Plotly.jsはJavaScriptで動作する、高機能なグラフライブラリーです。オープンソース製品であり、また、JavaScriptでデータを可視化するための基本的なライブラリであるD3.jsをベースに作られています。
Plotly.jsが対応するグラフの種類は40を越えており、基本的な散布図や折れ線グラフ・棒グラフ・円グラフだけでなく、統計に役立つヒストグラムや箱ひげ図などにも対応しています。
データを渡せばそれっぽい感じに表示をしてくれますが、目盛りの表記を変えたりタイトルの位置を調整するためには追加設定の記述が必要となるため、ここで簡単に紹介いたします。
ライブラリの読み込み
plotlyが用意しているCDNから読み込む場合は以下の記述を行います。
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
基本的な使い方
基本的な使い方はデータと設定を用意してPlotly.newPlot()命令で画面に書き出す形となります。公式ドキュメントのサンプルでは以下のような記述でグラフを書き出しています。
Plotly.newPlot('myDiv', data);
上記の記述は、DOMが構築された後でなおかつidがmyDivと記述されたHTML要素が存在している必要があります。そこで、このリファレンスも公式に合わせてidがmyDivのHTML要素を用意することにします。また、DOM構築を考慮してloadイベントに合わせてplot()関数を呼ぶ形とします。
<body onload="plot()">
<div id="myDiv"></div>
</body>
Plotlyjsの使い方サンプル
比較的シンプルな記述で描画できる「棒グラフ(Bar Chart)」を元にサンプル紹介と解説を行います。
完成版のMonacaプロジェクトも置いておきます。
Monacaプロジェクト(plotlyjs呼び出しサンプル)
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
<script>
function plot() {
let graph = "myDiv";
let data = [];
let layout = {};
let config = {};
data = [
{
x: ['もなか', 'ようかん', 'だんご', 'だいふく', 'すあま'],
y: [30, 10, 20, 25, 15],
type: 'bar'
}
];
Plotly.newPlot(graph, data, layout, config);
}
</script>
</head>
<body onload="plot()">
<div id="myDiv"></div>
</body>
まずはPlotly.jsのライブラリを読み込みます。
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
サンプルではHTMLがloadされたらplot()関数を呼ぶようにしました。
<body onload="plot()">
<div id="myDiv"></div>
</body>
plot()関数を定義します。
function plot() {
このサンプルではPlotly.newPlot()関数に渡す変数群を予め定義することにしました。
let graph = "myDiv";
let data = [];
let layout = {};
let config = {};
HTML側のID名をmyDivにしていますが、別の名前でも構いません。また、ID名の代わりにDOM要素を直接渡しても大丈夫です。
layoutやconfigは省略可能です。
data = [
{
x: ['もなか', 'ようかん', 'だんご', 'だいふく', 'すあま'],
y: [30, 10, 20, 25, 15],
type: 'bar'
}
];
data配列にグラフ描画したいデータをオブジェクトで記述します。プロパティxがX軸の値、プロパティyがY軸の値です。プロパティtypeではグラフの種類を指定します。
データが揃ったらPlotly.newPlot()命令を実行します。
Plotly.newPlot(graph, data, layout, config);
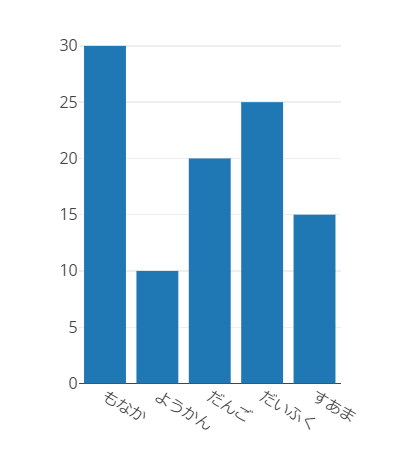
実行結果

layoutの設定
先ほどのサンプルではlayoutは空欄でしたが、指定を入れることでタイトルなどを表示できます。
layout = {
title : "「好きな和菓子」100人に聞きました",
xaxis: {
title: '和菓子限定'
},
yaxis: {
title: '人'
}
}
axisは軸という意味です、x軸とy軸の設定はそれぞれxaxisプロパティとyaxisプロパティに持たせることができます。
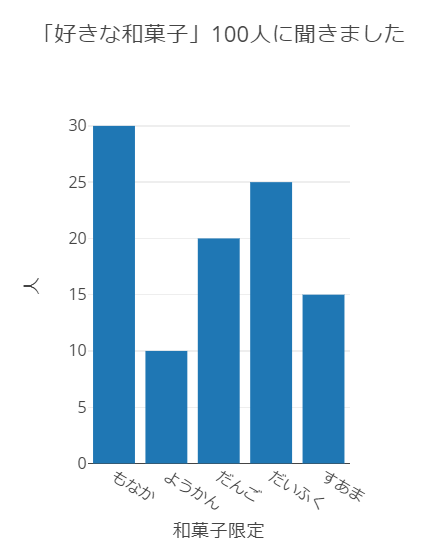
実行結果

目盛り(tick)の色を変えたり向きを変えたり単位を付けてみる
layoutを更に改造して、目盛り(tick)の表示を変えてみます。
それと、tickangle(目盛りの角度)で目盛りを回転させてみます(-90や180など、度数で指定できます)。
layout = {
title : "「好きな和菓子」100人に聞きました",
xaxis: {
title: '和菓子限定',
tickfont: {
size: 20,
color: 'red'
},
tickangle:-90
},
yaxis: {
title: '択一回答',
ticksuffix:'(人)'
},
}
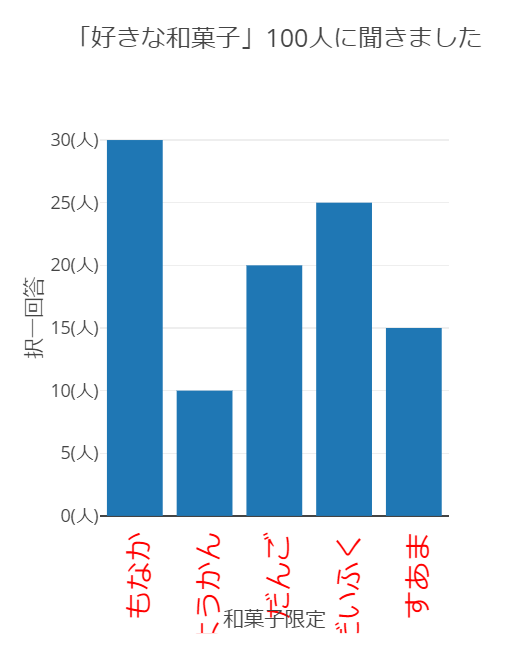
実行結果

どんどん表示がリッチになっていきますが、目盛りの表記が軸のタイトルに一部、重なっていますね。
図のサイズを変更する
layoutに高さや横幅、それとマージンやパディングを設定することができます。
layout = {
title : "「好きな和菓子」100人に聞きました",
xaxis: {
title: '和菓子限定',
tickfont: {
size: 20,
color: 'red'
},
tickangle:-90
},
yaxis: {
title: '択一回答',
ticksuffix:'(人)'
},
height: 500,
width: 400,
margin: {
r:100,
b:200,
l:100,
t:100,
pad:10
},
}
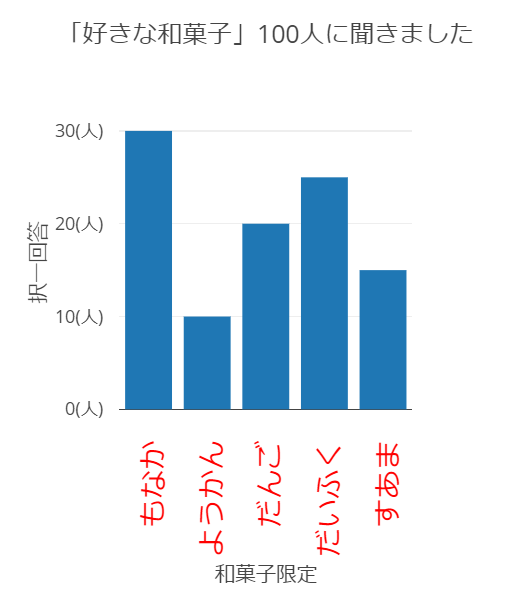
実行結果

データが大きいと接頭辞表記になる件について
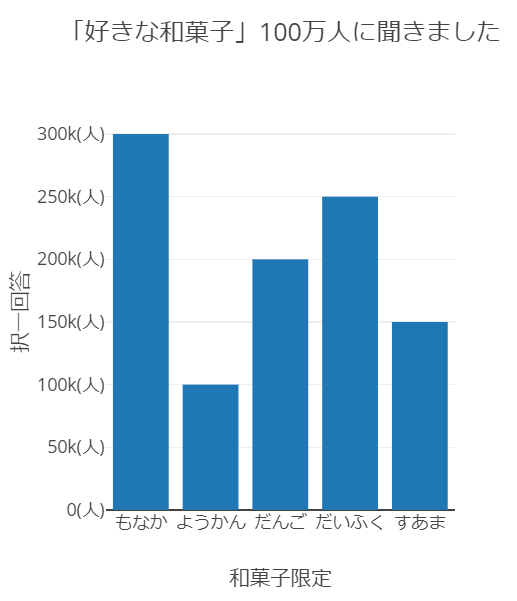
もし「好きな和菓子」100万人に聞きました、とした場合はデータが大きいためY軸の目盛りが接頭辞表記(SI接頭辞)になります。
data = [
{
x: ["もなか", "ようかん", "だんご", "だいふく", "すあま"],
y: [300000, 100000, 200000, 250000, 150000],
type: 'bar'
}
];
実行結果

接頭辞表記を止めたい場合の設定
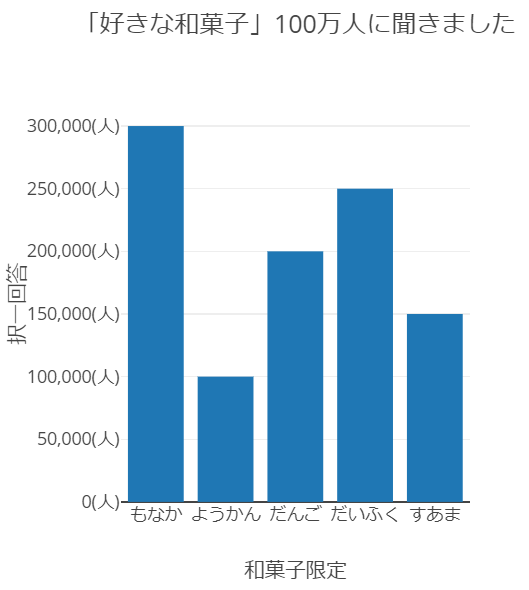
exponentformatのプロパティを”none”にすれば止められます。
layout = {
title : "「好きな和菓子」100万人に聞きました",
xaxis: {
title: "和菓子限定"
},
yaxis: {
title: "択一回答",
ticksuffix:"(人)",
exponentformat:"none",
},
}
実行結果

なお、万人とかの単位はexponentformatでは設定できません。もしやりたい場合はticksuffixプロパティで「万人」と表記しつつ、実データの方を1万で割っておけば表示上は実現可能です。
参考
Plotly.js公式
TOPページ
Plotly JavaScript Open Source Graphing Library
layout等に関する公式リファレンス
Figure Reference | JavaScript | Plotly
グラフの作り方に関する早見表(チートシート)
plotly_js_cheat_sheet.pdf
