scriptはHTML文章にスクリプト言語で書かれたプログラムを埋め込むための要素です。
様々なブラウザで共通して扱えるプログラミング言語が実質JavaScript一択のため、基本的にはJavaScriptを埋め込む形となります。
記述例
<script>
alert("あんこ!");
</script>
表示例
☆ここに画像を出す
JavaScriptを外部ファイルに記述する場合
scriptタグではsrc属性を使って外部ファイルを参照できます。
記述例:相対パス指定で参照
サイトやアプリ内で相対パス参照を行う例としては、以下のような書き方ができます。
<script src="main.js"></script>
記述例:絶対パス指定で参照
外部のライブラリを読み込み場合は、絶対パス指定をします。
以下は、AlaSQLのライブラリを外部から取得している例となります。
<script src="https://cdn.jsdelivr.net/npm/alasql@0.6.2/dist/alasql.min.js"></script>
なお、面倒ですが閉じタグは必要です。
scriptタグをHTML中のどこに記述するか?
絶対的なルールはありませんが、基本的にはheadタグに記述します。
DOM操作が絡むJavaSCriptを記述したいとき、headタグにそのまま記述するとDOMの構築よりも先にJavaScriptが実行されてしまいDomオブジェクトを取得できずエラーになるため工夫が必要となります。
解決策1:bodyタグがloadされてから実行する
「DOMContentLoaded」イベントか「load」イベントが発生した後であればDOMの構築が終わっているためDOM操作が可能です。
addEventListener()の命令を使ってイベントを監視するか、bodyタグにonload属性を記述してloadのタイミングに合わせて関数を実行する方法があります。以下の例では、onload属性を使って記述しています。
<script>
function load() {
document.getElementById("sample").textContent = "もなか";
}
</script>
</head>
<body onload="load()">
<div id="sample">あんこ</div>
</body>
解決策2:JavaScriptを別ファイルに記述しつつ、defer付きで呼び出す
defer属性は、HTMLファイルを読み込んでパースしたあとJavaScriptのファイルを読み込んでくれる比較的新しい機能です。
html側
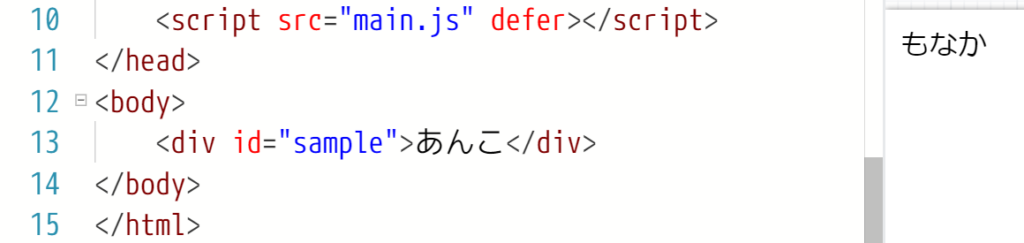
<script src="main.js" defer></script>
JavaScript側
document.getElementById("sample").textContent = "もなか";
HTMLをパースした後に発生するイベントに「DOMContentLoaded」というものがありますが、deferも似たようなタイミングで実行されます。
厳密には「DOMContentLoaded」ではなく、タイミングも「DOMContentLoaded」より前に実行されるようです。
実行結果(defer付き)

DOMの取得が上手く行われているため、プレビューの文字列が「もなか」に変更されています。
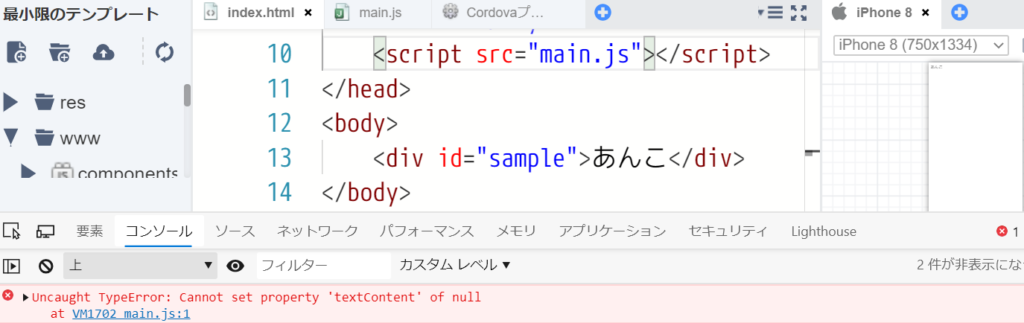
実行結果(deferなし)
エラーで動きませんでした。

小さくてよく見えないと思いますが、プレビューにはdivタグで記述された「あんこ」の文字が表示されています。
main.js:1 Uncaught TypeError: Cannot set property 'textContent' of null
解決策3:scriptタグをbody の閉じタグの前に記述する
Webサイトにアクセス解析ツールを仕込むときなどに良く使われる手法です。
<body>
<div id="sample">あんこ</div>
<script>
document.getElementById("sample").textContent = "もなか";
</script>
</body>
</html>
