Monaca(JavaScript)で変数や値の中身を確認したい
アシアル情報教育研究所・所長の岡本です
プログラミング中に変数や値の中身を確認する方法をご紹介します。
- alert()命令で表示する
- document.write()命令かdocument.writeln()で表示する
- console.log()命令でログに書き出してデバッガーで確認する
- デバッガーでブレイクポイントを仕込んでステップ実行しながら確認する
alert()命令で表示する
記述量が最も少ないのではじめてのプログラミング(1回目の授業)とかにはお勧めです。
let a = 1;
alert(a);
実行結果

一応、簡単な配列の内容も表示できます。
let a = [0,1,2,"abc"];
alert(a);
実行結果

2次元配列あたりから苦しくなってきます。
let a = [[0,1],[2,3]];
alert(a);
実行結果

デメリット
- アラート表示は邪魔。特に2回も3回も表示されると、非常に邪魔。
- アラート表示を拒否してしまうと、次から表示されない。
- 二次元配列など、複雑なデータを扱うのには不向き
授業で困るのは「アラート表示を拒否してしまうと、次から表示されない。」ことです。「alertが表示されません!」という相談は大体コレ。ブラウザを再起動すれば、たぶん治ります。ブラウザのタブを閉じて再表示でも治るかもしれません。アラートの表示・非表示はブラウザの仕様やバージョンによって変わってしまうため、あくまで参考です。
document.write()を使う
alertよりも記述量は増えますが、document.write()ならブラウザの画面に直接書き込むため、alert()ほどは邪魔ではないですし、「アラート表示を拒否してしまうと、次から表示されない。」問題はありません。
let a = 1;
document.write(a);
実行結果

デメリット
「二次元配列など、複雑なデータを扱うのには不向き」という問題は同じく発生します。
また、「既存のHTMLを上書きしてしまうことがある」というalertにはなかった問題が発生します。
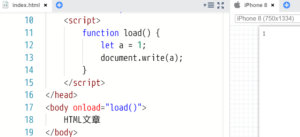
以下のコードのように、loadイベントの後などにdocument.write()を実行するとHTMLの中身が綺麗に上書きされていることが確認できます。
<script>
function load() {
let a = 1;
document.write(a);
}
</script>
</head>
<body onload="load()">
HTML文章
</body>
なお、document.writeln()との違いは「改行コード」が付くだけのため、大きな違いはありません。
実行結果

document.write()を使うのは、プログラミング入門の1~8時間ぐらいまででしょうか。document.write()ではなく、DOMという技術を使えばHTMLの任意の場所に文字列やHTML要素を書き込めます。例えば、文字列ではなく画像を挿入したいといった場合には、DOMを使う必要があります。
書籍「Monacaで学ぶはじめてのプログラミング~モバイルアプリ入門編〜」では、8章でDOMを扱っています。
console.log()命令でログに書き出してデバッガーで確認する
console.log()命令を使うことでデバッグツールの「コンソール」領域にログを書き出せます。
「デバッグツールを起動してコンソール領域を確認する」というステップを理解する必要はありますが、alert()命令のようにポップアップが邪魔になることもなく、document.write()のように画面に書き出されるとも無いため、数十行以上のプログラムを記述する場合にはconsole.log()の利用がお勧めです。
デバッグツールの使い方は
Monaca(JavaScript)でデバッグする方法
に記述してあります。
let a = 1;
console.log(a);
実行結果 (Edge Devtools)

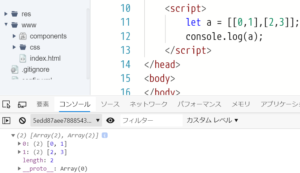
console.log()なら、二次元配列などの複雑なデータも確認しやすくなっています。
let a = 1;
console.log(a);
実行結果

二次元配列やオブジェクトの中身まで詳しく確認できるため、馴れてきたらconsole.log()がお勧めです。
デバッガーでブレイクポイントを仕込んでステップ実行しながら確認する
記事の分量が長くなったので、別記事として掲載いたしました。

