本文の中をヘッダーやフッターなどの構造として区分け(セクショニング)して表現したいときに使用するタグを紹介します。
- article
- 独立した文章を区分けして表現します。ブログの記事一覧ページのように「1つのページに複数の独立した記事が並ぶ」場合に各文章を区分けしたい時など利用します。
- section
- 汎用的に利用できる区分け用のタグです。
- header
- ヘッダーとなる区画を表現します。ヘッダーの区画は一般に、サイト名やナビゲーションの記述などに使用します。
- footer
- フッターとなる区画を表現します。フッターの区画は一般に、コピーライトや著者・運営会社の情報、ナビゲーションの記述などに使用します。
- main
- HTML文章中のメインコンテンツを表現するタグです。厳密にはセクショニングタグではありません。
- nav
- ナビゲーションとなる区画を表現します。サイト内のメニューやパンくずリスト、目次や索引などで使用されます。headerやfooterの区画の中で入れ子にして使われることもあります。
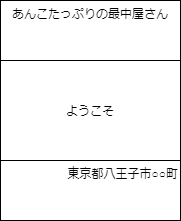
利用例1:ヘッダーとフッターの活用
ヘッダーとフッターを活用してサイトの上部と下部を分けると以下のようになります。
あんこたっぷりの最中屋さん
</header>
<main>
ようこそ
</main>
<footer>
東京都八王子市○○町
</footer>
※ 省略していますが、実際にはbodyタグで全体を囲みます。
HTMLの入れ子構造

レイアウト例

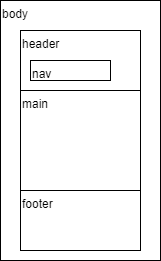
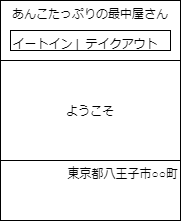
利用例2:ヘッダーにナビゲーションを含む例(フッターでも可)
あんこたっぷりの最中屋さん
<nav>
<a>イートイン</a>
<a>テイクアウト</a>
</nav>
</header>
<main>
ようこそ
</main>
<footer>
東京都八王子市○○町
</footer>
HTMLの入れ子構造

レイアウト例

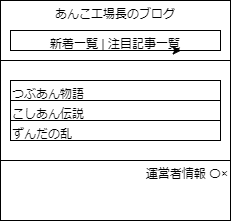
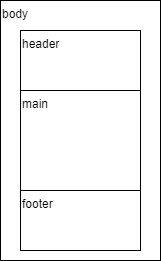
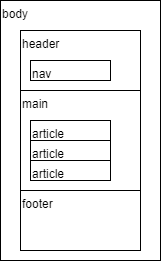
利用例3:ブログサイトなどの利用例
HTMLの入れ子構造

レイアウト例