文科省の教員研修資料における第四章・学習21「さまざまな形式のデータとその表現形式」に登場する「WebAPIによるデータの取得」について解説します。なお、WebAPIは文科省の教員研修資料の第三章・学習14でも取り上げられています。
第三章のWebAPIとの違い
第三章では事前登録が不要の郵便番号WebAPIを使用していましたが、一般的にWebAPIは開発者登録などを必須としているものが多いため、第四章では登録が必要なWebAPIを題材にしています。具体的には「YAHOO!JAPAN デベロッパーネットワーク」に登録して気象情報APIを利用しています。
本研修資料で扱うWebAPIについて
学習20で扱った「e-Stat 政府統計の総合窓口」は会員登録をすると「統計GIS」だけでなく「WebAPI」機能も使えるようになるため、本研修資料では登録が必要なWebAPIの例として「e-Stat 政府統計の総合窓口」を使用します。
サンプルプロジェクト
e-Stat WebAPI接続サンプル(要appId)
zip版
e-StatのWebAPI機能・管理画面
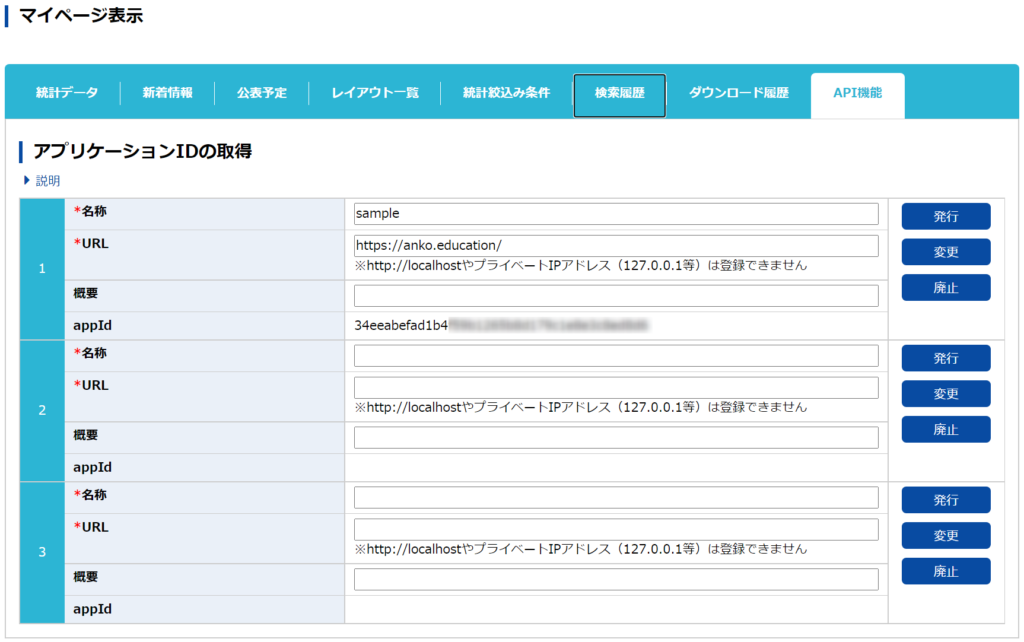
e-Statに会員登録をしてログインすると「API機能」が使えるようになります。以下はマイページの中にあるAPI機能の画面です。

APIを使いたいアプリケーションの名前を申請することで「appId」が発行されます。
WebAPIを呼び出すためのIdが漏洩すると、他の人のアプリケーションからもAPIを呼び出せるようになってしまうため、注意して下さい。e-statのAPIは誰でも無料で登録ができる&データの参照がメインなので悪用の旨みはあまりないと思いますが、世の中には有料のWebAPIやデータの登録が可能なWebAPIもあり、その場合は、悪用されると大変です。
e-StatのAPIでデータを取得する
e-Statには様々な統計データが保存されています。今回は2020年7月27日現在の最新の国勢調査(つまり2015年のデータ)から全国の人口をAPI経由で取得してみたいと思います。まず、ブラウザ上で統計データにアクセスします。
参照する統計データ
政府統計名:国勢調査
提供統計名:平成27年国勢調査
提供分類1:最終報告書「日本の人口・世帯」統計表
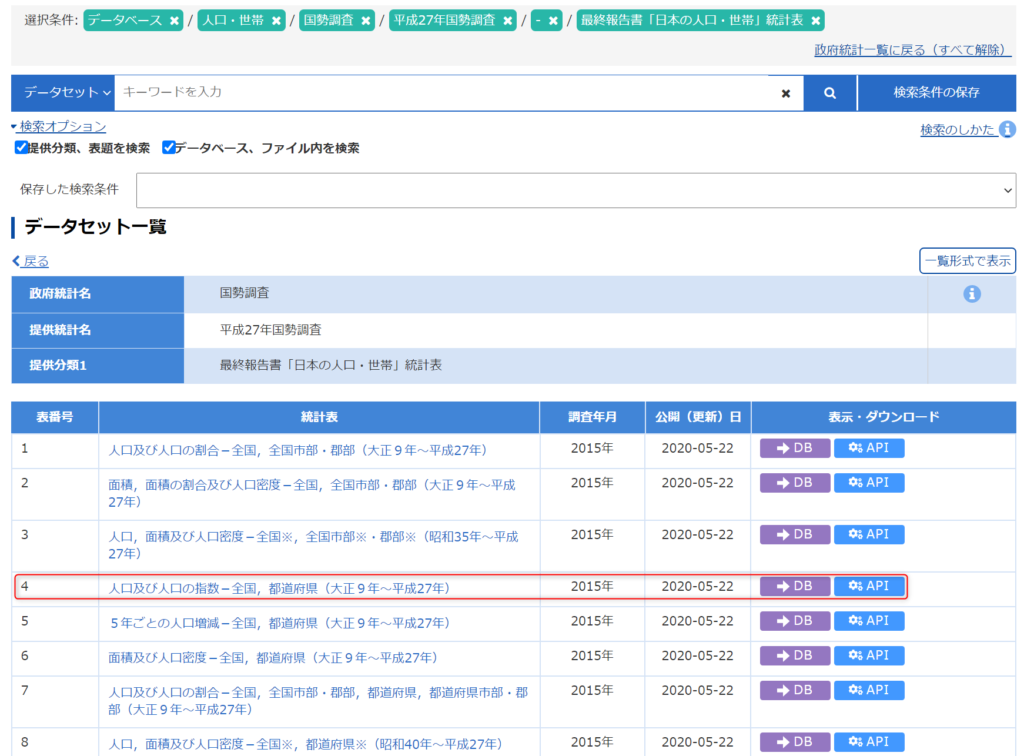
統計データは全部で58種類ありますが、今回は4の「人口及び人口の指数-全国,都道府県(大正9年~平成27年)」を参照します。
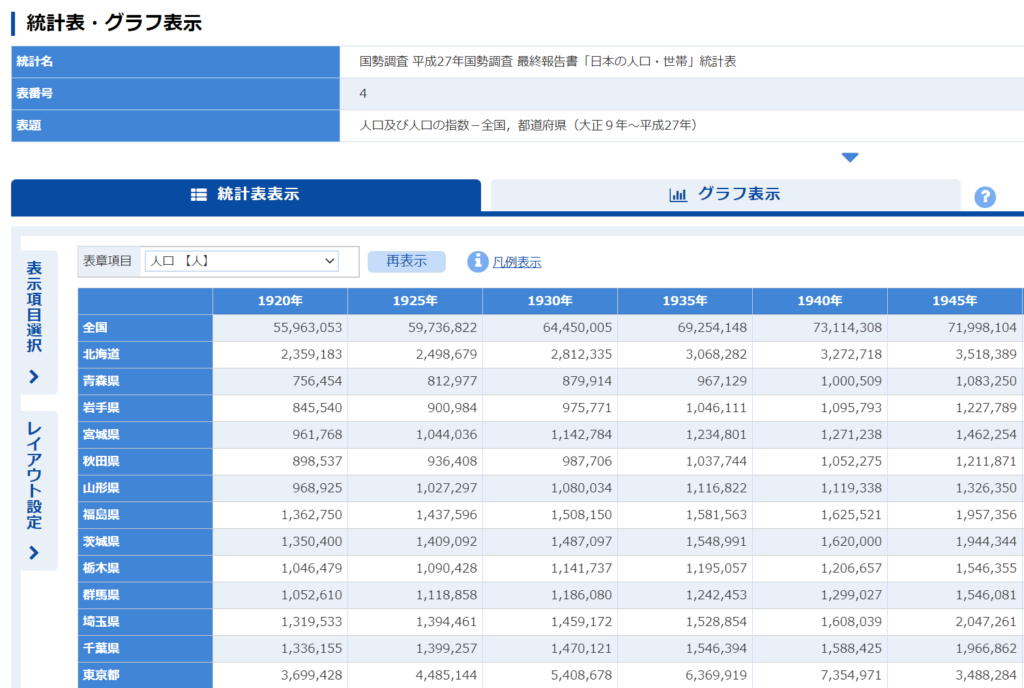
「DB」をクリックするとブラウザ上で都道府県別の人口が5年毎に表示されます。
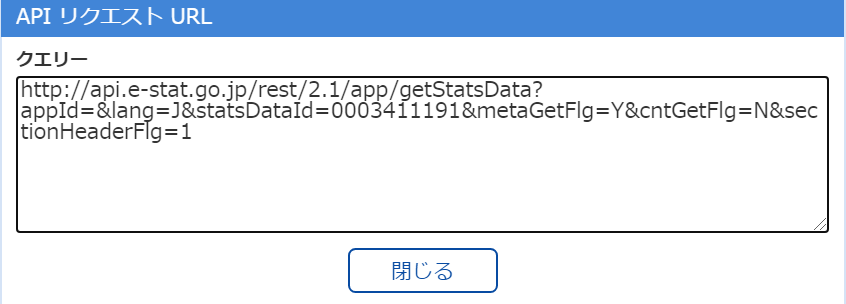
「API」をクリックすると以下のようなポップアップが表示されます。

文字を抜き出すと以下の通りです。
http://api.e-stat.go.jp/rest/2.1/app/getStatsData?appId=&lang=J&statsDataId=0003411191&metaGetFlg=Y&cntGetFlg=N§ionHeaderFlg=1
API解説
- 「http://」は暗号化無しの通信です。「https://」に書き換えれば暗号化されます。
- restはAPI設計の一つです
- 2.1はAPIのバージョンを表しています、e-StatのAPIは現在「3.0」が最新です。
- 「http://api.e-stat.go.jp/rest/2.1/app/getStatsData」までがAPIのエンドポイントです。getStatsDataというのはe-Statのデータを取得しますという意味でしょう。このエンドポイントに対して、更にappIdなどのパラメーターを付与して参照します。
- 「appId=」の=に続けて、マイページで取得したappIDを付与します。これによってe-Stat側は「誰がWebAPIを呼び出したのか」を認識できます。
- 「statsDataId=0003411191」は統計データを参照しています。「0003411191」はe-Statの内部では、国勢調査 平成27年国勢調査 最終報告書「日本の人口・世帯」統計表 を指しています。
例:埼玉県の人口を取得する(XML版)
パラメーターに「cdArea=11000」を追加することで埼玉県のデータだけを取得できます。以下のパラメーターに各自appIdの値を追加して実行してみて下さい。
https://api.e-stat.go.jp/rest/3.0/app/getStatsData?appId=&lang=J&statsDataId=0003411191&cdArea=11000&metaGetFlg=Y&cntGetFlg=N§ionHeaderFlg=1
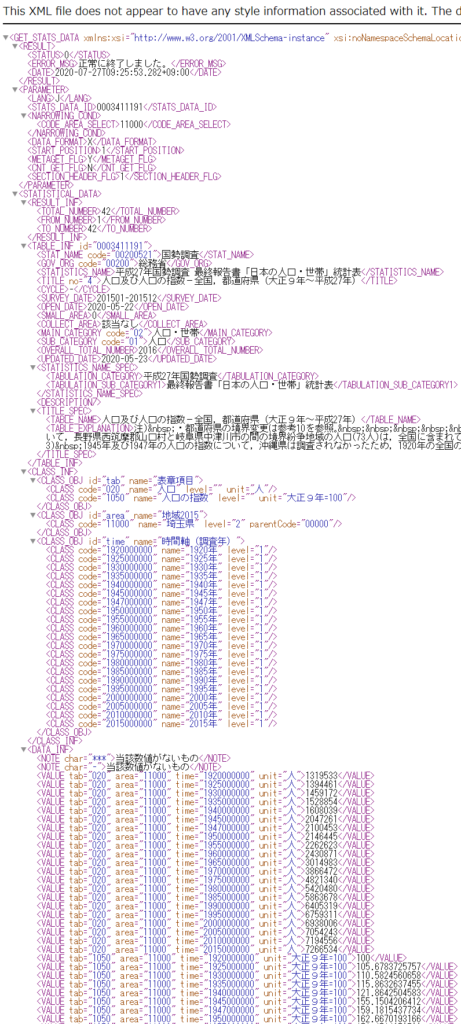
ブラウザでアクセスすると次のような画面が表示されます。
人口データが掲載されている部分の一部を以下に示します。
<DATA_INF>
<VALUE tab=”1050″ area=”11000″ time=”2000000000″ unit=”大正9年=100″>525.7925341768</VALUE>
<VALUE tab=”1050″ area=”11000″ time=”2005000000″ unit=”大正9年=100″>534.6014840098</VALUE>
<VALUE tab=”1050″ area=”11000″ time=”2010000000″ unit=”大正9年=100″>545.2350187528</VALUE>
<VALUE tab=”1050″ area=”11000″ time=”2015000000″ unit=”大正9年=100″>550.6898273859</VALUE>
</DATA_INF>
HTMLタグのようなもので囲まれてデータが表現されていることが確認できます。これはXMLという形式になります。XMLはHTMLの兄弟みたいなもので、データ構造を表すための汎用的なマークアップ言語になります。
例:埼玉県の人口を取得する(JSON版)
XML形式は汎用的なマークアップ言語として様々なところで使われているのですが、タグの分だけデータ量が増えてしまったり、プログラムで利用する際にタグを解析(パース)するコストが重いため、JSONという形式がWebAPIの世界ではかなり広まっています。JSONなら簡単にプログラミング言語の連想配列に変換してプログラム中で利用ができます。なお、JSONはJavaScript Object Notationの意味で、つまりJavaScriptのオブジェクト表記なのですが他の言語でもサポートが進んでいます。
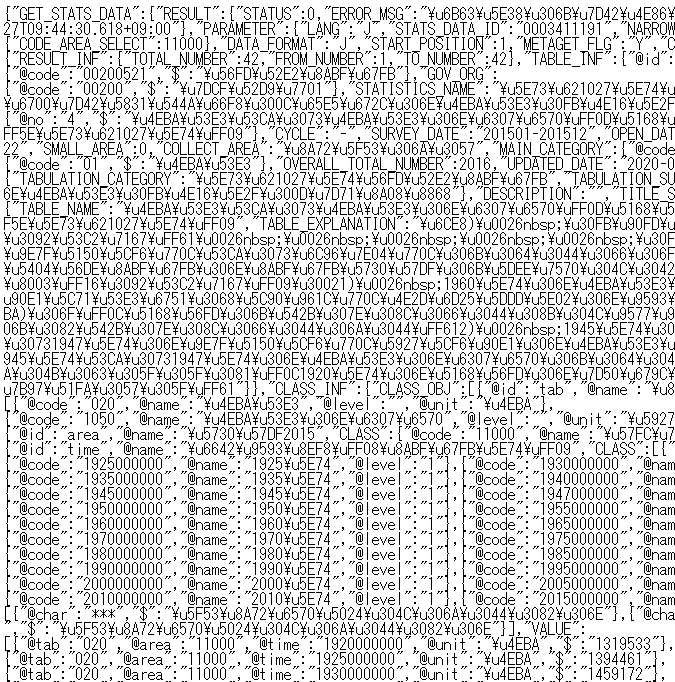
https://api.e-stat.go.jp/rest/3.0/app/json/getStatsData?appId=&lang=J&statsDataId=0003411191&cdArea=11000&metaGetFlg=Y&cntGetFlg=N§ionHeaderFlg=1
タグがない分、ちょっと文字列の量が減った印象があります。ただ、人間にも読みやすいのはXMLの方かもしれません。
XML形式とJSON形式の共通点
どちらもテキスト型のファイル形式であり、キーと値のペアで表現する点と階層型のデータを表しやすい点が共通点です。
"DATA_INF":{"NOTE":[{"@char":"***","$":"\u5F53\u8A72\u6570\u5024\u304C\u306A\u3044\u3082\u306E"},{"@char":"-","$":"\u5F53\u8A72\u6570\u5024\u304C\u306A\u3044\u3082\u306E"}],"VALUE":
{"@char":"-","$":"\u5F53\u8A72\u6570\u5024\u304C\u306A\u3044\u3082\u306E"}],"VALUE":[
{"@tab":"1050","@area":"11000","@time":"2000000000","@unit":"\u5927\u6B63\uFF19\u5E74\u003D100","$":"525.7925341768"},{"@tab":"1050","@area":"11000","@time":"2005000000","@unit":"\u5927\u6B63\uFF19\u5E74\u003D100","$":"534.6014840098"},{"@tab":"1050","@area":"11000","@time":"2010000000","@unit":"\u5927\u6B63\uFF19\u5E74\u003D100","$":"545.2350187528"},{"@tab":"1050","@area":"11000","@time":"2015000000","@unit":"\u5927\u6B63\uFF19\u5E74\u003D100","$":"550.6898273859"}]}
演習:プログラムからWebAPIを参照する
サンプルプロジェクトをインポートしてWebAPIを参照してみましょう。動かすためにはappIdの指定も必要です。
let appId = ""; //ここにappIDを入力して下さい
let url = "https://api.e-stat.go.jp/rest/3.0/app/json/getStatsData?appId=" + appId + "&lang=J&statsDataId=0003411191&cdArea=11000&metaGetFlg=Y&cntGetFlg=N§ionHeaderFlg=1";
fetch(url)
.then(function(response) {
return response.json();
})
.then(function(data) {
console.log(data.GET_STATS_DATA.STATISTICAL_DATA.DATA_INF.VALUE);
let year,populatio;
let max = data.GET_STATS_DATA.STATISTICAL_DATA.DATA_INF.VALUE.length / 2; //指数情報を取得しないようにループ回数を半分にする
for (let i = 0; i < max; i++) {
year = data.GET_STATS_DATA.STATISTICAL_DATA.DATA_INF.VALUE[i]["@time"] / 1000000; // 年の情報以外を捨てるために1000000で除算
populatio = data.GET_STATS_DATA.STATISTICAL_DATA.DATA_INF.VALUE[i].$;
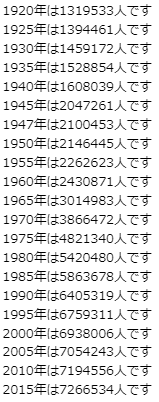
document.write(year,"年は",populatio,"人です","
");
}
});
実行結果の例
おわりに
e-StatのAPIについて詳しく知りたい方はe-StatのAPI機能へようこそを確認して下さい。