プログラムで幾何学的な図形を描き、画像ファイルを作る(p5.js)
Monaca Educationで新しいプロジェクトを作成する際に、テンプレート「Processing(p5.js)」を選択すると、p5.jsを使って、図形を描くプログラムを作成できます。
この記事では、p5.jsを使って作成した図形を、画像ファイルとしてダウンロードできるようにする方法を紹介します。
なお、p5.jsについては、その公式ページや、本サイト(あんこエデュケーション)内の関連記事について、リンクをまとめて記事の最後に掲載しています。
p5.jsを用いて、幾何学的な図形を描くプログラム
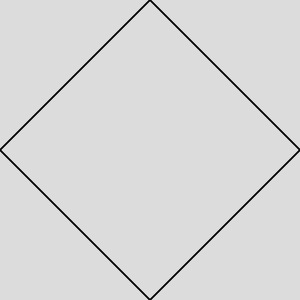
次の例では、300×300の領域に、45度に傾いた正方形を描いています。背景は灰色で、線は黒です。

Monaca Educationで作成したp5.jsプロジェクトの中の、ファイルsketch.jsに書くプログラムは、次の通りです。
let c;
function setup() {
c = createCanvas(300, 300); // キャンバスの大きさを縦・横300ドットに変更
background(220); // 背景色を灰色にする
// 描画の色と太さを設定
stroke(0); // ペンの色を黒にする
strokeWeight(2); // 線の太さ
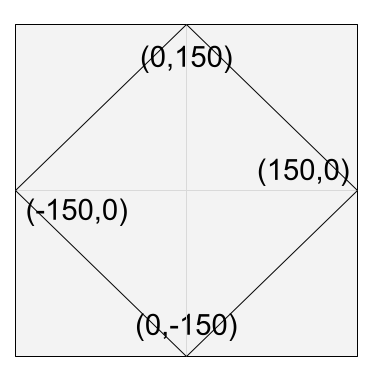
// 菱形を描く
translate(150,150); // 描きやすいように、中央を(0,0)にする
// 左中央から上中央
line( -150,0, 0,150 );
// 上中央から右中央
line( 0,150, 150,0 );
// 右中央から下中央
line( 150,0, 0,-150);
// 下中央から左中央
line( 0,-150, -150,0 );
}
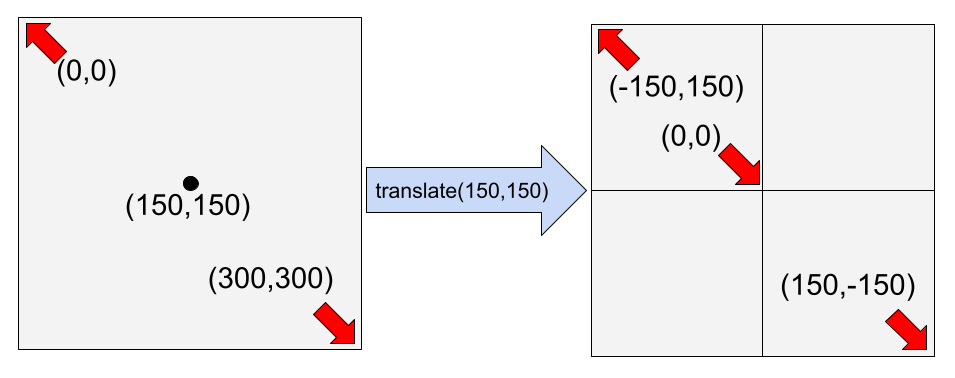
途中に出てくる関数translate()は、座標の原点(0,0)の位置を変更しています。
もともと、p5.jsでは座標の原点は描画する領域の左上隅にあり、X軸の値もY軸の値も、0以上の値しか取らないように設計されています。
そこへ関数translate(150,150)を実行すると、300×300の正方形の描画領域の、中心(※(x,y)=(150,150)の点)が原点になります。もともと原点(0,0)だった点は、座標(-150, 150)になります(座標の左上)。

関数translate()で座標の原点を移動した後、続いて、左中央から上中央、上中央から右中央、右中央から下中央、下中央から左中央へと、4本の線を引いています。関数line()に4つの引数を指定していますが、前2つが線の開始点のX座標の値、Y座標の値で、後2つが線の開始点のX座標の値、Y座標の値です。

保存して実行すると、次のような図形がプレビューパネルに描画されます。なお、背景が灰色なのは、関数background(220)の効果です。

関数background()に1つ数値を与えています。黒なら0、白なら255で、その間の値を指定して好きな明るさの灰色を指定できます。ペンの色を決めている関数stroke(0)の引数の値も同様です。黒(0)から白(255)の範囲で、好きな灰色を指定できます。
関数background()も関数stroke()も、引数を三つ、RGBの値をそれぞれ指定して、黒・灰・白以外の色を指定することもできます。
いずれの関数も、詳細はリファレンスを参照してください。
以上の手順で、幾何学的な模様を描くことができました。
作成した図を画像ファイルとしてダウンロードする
続いて、作成した図をファイルとしてダウンロード出来るようにしてみましょう。
関数setup()の冒頭に、次の行があります。
c = createCanvas(300, 300); // キャンバスの大きさを縦・横300ドットに変更
この行では、図形を描く「キャンバス」という要素を、サイズを指定して作成しています。作成したキャンパスは、変数cに代入されます。
ここで作成したキャンバス(=変数cに代入されている値)を指定して、画像ファイルを作成する命令は、次のようになります。
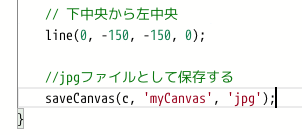
//jpgファイルとして保存する
saveCanvas(c, 'myCanvas', 'jpg');
この行を、関数setup()の最後に追加します。この関数呼び出しでは、変数cに代入されているキャンバスにつき、JPG形式の画像ファイルを生成し、ファイル名をmyCanvasに指定しています。

ファイルsketch.jsを保存すると、プレビューパネルに図形が描画され、すぐに画像ファイルがmyCanvas.jpgというファイル名で作成されます。ブラウザの機能を使って、画像ファイルのダウンロード・保存を行います。
※このプログラムは、実行するたびに新しいファイルを生成するので、試し終わったら上記の関数saveCanvas()は削除すると良いでしょう。
上の例では、JPEG形式で画像ファイルを作成しましたが、3つ目の引数の値を’png’とすれば、PNG形式で生成することもできます。
完成したプログラムの全体は以下の通りです。
let c;
function setup() {
c = createCanvas(100, 100); // キャンバスの大きさを縦・横300ドットに変更
background(220); // 背景色を灰色にする
// 描画の色と太さを設定
stroke(0); // ペンの色を黒にする
strokeWeight(2); // 線の太さ
// 菱形を描く
translate(50, 50); // 描きやすいように、中央を(0,0)にする
// 左中央から上中央
line(-50, 0, 0, 50);
// 上中央から右中央
line(0, 50, 50, 0);
// 右中央から下中央
line(50, 0, 0, -50);
// 下中央から左中央
line(0, -50, -50, 0);
//jpgファイルとして保存する
saveCanvas(c, 'myCanvas', 'jpg');
}
作成した画像ファイルを活用しよう
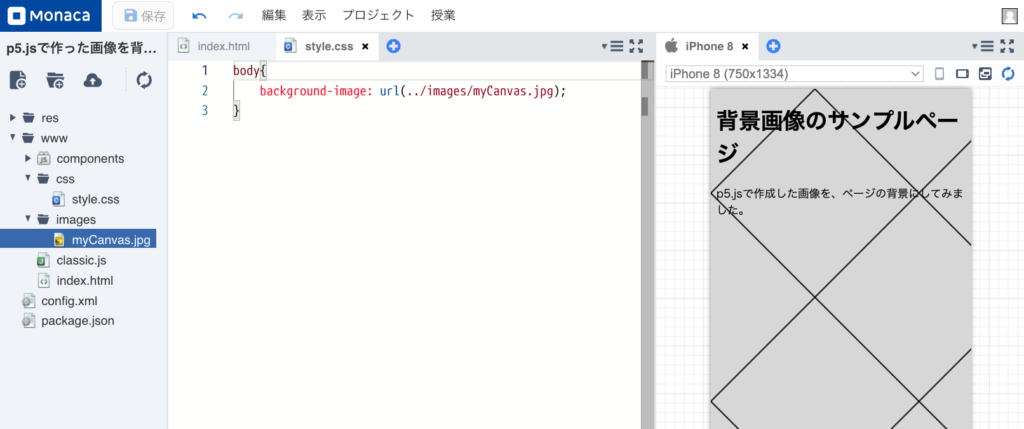
作成した画像ファイルは、Webページの背景画像などに活用してみましょう。単純な図形でも、繰り返して配置すると、ページの印象を作り出すことができます。
今回は詳細は省略しますが、次のようにすると、画像をWebページの背景に設定できます。

短い説明をすると、次の通りです。
- プロジェクトのフォルダwwwの下に、画像用のフォルダimagesを作る
- 画像用のフォルダimagesに、作成した画像ファイルをアップロードする
- style.cssに、タグbodyのスタイルを書く。CSSで背景画像(backgraound-images)を指定する
以上の通り、今回は、p5.jsでプログラミングして図形を作画して、画像ファイルを作成する方法を紹介しました。
p5.jsの公式ページ/ブログ記事
p5.jsの公式ページ https://p5js.org/
p5.jsの日本語ページ https://p5js.jp/