ChatGPTでJavaScriptのライブラリの使い方を調べてみる
ChatGPTを使って、JavaScriptのライブラリの使い方を調べてみようと思います。今回調べるのは、日付を扱うライブラリです。

プログラムの中で日付を扱う
実用的なプログラムを作成しようとすると、日付(年・月・日・曜日)や時刻(時・分・秒)は、必ず扱わなければなりません。しかし、月の長短や、閏年などをはじめ、考慮しなければいけない事柄は多く、また「来週の月曜日まで、あと何日か」や「今日から数えて28日後は何年何月何日か」などの計算は、手順を考えるとなかなか手間がかかりそうです。
そのため、JavaScriptをはじめとするプログラム言語には、プログラマーが簡単に日付・時刻を扱えるようにするための関数・機能があらかじめ用意されています。このような、プログラムを書く人が利用できる、あらかじめ用意された関数や機能の集まりをライブラリと言います。
ライブラリの使い方は、各プログラム言語のマニュアル(※ライブラリのマニュアルを「リファレンス」と呼びます)を読めば分かるのですが、今回は、実際に動作するプログラムの例を、ChatGPTに作ってもらうことにします。
今日の曜日を調べるプログラムを、ChatGPTに生成させる
手始めに、今日(※プログラムを動かしている日)の曜日を調べるプログラムを、ChatGPTに生成させてみます。プログラム言語はJavaScriptです。
(入力したプロンプト)
JavaScriptを用いて、今日が何曜日か調べるプログラムを書いてください。今日が何曜日かは、コンピュータに設定されたロケールに基づくものとします。
プロンプトに「ロケール」という言葉が見えます。これは、コンピュータに設定された国や地域、言語の情報のことを指します。
日付・時刻のライブラリをうまく使うと、地球上の様々な国・地域の日付・時刻を表示させることができるのですが、今回はプログラムを実行させているコンピュータに設定された国・地域の情報を用いるように指定しました。
(ChatGPTが生成したテキスト)
JavaScriptでは、Dateオブジェクトを使用して現在の日付と曜日を取得することができます。以下にそれを行う簡単なコードを示します。
// 現在の日付と時刻を取得 let now = new Date(); // 曜日を取得 let dayOfWeek = now.getDay(); // 曜日を表す配列を定義 let daysOfWeek = ["日", "月", "火", "水", "木", "金", "土"]; // 曜日を表示 console.log("今日は" + daysOfWeek[dayOfWeek] + "曜日です。");このコードは、まず現在の日付と時刻をDateオブジェクトとして取得します。次に、getDayメソッドを使用して現在の曜日を取得します。このメソッドは、曜日を0(日曜日)から6(土曜日)の整数で返します。最後に、この整数を使って曜日の配列から日本語の曜日名を取得し、それをコンソールに表示します。
「オブジェクト」という、見慣れない言葉が出てきました。これは「日付型のデータ」で、オブジェクトの中に日付を表す年・月・日・曜日の情報が含まれていると考えてください。それらの情報は、now.getDay()のような書き方で取り出すことができます。now.getDay()では、曜日を表す数値を取り出しています。日曜日なら0、月曜日なら1、火曜日なら2、…、土曜日なら6です。
オブジェクトについてはいったんここまでにし、先に進んでみましょう。
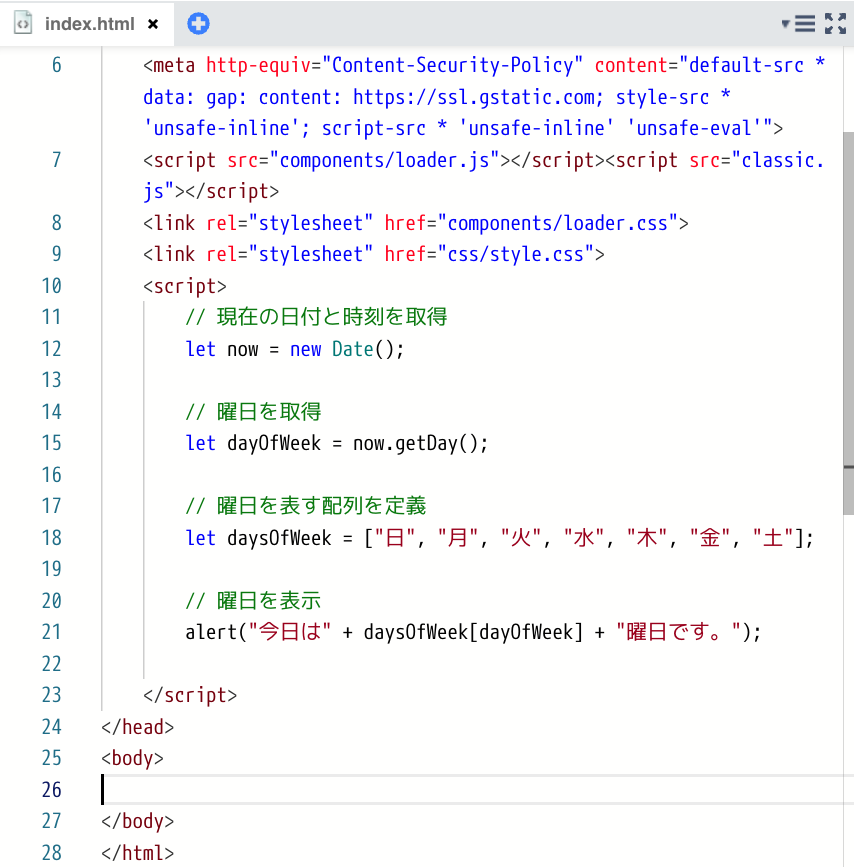
生成されたプログラムが実際に動作するかどうか、Monaca Educationでプロジェクト(クラシック)を作って、タグ<head>の中にあるタグ<script>の中にChatGPTが生成したプログラムをコピー&ペーストします。

なお、生成されたプログラムの最後の行にある
console.log("今日は" + daysOfWeek[dayOfWeek] + "曜日です。");
という命令は、Webブラウザの開発者ツールの中にあるコンソールに値を出力する機能なので、次のように関数alert()を使用する形に変更し、ウィンドウがポップアップしてメッセージを表示するようにしました。
alert("今日は" + daysOfWeek[dayOfWeek] + "曜日です。");
Monaca Education IDEを操作して、ファイルを保存すると、画面に次のように表示されました。
.png)
この記事を書いている、その日の曜日が表示されています。
日付のデータを計算するプログラムを生成する
続いて、日付のデータを計算するプログラムを生成させてみます。具体的には、来週(※プログラムを実行させている時点から見て「来週」)の月曜日の日付を調べるプログラムです。
(入力したプロンプト)
JavaScriptを用いて、来週の月曜日の日付を調べるプログラムを書いてください。今日が何日かは、コンピュータに設定されたロケールに基づくものとします。
(ChatGPTが生成したテキスト)
JavaScriptのDateオブジェクトを使って、来週の月曜日の日付を計算することができます。以下にそのコードを示します。
// 現在の日付と時刻を取得 let now = new Date(); // 現在の曜日を取得 let currentDay = now.getDay(); // 月曜日までの日数を計算 let daysToNextMonday = (currentDay <= 1) ? (1 - currentDay + 7) : (8 - currentDay); // 現在の日付にその日数を追加 now.setDate(now.getDate() + daysToNextMonday); // 年、月、日を取得 let year = now.getFullYear(); let month = now.getMonth() + 1; // JavaScriptでは月は0から始まるため1を加える let day = now.getDate(); // 日付を表示 console.log(`来週の月曜日は ${year}年${month}月${day}日です。`);このコードはまず、現在の日付と曜日を取得します。次に、現在の曜日から来週の月曜日までの日数を計算します。その日数を現在の日付に追加して、来週の月曜日の日付を取得します。最後に、その日付を年、月、日の形式で表示します。
このプログラムも、console.log()の部分をalert()に書き換えた上で、Monaca Education上で実行してみると、プログラムを実行した日から数えて、翌週の月曜日が何日か分かります。
なお、「// 月曜日までの日数を計算」の箇所で、三項演算子?を使った、少し複雑な記述が見えます。代入演算子=の右辺では、まず「変数currentDayが1以下か」を調べています。調べた結果、変数currentDayが1以下なら、三項演算子?の2つ目の項(1-currentDay+7)が実行されます。逆に変数currentDayが1以下ではない(1より大きい)なら、3つ目の項(8-currentDay)が実行されます。最後に、いずれかの計算結果が代入演算子=の左辺の変数daysToNextMondayに代入されます。
つまり、今日(※プログラムを実行している日)が日曜日(0)か月曜日(1)なら前の計算式、それ以外の曜日なら後の計算式を使って、次の月曜日まで何日あるか調べているということです。
ChatGPTの1つの使い方:ライブラリの使用例を作ってもらう
より複雑なプログラムをChatGPTに書かせることも出来ます。しかし、課題が複雑になると、プロンプトの入力内容も複雑になります。また、わずかな例しか試していませんが、複雑な課題については、生成されるプログラムが意図通りではない場合も増えるように感じます。
まずは、今回の例のように、「複雑なプログラムを構成するプログラムの部品について、書き方のヒントをもらう」という使い方がよいのではないでしょうか。
JavaScript Date型のリファレンス
JavaScriptの日付型Dateについてのリファレンスは、次のリンク先にあります。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Date