p5.jsでドップラー効果を模式的に説明するアニメを作ってみた
ドップラー効果とは、音や光(電磁波)のような「波」の発生源が移動することによって、その波の周波数(音の場合なら、音の高さ)が変わる現象のことです。
ドップラー効果は日常生活でよく経験する現象です。救急車が近づいてくるとき、そのサイレンの音が高くなり、遠ざかるときには低くなる、という例が挙げられます。
今回、ドップラー効果を模式的に示すアニメを表示するアプリを、p5.jsで作成してみました。
ドップラー効果を模式的に示すアニメーションアプリ
以下で、アプリを操作できます。
また、以下のリンクから、ご自身のMonaca Educationアカウントにインポートして試すこともできます。
Monaca Educationにインポートする(要ログイン)
音の発生源が止まっているときの様子を見てみよう
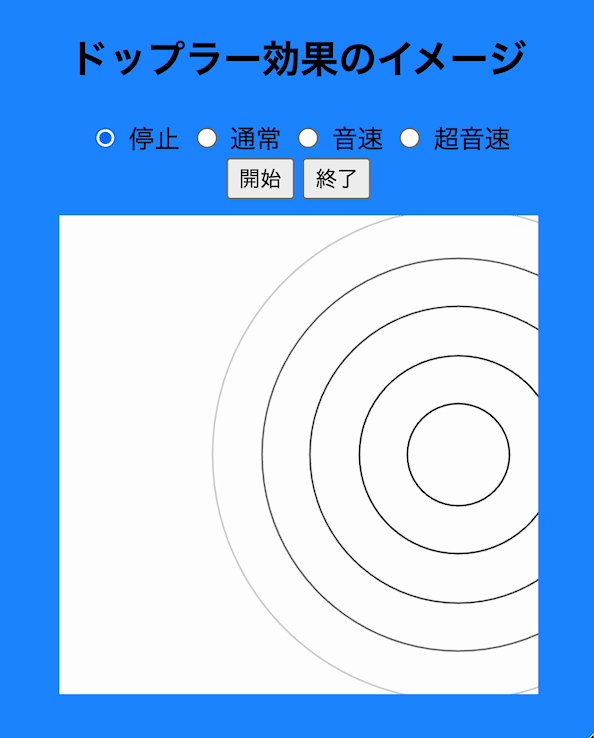
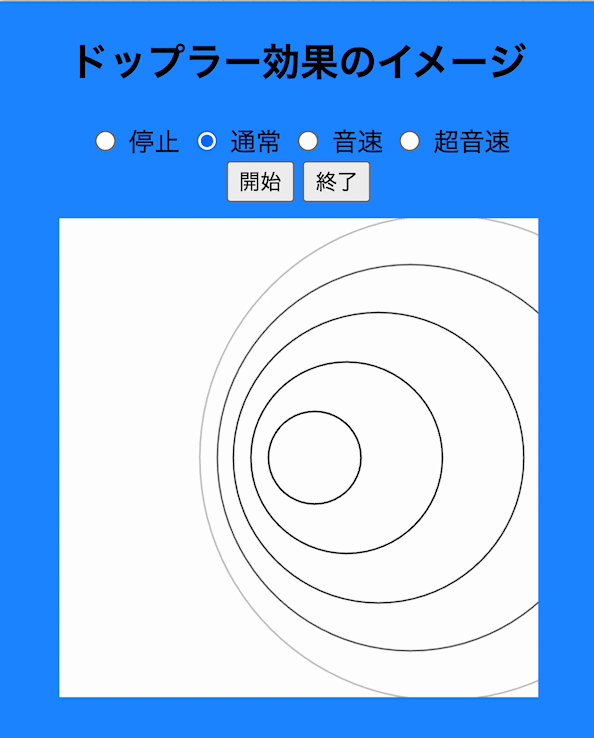
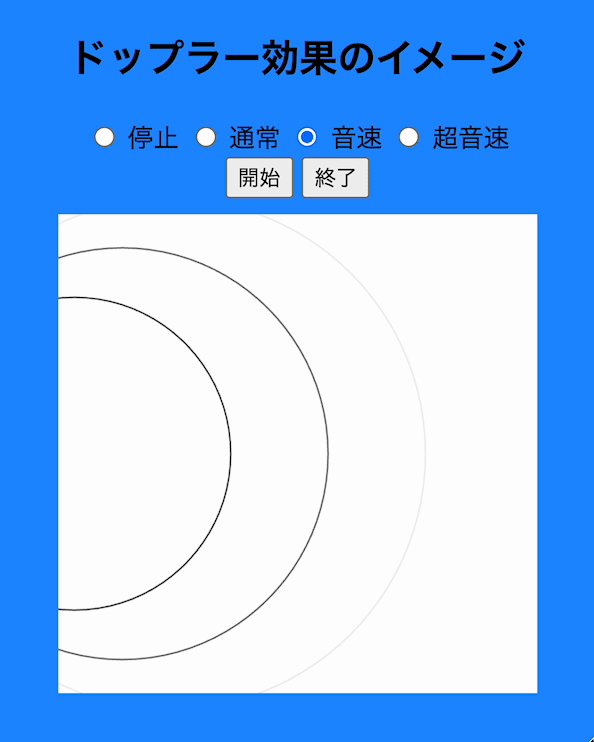
画面上のラジオボタンが「停止」になっていることを確認して、「開始」ボタンを押してみましょう。画面に次々と円が描かれ、水の上の波紋のように広がっていきます。

※これはgifファイルなので、操作はできません
円の中心で音が発生し、その音の波が周囲に広がっている様子を表しています。音の発生源が停止していて、同じ場所で音が出ています。音の発生源の左にいても右にいても、音は高くも低くもならず、同じ音で聞こえます。
発生源が移動しているときの様子を見てみよう
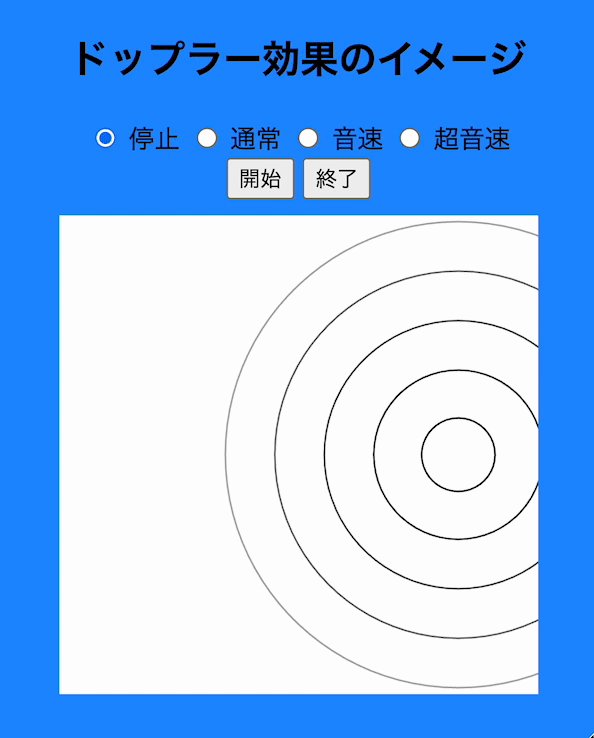
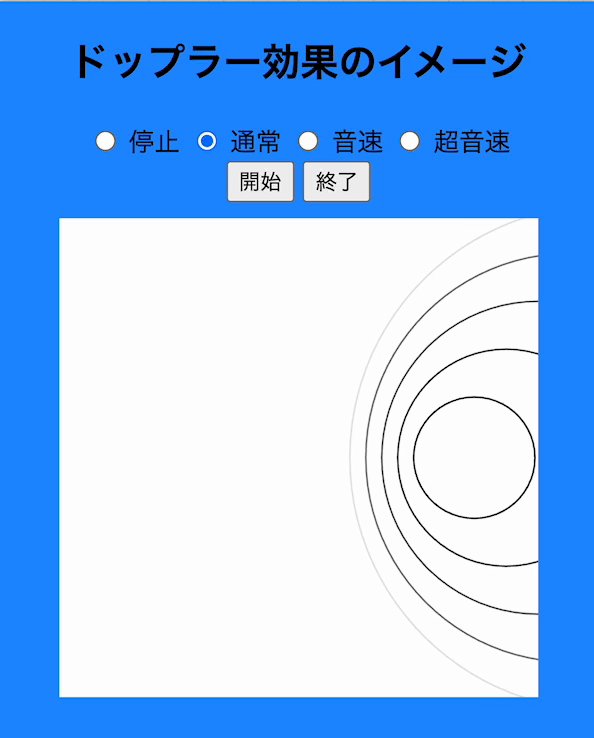
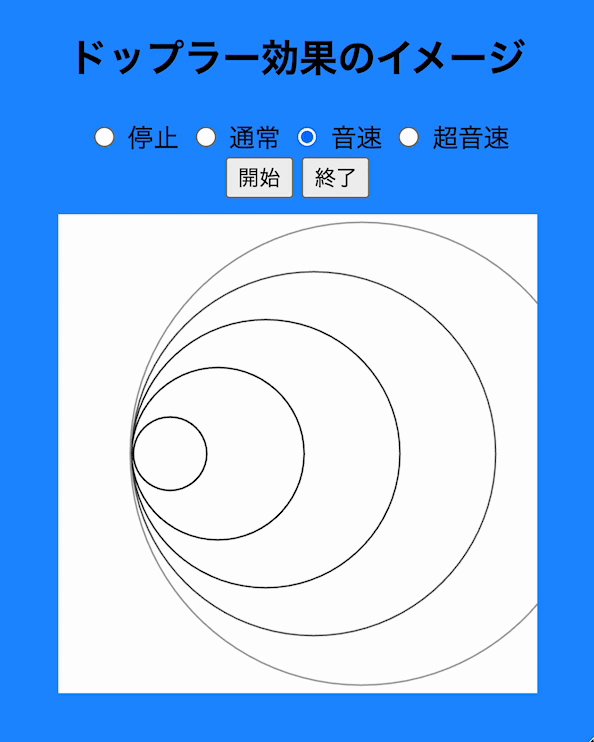
次に、画面上のラジオボタンを「通常」に変更してみましょう(「終了」ボタンでアニメ表示を止めていたら、「開始」ボタンをクリックして、再度表示させてください)。

※これはgifファイルなので、操作はできません
停止状態のときと同様に、音が発生して波紋状に広がっていきますが、今度は音の発生源が画面右から左へ移動していきます。
音の発生源(円の中心)に対して、進行方向側(=画面左側)を見ると、円どうしの間隔が狭くなっていることが分かります。逆に、進行方向の逆側(=画面右側)を見ると、円どうしの間隔が広くなっています。
円どうしの間隔が狭いというのは、波の間隔が狭まっている、つまり周波数が高くなっているということです。音の波であれば、音が高くなっています。
円どうしの間隔が広いというのは、波の間隔が広がっている、つまり周波数が低くなっているということです。音の波であれば、音が低くなっています。
発生源が音の伝わる速さ(音速)で移動している時の様子を見てみよう
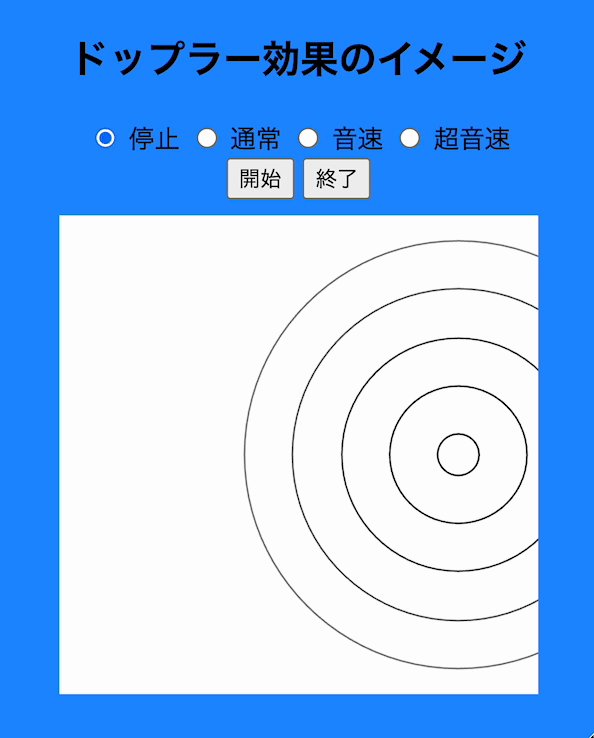
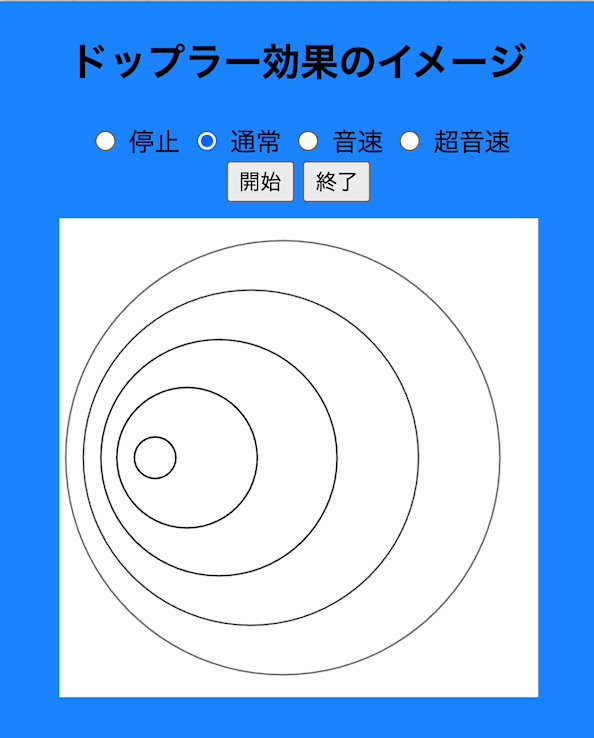
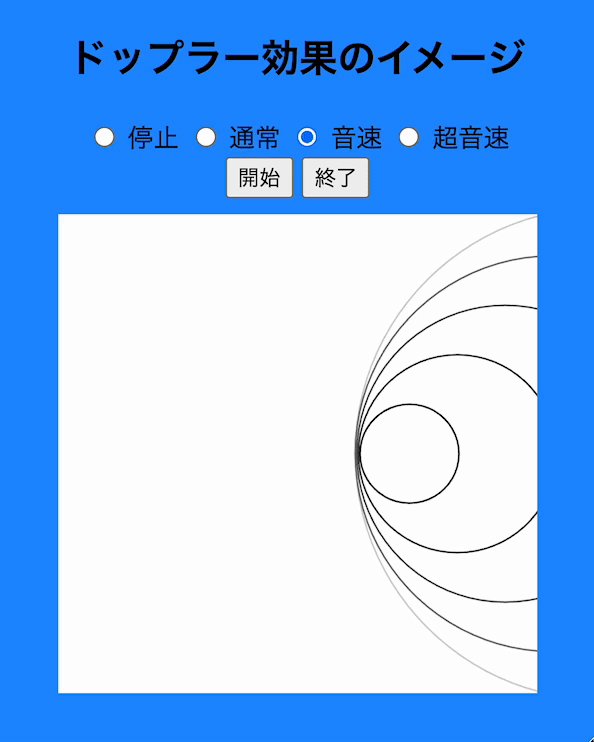
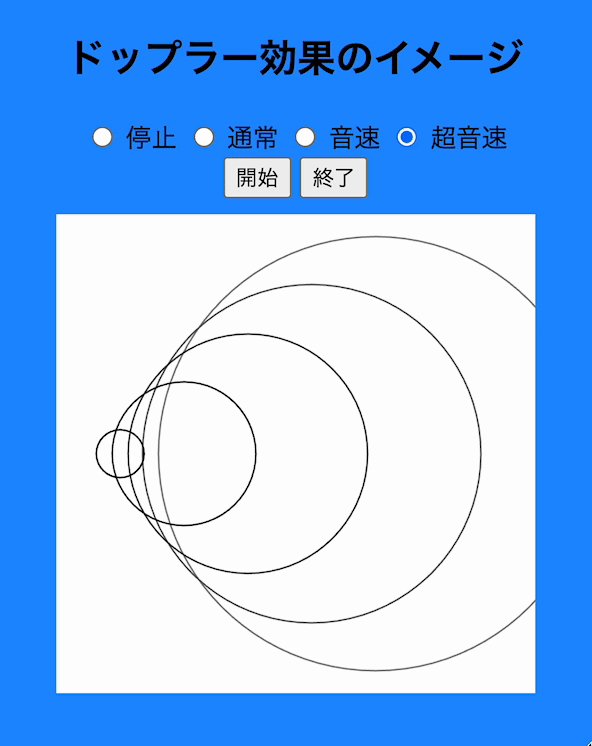
ラジオボタンを「音速」にしてみましょう。もちろん、実際に画面上を音速で移動するわけではなく、音の波が広がる速さと同じ速さにする、という意味の操作です。

※これはgifファイルなので、操作はできません
円の縁に次々と円が発生しているように見えます。
発生源が音より速く移動している時の様子を見てみよう
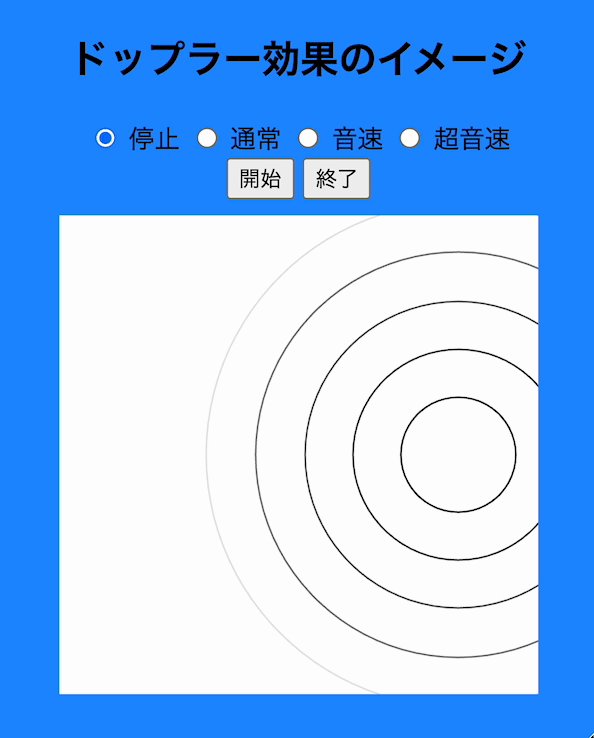
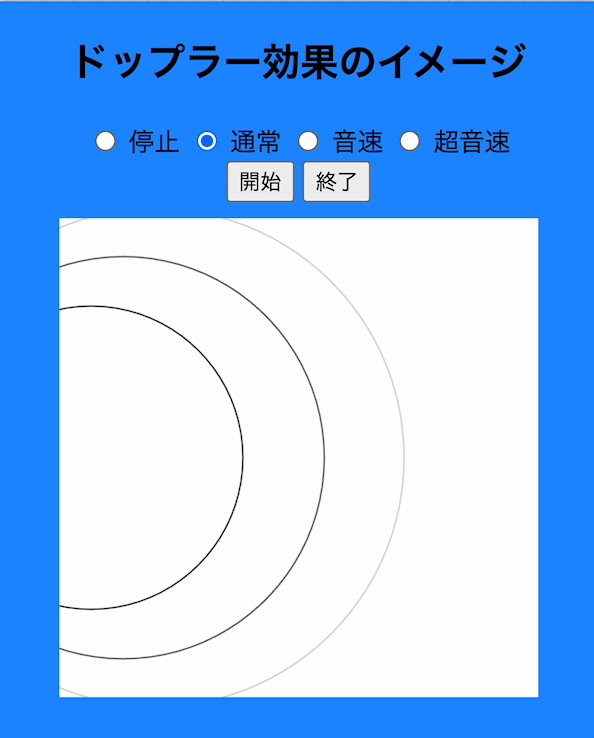
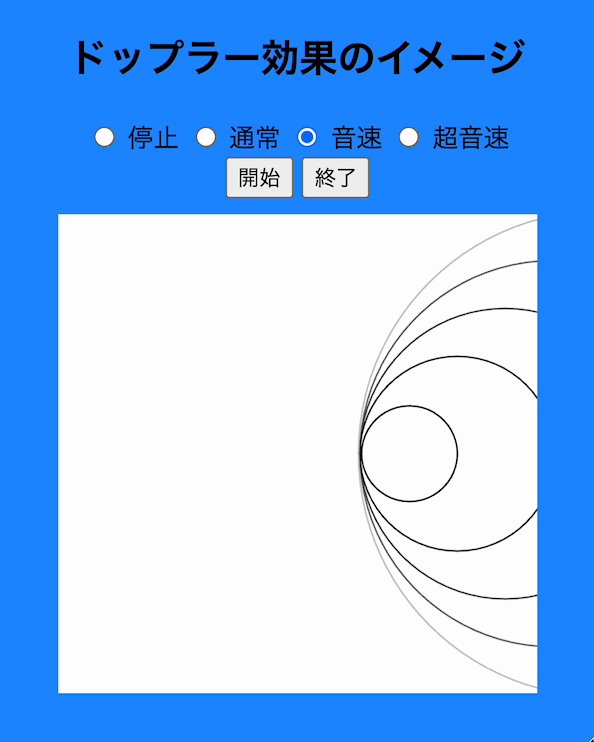
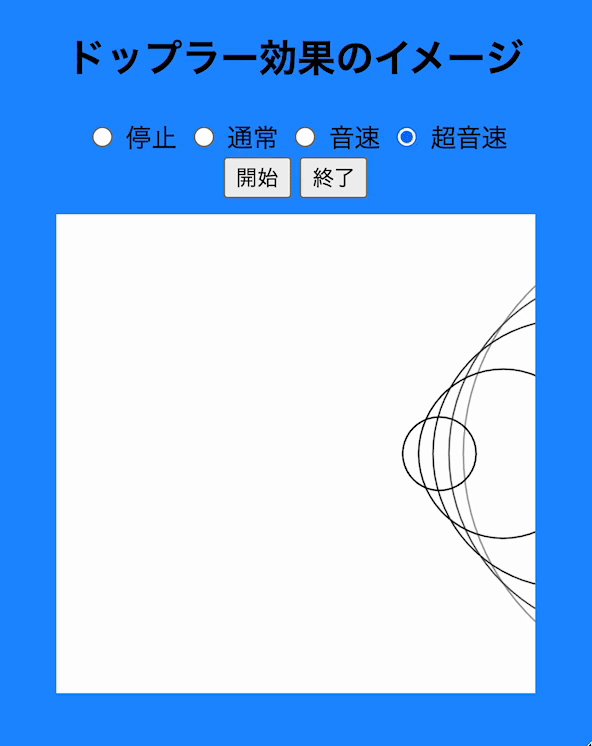
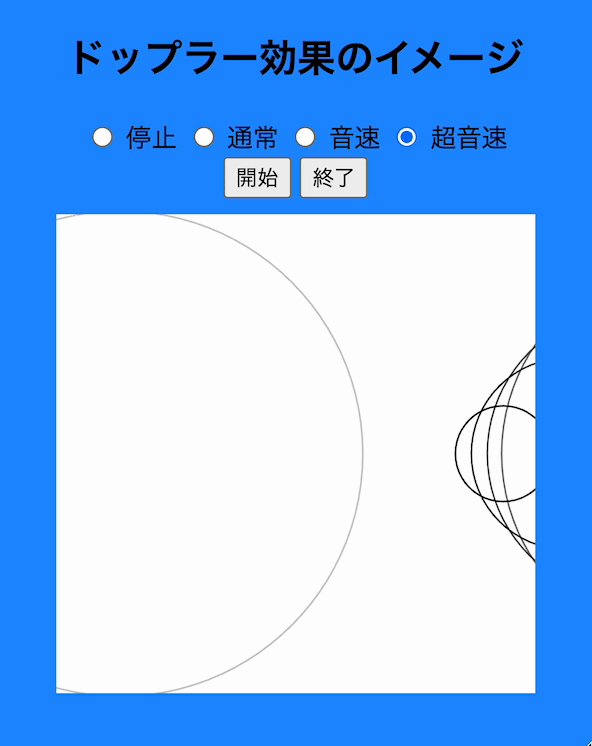
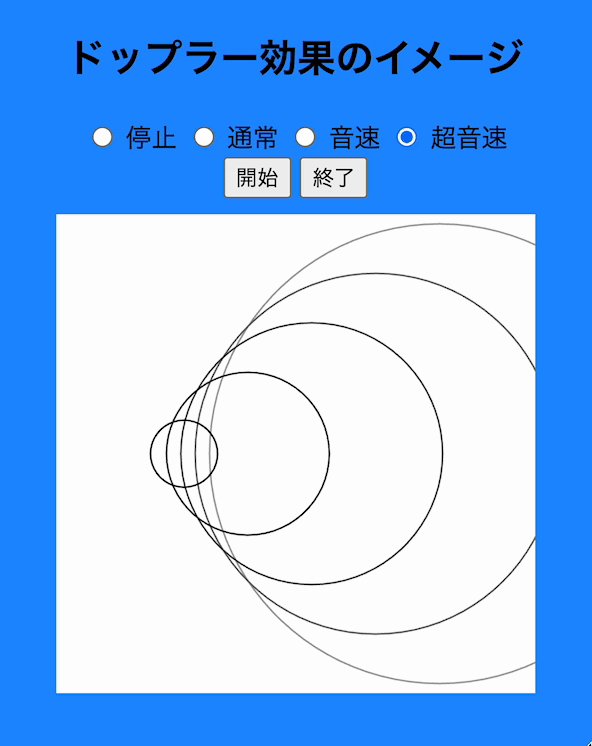
「超音速」にしてみましょう(言うまでもなく、実際に超高速で移動しているわけではありません!)。
音の波が広がる速さよりも速く、音の発生源が移動しています。

※これはgifファイルなので、操作はできません
音の発生源を頂点に、右ななめ上45度と、右ななめ下45度の方向に線が見えます(※人間の目に、線のように見えるというだけで、実際に直線が描かれているわけではありません)。
この線のように見える波、複数の波の重ね合わせによって発生した波が、衝撃波です。衝撃波によって発生する音がソニックブームです。
Monaca Educationで、p5.jsによるアニメーションのプログラミング
この記事では、アニメーションを使って、ドップラー効果の様子を模式的に示してみました。
Monaca Educationを使うと、こうしたアニメーションをプログラミングで作成することができます。
適切にモデル化すれば、ドップラー効果のような物理的な現象を模式的に示すこともできます。


