Monaca(JavaScript)でデバッグする方法
アシアル情報教育研究所・所長の岡本です
当研究所では毎週のようにオンラインセミナーを行っているのですが、Monacaでプログラミングするときに「デバッグ」方法が知りたい、というご質問を頂きましたので紹介します。
デバッグとは何か?
バグ(虫)を取り除く作業です。
初期のコンピューターは機械的な装置が使われていたため、本物の虫が入り込んで不具合を起こすこともあったそうです。
デバッグ方法
虫なら目で見えますが、見えないバグを勘と経験とツールで見つけ出す必要があります。
バグが発生する理由は全角スペースや全角セミコロンが混ざっていたり(構文エラー)、変数名を間違えて未定義の変数を呼んでいたり(参照エラー)、そもそも間違ったプログラムを書いているなど様々です。
デバッグツールでできること
構文エラーや参照エラーを検知してエラーメッセージとして表示できます。
ただし、そもそも間違ったプログラムの場合はツールでは検知できません。
文法エラーの例(SyntaxError)
記述例
セミコロンを全角で打ってしまった例です。
let a = 1;
※ 上記の例ではもなかこみフォントを使っているので、全角セミコロンが□で囲まれています。
エラーメッセージ例
エラーメッセージは次のように表示されます。
index.html:11 Uncaught SyntaxError: Invalid or unexpected token
ただ、ウェブサイトなどで閲覧者の方にイキナリエラーメッセージが出ても困るため、通常、JavaScriptのエラーメッセージはデバッグツール上に表示されます。
参照エラーの例(ReferenceError)
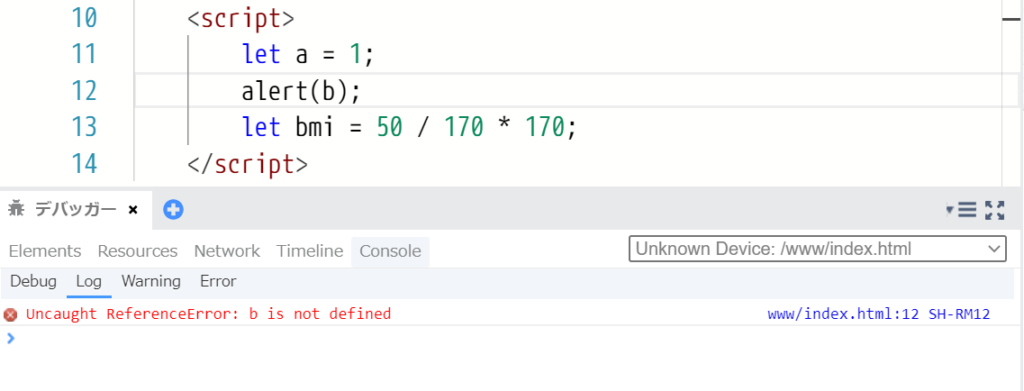
let a = 1;
alert(b);
エラーメッセージ例
エラーメッセージは次のように表示されます。
index.html:12 Uncaught ReferenceError: b is not defined
at index.html:12
なお、エラーが発生している場所の行番号も表示されます、発生している場所と修正すべき場所が必ずしも同じ行ではない場合もあるので参考までに。
そもそも間違ったプログラムの例
let bmi = 50 / 170 * 170;
BMIを求めるときは、体重(kg)を身長(m)の二乗で割るのですが、この例だと身長がcmのままなので正しい結果になりません。
それと、岡本が新卒でアシアルに入社したときは50Kgだったのですが、今の体重はもっと大きいので、詐称もまざってますね。
デバッグツール
デバッグツールを使えばエラーメッセージを表示することができます。
- Monacaデバッガー(教育版の場合はMonaca for Study)アプリを利用する
- ブラウザのデバッグ機能を使う
Monacaデバッガーアプリを利用する
Monacaデバッガーを利用すれば端末側で発生したエラーメッセージがデバッグパネルに表示されます。

Monacaデバッガーアプリは端末側の値やエラーを補足できるため、端末のセンサーやカメラなどを使ったプログラミングには欠かせません。また、iOS端末とAndroid端末にそれぞれインストールしておけば、同時にデバッグしながらプログラミングすることも可能です(デバッガーアプリで2台以上を同時接続する場合は有料プランが必要です)。
ブラウザのデバッグ機能を使う
最近のブラウザにはデバッグ機能が備わっています、そのためMonacaの「プレビュー」で発生するエラーやログなどはブラウザだけでも確認可能です。例えば、ChromeにはChrome DevToolsが、Microsoft EdgeにはMicrosoft Edge DevToolsなどが備わっています。
ブラウザのDevToolsを表示する
WindowsであればF12キーを押すことで表示・非表示を切り替えられます。

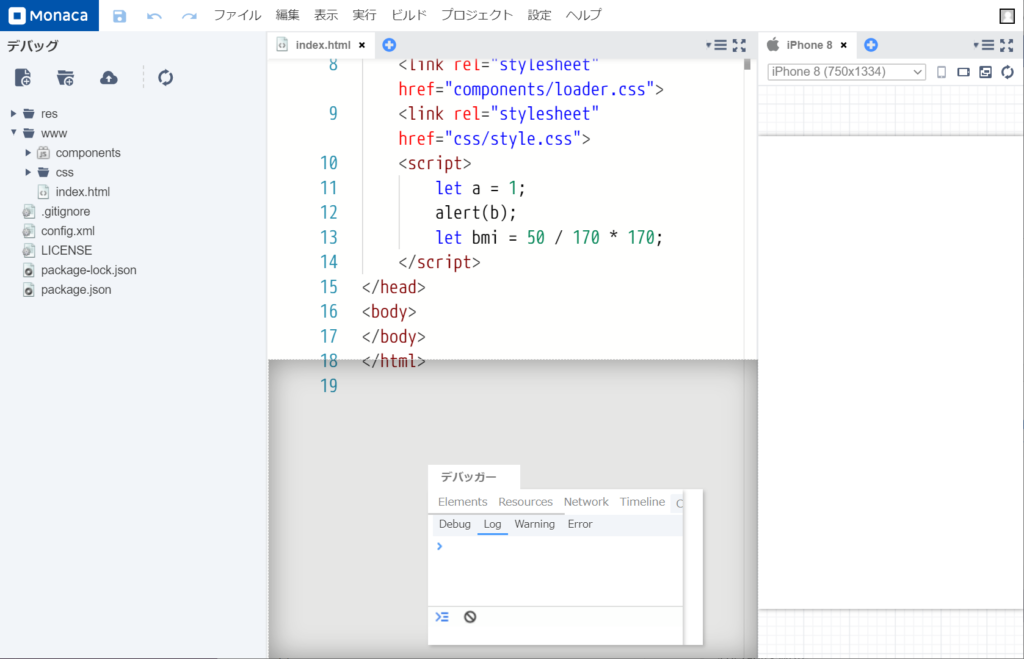
画像の下に表示されているデバッグパネルが「Microsoft Edge DevTools」です。
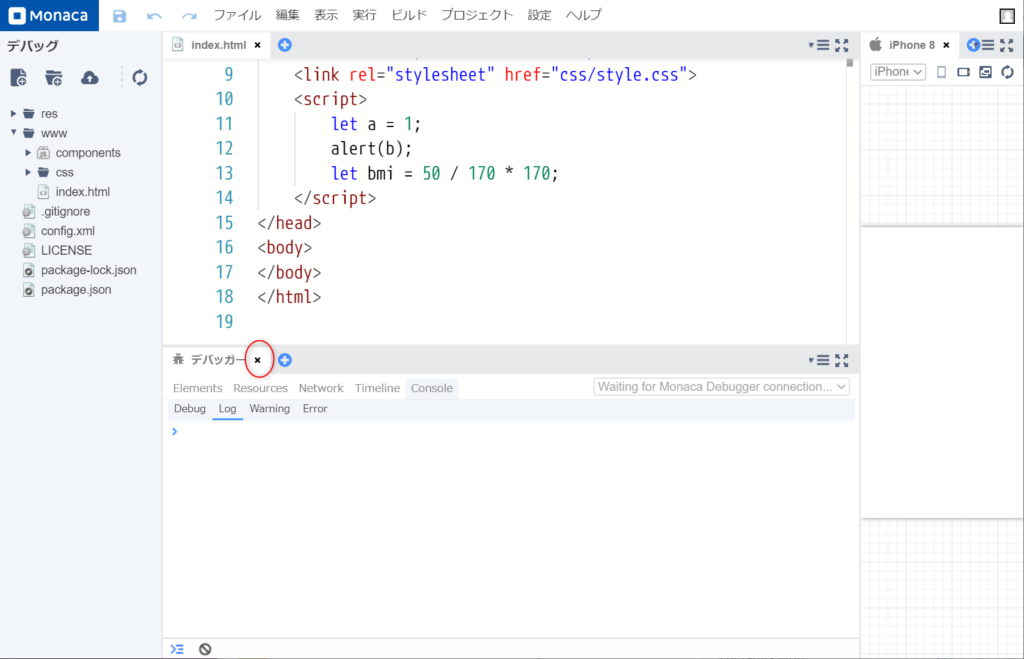
Monacaのデバッグパネルを閉じてブラウザのデバッグパネルだけを使いたい場合
Monacaのデバッグパネルは「×」ボタンで閉じることができます。

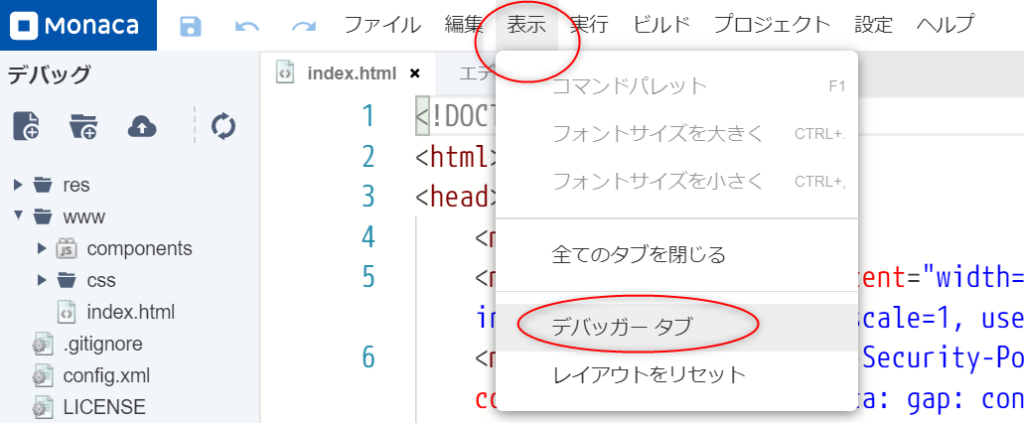
再度表示したいときは「表示」の「デバッガータブ」を選択して下さい。

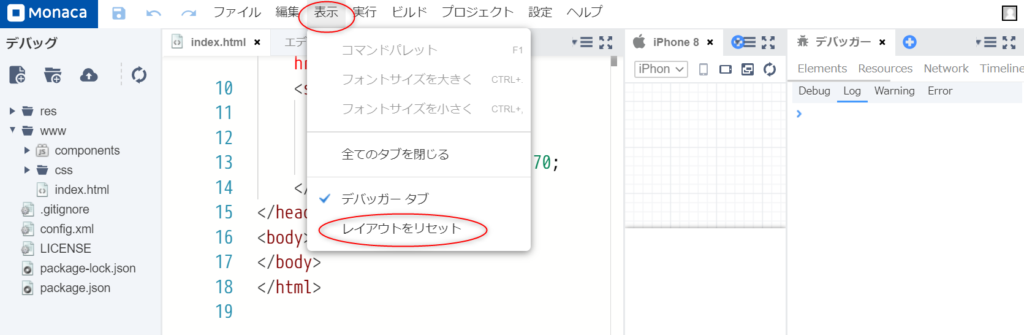
デバッガータブを再表示すると、右端に表示されます。右端だと都合が悪い場合は別の場所に移動させましょう。「レイアウトをリセット」を選択すれば初期配置に戻ります。また、実はMonacaでは、各パネルをある程度自由に移動させることが出来ます。
レイアウトリセット

パネルを手動で移動させる
MonacaIDEでは、タブをマウスでドラッグすれば、タブを好きな場所に移動できます。

まとめ
Monaca(JavaScript)でデバッグをするためには、デバッグアプリかブラウザのDevToolsを利用できます。

