Monaca(JavaScript)でステップ実行して変数の中身を確認したい
アシアル情報教育研究所・所長の岡本です
Monaca(JavaScript)でステップ実行して変数の中身を確認する方法を紹介します。変数の中身を確認するだけなら、console.log()命令を使う方が手っ取り早いのですが実行中のプログラムを任意の場所で止めて、その時の変数の状態を確認したいときにはステップ実行が有効です。ある程度の規模のプログラムになってきたら、ステップ実行のやり方も確認しておきたいところです。
なお、console.log()の使い方やDevToolsの呼び出し方はMonaca(JavaScript)で変数や値の中身を確認したいに記載しています。
Monaca(JavaScript)でステップ実行する方法
- プレビューパネルとブラウザのDevToolsを使う
- Monacaデバッガー + USBデバッグ + ブラウザのDevToolsを使う
プレビューパネルとブラウザのDevToolsを使う
ステップ実行を行うためにはブラウザのDevToolsが必要です。あらかじめ起動してください。
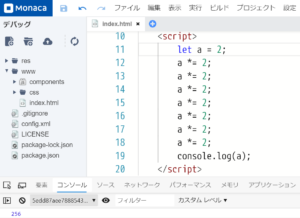
まず、以下のようなプログラムがあったとします。

このプログラムでは変数に2を代入して、ひたすら2をかけ算しています。最終結果は256となっています。ステップ実行では、途中で「ブレイクポイント」を設定してプログラムの実行を中断することができます。また、中断しているときに変数の値をDevTools上で確認できます。
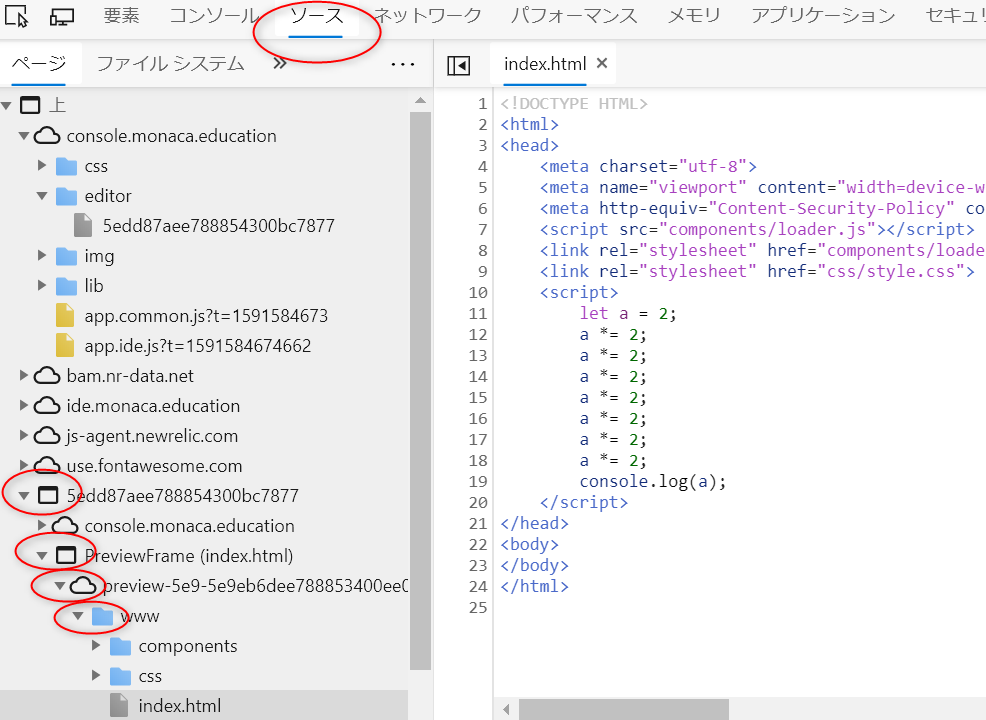
ログを確認するときには「コンソール」パネルを使っていましたが、ステップ実行ではその隣にある「ソース」パネルを使います。ソースパネルを選択して、プレビューのウィンドウで実行されているJavaScriptのプログラムを探します。今回はindex.htmlに直接JavaScriptを記述しているため、index.htmlを探る形となります。

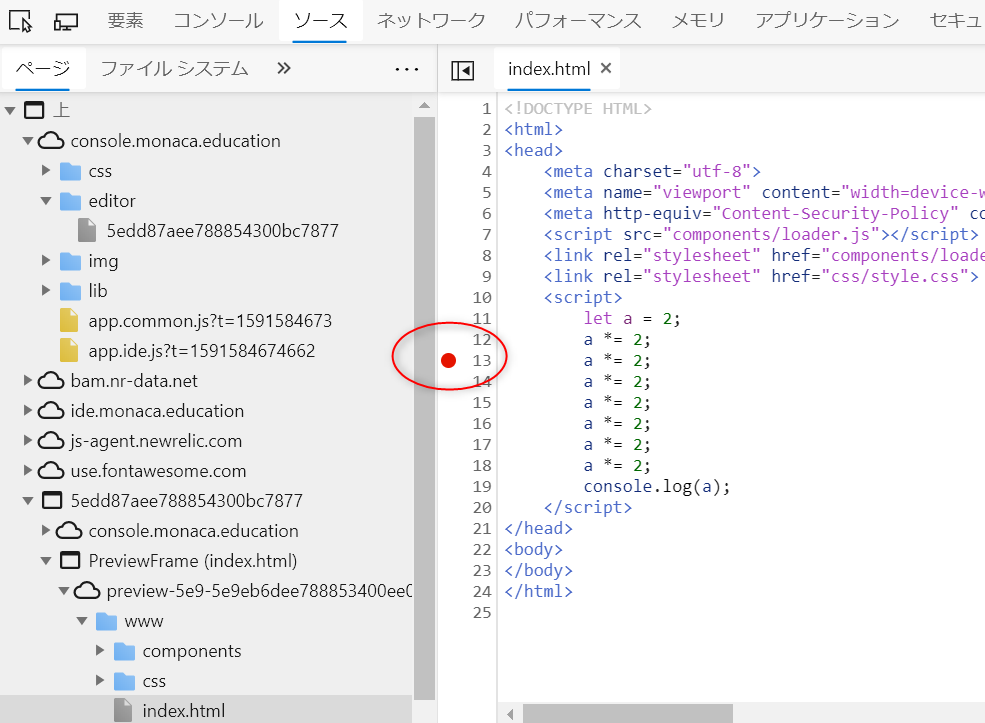
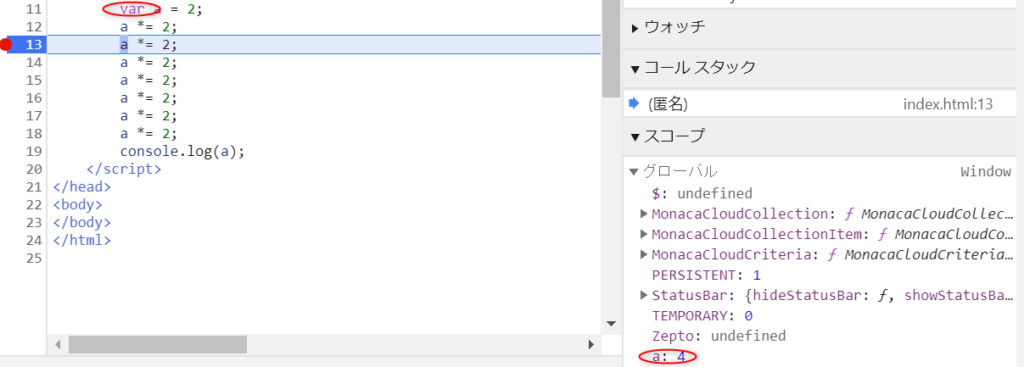
ソースコードを探り当てたら、ブレイクポイントを設定したい行を選んでクリックします。すると、赤いマークが付き、ブレイクポイントとなります。

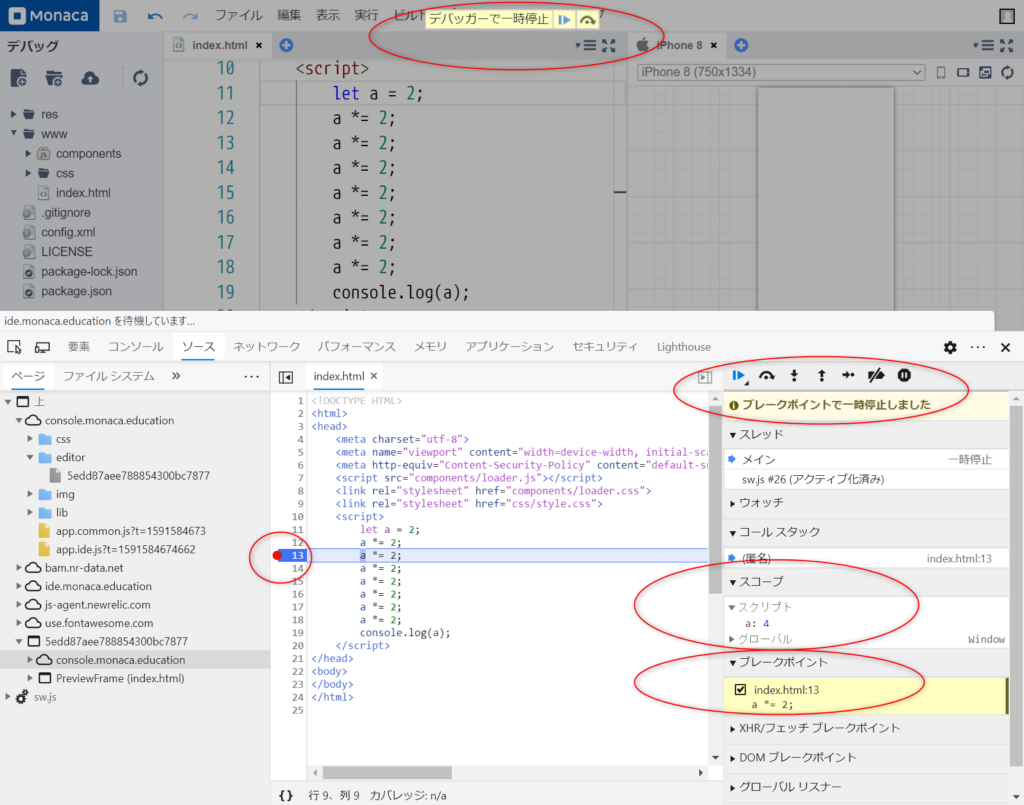
その状態でプレビューを更新すると、ステップ実行が行われます。

右下のパネルにある「スコープ」の部分に変数の値が表示されます。細かく見ていくと「スクリプト」と「グローバル」の二つの欄があり、今回はスクリプトの中に変数が展開されていることが確認できます。
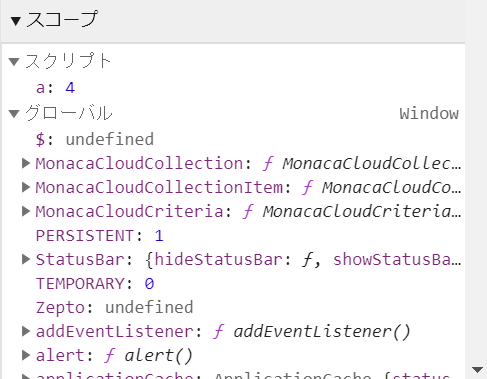
ちなみに、グローバルの▶をクリックして展開すると以下のようになります。

大量の変数が格納されています、今画面に出ているのはほんの一部です。alertなんて値もありますが、これはalert()命令のことです。「グローバル」にはグローバルスコープの変数及び関数が入っています。
もし変数を定義するときに「var」を使うとグローバルスコープに入るので探すのがちょっと大変です。

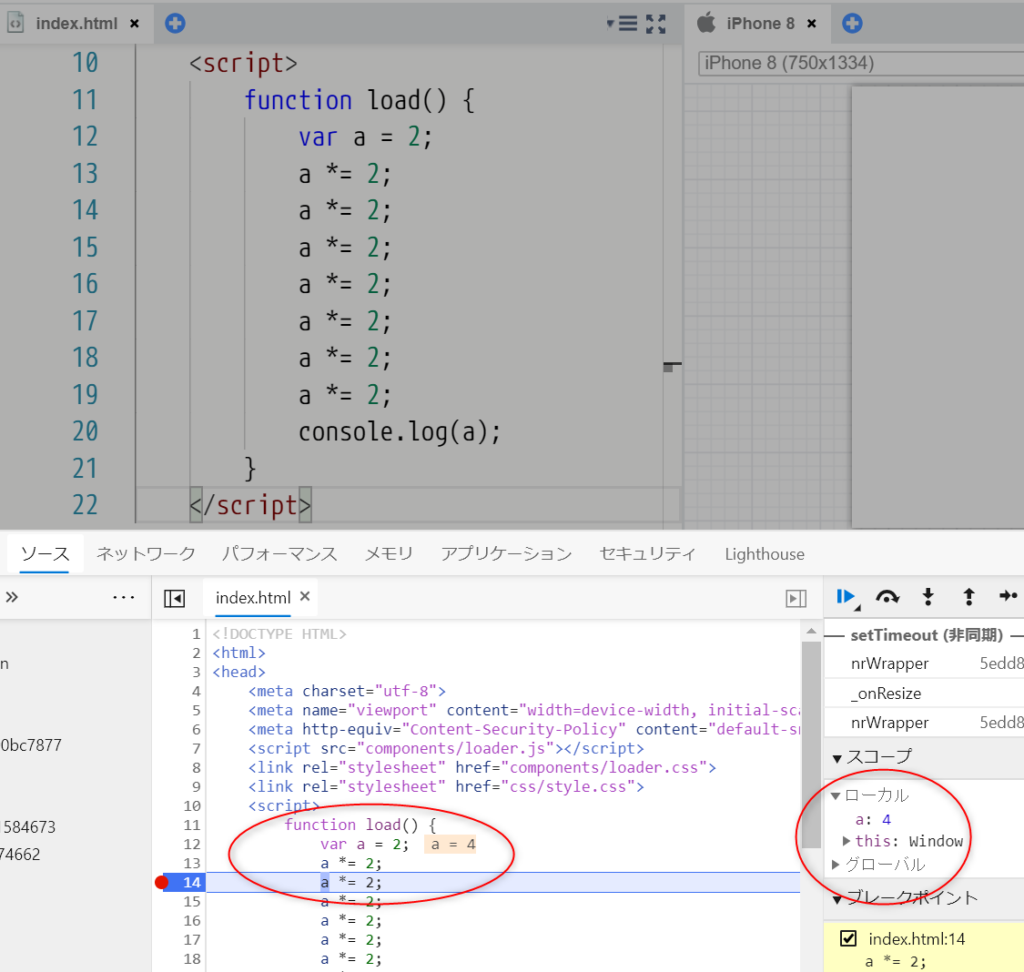
これがまた、関数の中での変数定義だと話は変わってきます。varでもletでも「ローカル」というスコープに格納されるため、「グローバル」や「スクリプト」には影響しません。

一番怖いのは関数の中で「var」も「let」も付けずに変数を作ろうとするパターンです。これは「グローバル」扱いになります。

関数の中は閉じた世界にしてグローバルなスコープを汚さない、というのがプログラミングの世界では昔からの知恵なので特に理由がない限りは避けてください。
Monacaデバッガー + USBデバッグ + ブラウザのDevToolsを使う
プレビューではスマホのセンサーの値やカメラを活用したプログラムは動かすのが難しいためMonacaデバッガーを使うのですが、Monacaデバッガーでステップ実行を行うためにはいくつか手間が発生します。まず、USBケーブルの接続が必要となります。また、iOSの場合にはAppleへの開発者登録が事前に必要となります。
詳しくはMonacaの公式ドキュメントを参照してください。
そのため、学校の一斉授業などでは、プレビューパネルによるデバッグの方をお勧めします。

