文部科学省発行「高等学校情報科『情報Ⅰ』教員研修用教材」の「学習17」にある「自然現象のモデル化とシミュレーション」では不確実な現象(株価の変動など)をシミュレーションする際に用いられるモデルとして「ランダムウォーク」が紹介されています。こちらの内容をJavaScriptとグラフライブラリのPlotly.jsで学習する方法を紹介いたします。
サンプルプロジェクト
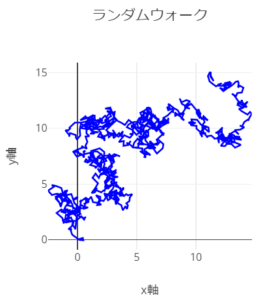
ランダムウォークとは
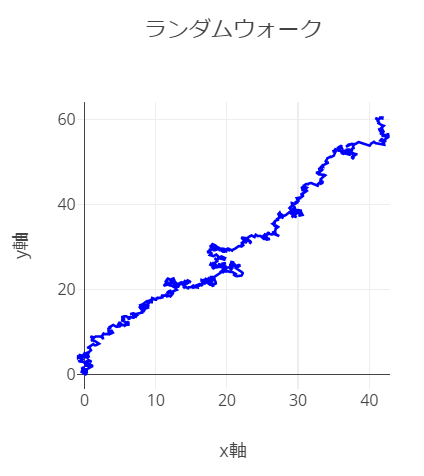
中心座標から毎回ランダムに点を移動させた図が以下のようになります。

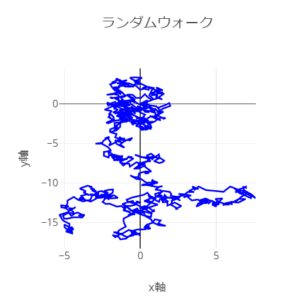
上記は一例です、こんな感じになる場合もあります。

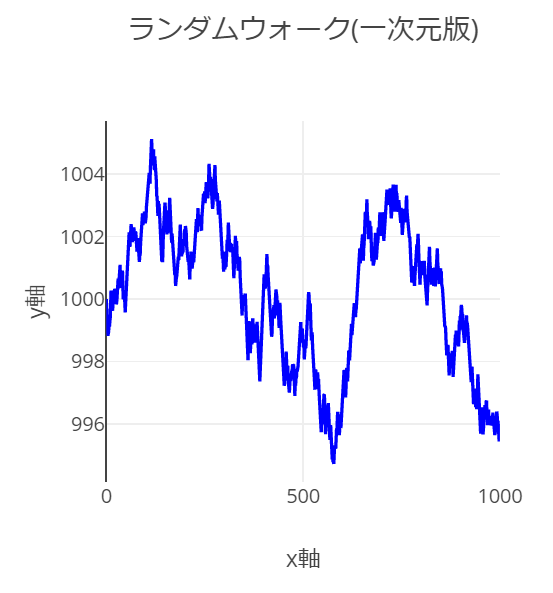
研修資料では二次元のランダムウォークですが一次元のランダムウォークも可能です。

とても株価っぽいですね。
ランダムウォークの計算方法
例によって乱数を使ってランダムウォークを実現します。Math.random()を使えば0~0.999…の乱数を得ることができます。
移動先の位置 = 現在の位置 + Math.random()
とした場合には、常に遠くに移動し続けます。これだと今回はNG。
反対方向にも移動できる必要がありますので、常に0.5を減算することにします。そうすれば乱数が0の時には-0.5移動にできますし、乱数が0.9のときには0.4移動にできます。
移動先の位置 = 現在の位置 + Math.random() – 0.5
x = x0 + Math.random() – 0.5
y = y0 + Math.random() – 0.5
繰り返し処理で次々に位置を移動させて座標を配列に格納するプログラムは以下の通りになります。
x.push(x[i] + random( ) – 0.5);
y.push(y[i] + random( ) – 0.5);
プログラム
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
<script>
function plot() {
let max = 1000; // ループ上限
let x = [0]; // xの初期値を0にする
let y = [0]; // yの初期値0にする
for (let i = 0; i < max; i++) {
x.push(x[i] + Math.random() - 0.5);
y.push(y[i] + Math.random() - 0.5);
}
// グラフ
let graph = "myDiv";
let layout = {
height: 400,
width: 400,
showlegend:false,
title:"ランダムウォーク",
xaxis: {
title: "x軸"
},
yaxis: {
title: "y軸"
},
};
let trace = {
x: x,
y: y,
mode: "lines",
type: "scatter",
marker:{
color:"blue",
size:2
}
};
let data = [trace];
Plotly.newPlot(graph, data, layout);
}
</script>
</head>
<body onload="plot()">
<div id="myDiv"></div>
</body>
変数定義
let max = 1000; // ループ上限
let x = [0]; // xの初期値を0にする
let y = [0]; // yの初期値0にする
ループ処理
x.push(x[i] + Math.random() - 0.5);
y.push(y[i] + Math.random() - 0.5);
一次元のランダムウォークに改造
グラフを描画するときにY軸の座標情報だけを渡せば一次元のランダムウォークが描画できます。
let trace = {
y: y,
演習:条件の変更
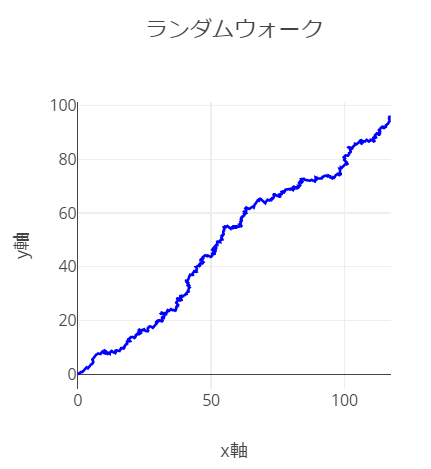
-0.5ではなく-0.45などにすることで、右方向や上方向寄りのランダムウォークがおこなえます。なお、0.4にするとあまりランダムっぽく無くなります。
Math.random() – 0.45のグラフ例

Math.random() – 0.4のグラフ例