)まで
line(0,250, 300,250);
// 次に描く図形の塗りつぶしの色を決める
fill('brown');
// 四角形を描く 左上の頂点が(0,250)で、横が300,縦が50
rect(0,250, 300, 50);
// 次に描く図形の塗りつぶしの色を決める
fill('white');
// 四角形を描く 左上の頂点が(100,150)で、横が100,縦が100
rect(100,150, 100, 100);
// 次に描く図形の塗りつぶしの色を決める
fill('red');
// 三角形を描く 三つの頂点の座標
// ( (150, 75), (75,100), (225,150) )を指定する
triangle( 150,75, 75,150, 225,150 );
// 次に描く図形の塗りつぶしの色を決める
fill('yellow');
// 円を描く 円の中心の座標(250,50)と、円の直径(50)を指定する
circle(250,50,50);
}
まとめ
p5.jsは、JavaScriptライブラリです。p5.jsを使うことで、簡単に図形描画を行うプログラムを作成できます。図形を描く関数を使い分けること、引数にどんな値を指定するか確認することがポイントになります。
ぜひ、Monaca EducationでProcessing(p5.js)テンプレートを使ってプロジェクトを作り、描画プログラムを作ってみてください。
練習問題
サンプルプロジェクトを改変して、次のような表示をするようにしてみましょう。

家の壁に、窓を表す長方形を描いています。


