ボタンをクリックしたらアニメーションgifを表示するプログラムを作ってみよう
プレイヤーに印象を残すメッセージ
ゲームをクリアしたときなどには、プレイヤーに印象を残す処理をさせたい場合があります。ゲームの開始を知らせるファンファーレや、ボーナスの獲得を表す効果音が、その一例です。
音声の他に、アニメーションを使うことでも、プレイヤーに対して印象的にメッセージを伝えることができます。
今回は、あらかじめアニメーションgifファイルを作っておき、その表示と非表示を切り替えることで、ゲーム開始、ボーナス獲得などのイベントが発生したときにメッセージアニメを表示する方法を紹介します。
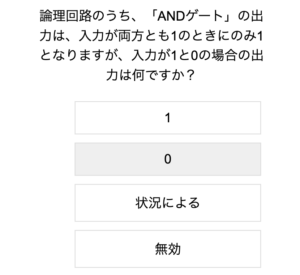
下の画面で、ボタン「gifファイルを表示」をクリックすると、アニメーションが表示されます。
その後、ボタン「gifファイルを非表示」をクリックすると、アニメーションが非表示に切り替わります。
以下のボタンから、Monaca Educationにサンプルプロジェクトをインポートできます。Monaca Educationにインポートする(要ログイン)
準備:アニメーションgifを用意する
最初に、表示させたいアニメーションgifファイルを用意します。無料で公開しているWebサイトがあります(※利用時には規約を確認し、規約の許す範囲で適切に利用するようにしましょう)。
また、自分で作成することもできます(Canva for Educationなど、無料の作成ツールがあります)。
今回は、Canvaで作成した以下のgifファイル(correct.gif)を使います。

今回は、このファイルをフォルダimgにアップロードしました。
HTMLにタグ<img>を書く
HTMLファイルに、タグ<img>を作成します。
<img id="myGif" src="./img/correct.gif" style="display:none; " />
id属性で、このタグ要素に”myGif”という名前を付けています(※ここで付けた名前は、あとでJavaScriptプログラムの中で利用します)。ソース(src)属性で、ファイルの位置を指定します。
また、スタイル属性(style)で”display:none”を指定します。この指定は、タグ<img>の内容(つまり、画像)を表示しないようにする指定です。後ほど、JavaScriptのプログラムを用いてスタイル属性の値を”display:block”に変更し、表示するようにします。
なお、サンプルプロジェクトのHTMLでは、このタグ<img>の他に、ボタンを2つ表示させています。
<button id="startButton">gifファイルを表示</button>
<button id="stopButton">gifファイルを非表示</button>
画像と、ボタンの表示方法の詳細は、同じHTMLにタグ<style>を使って指定をしています。
<style type="text/css">
#buttonContainer {
display: flex;
justify-content: center;
align-items: center;
}
#myGif {
margin-right: auto;
margin-left: auto;
width: 300px;
height: 200px
}
</style>
JavaScriptで非表示から表示に切り替える
サンプルプロジェクトでは、JavaScriptプログラムをファイルmain.jsに記述しています。このうち、以下の部分で、「ボタン”startButton”をクリックすると、GIFファイルを表示する」という動作を実現しています。
document.getElementById('startButton').addEventListener('click', function () {
var gif = document.getElementById('myGif');
gif.style.display = 'block'; // GIFを表示
});
特に注目して欲しいのは、上の部分の2行目・3行目です。抜き出して、以下に示します。
var gif = document.getElementById('myGif');
gif.style.display = 'block'; // GIFを表示
この部分で、HTMLファイルの中の”myGIF”という要素を取り出し(※先に、タグ<img>のid属性で名前を付けておきました)、その表示方法(スタイルのdisplay)を、”block”に変えています。
今回のサンプルは、「ボタンをクリック」をきっかけにしていますが、上の2行のように書くことで、非表示にしておいたアニメーションgifを表示させることができます。ラジオボタンを選んだときや、選択リストを選んだとき、タイマーが0になったときなど、何らかのイベントのタイミングでアニメを表示するようにしたい場合、この2行を参考にしてください。
非表示にするJavaScriptプログラム
サンプルプロジェクトの、以下の箇所は、「ボタンstopButtonをクリックすると、GIFファイルを非表示にする」という動作を実現します。
document.getElementById('stopButton').addEventListener('click', function () {
var gif = document.getElementById('myGif');
gif.style.display = 'none'; // GIFを表示
});
補足すると、
“document.getElementById(‘stopButton’)”という部分で”stopButton”というIDの要素を取り出し、
続く”.addEventListener(‘click’, “で、「その要素がクリックされたら、次の処理を呼び出す」としています。
実際に呼び出される処理は、キーワードfunctionで囲まれている部分です。
function () {
var gif = document.getElementById('myGif');
gif.style.display = 'none'; // GIFを表示
}
最後に、” ); “とありますが、これは前の”.addEventListener(“の所で開いている” ( “を閉じている小かっこ” ) “です。
イベントが起きたら、アニメを表示して知らせてみよう
この記事では、ボタンをクリックするとアニメーションgifを表示するプログラムを紹介しました。
クリック以外の処理の際でも、表示と非表示を切り替えるプログラムを書けば、色々なゲームやプログラムに利用できます。
アニメーションを使ったメッセージ表示は、ユーザーに強い印象を与えます。ぜひ試してみてください。