対比的な構図のWebページを作ろう(背景の左右に画像を配置する)
2つの事柄を、画面の左右に並べて表示させることで、劇的な対比を示すことができます。
Webページの背景の左右に画像を配置して、対比的に示す例を紹介します。
このWebコンテンツでやっていること
二人の人物の肖像写真を、記事の背景に設定しています。
背景に設定した画像は、ページをスクロールしても、画面の中の決まった位置(ブラウザの上の方)に表示されています(記事の文章と一緒にスクロールしません)。

人物を紹介する記事の文章の中にも、画像を配置しています。こちらは、ページのスクロールに合わせて、表示される位置が変わっていきます。
表示する画像は同じですが、使用しているHTML/CSSの技法が異なるため、スクロールしたときの見え方・動作が違います。
Webページの構成
このサンプルは、次のようなファイルの構成でできています。

index.html
西郷隆盛と大久保利通についての説明を記述しているHTMLファイルです。HTMLのタグを使って、構造を作っています。
言い換えると、ページの内容と、論理的な構造を決めています。
また、このファイルの9行目にある以下の記述で、次に紹介するスタイルシートファイルstyle.cssを使って、ページの中の各要素の表示方法を決めるようにしています。
<head>
…
<link rel="stylesheet" href="css/style.css">
…
</head>CSSへのリンク以外の詳細は、記事の後半で確認します。
style.css(フォルダcss内)
index.htmlで定義しているページの構造の各要素について、表示方法を決めています。CSS(カスケーディング・スタイルシート)という技術を使っています。
スタイルシートには、セレクタとプロパティを書きます。セレクタとは、HTMLの要素を選ぶ(セレクトする)要素です。
プロパティは、セレクタで選んだHTMLの要素に対して、表示方法を設定する値です。プロパティは、セレクタの後ろに中カッコ { } で囲んで書きます。複数の表示方法を指定する場合、セミコロン ; で区切ります。
具体例として、次のCSSを見てみましょう。
article{
width: 60%;
margin-left: 20%;
margin-right: 20%;
}
セレクタでタグarticleを選択し、プロパティで幅(width)を60%にしています。ここでいう幅60%とは、親の要素の幅の60%という意味です(※なお、タグ<article>の親は、タグ<div id=”hantoumei”>です)。
margin-leftは画面左の余白、margin-rightは画面右の余白です。それぞれ20%に指定しています。
このCSSのプロパティの指定により、「記事は中央部分の60%だけを使い、左右に20%ずつ余白をとって、表示する」という結果が得られています。
フォルダimages
画像ファイルを置いているフォルダです。西郷隆盛の画像(Saigou_Takamori_0085_1.jpg)、大久保利通の画像(Ookubo_Toshimichi_0032_1.jpg)の2つのファイルを置いています。
なお、これらの画像は、国立国会図書館が公開しているWebサイト「近代日本人の肖像」( https://www.ndl.go.jp/portrait/ )から入手しました。
HTMLファイルindex.htmlの構造
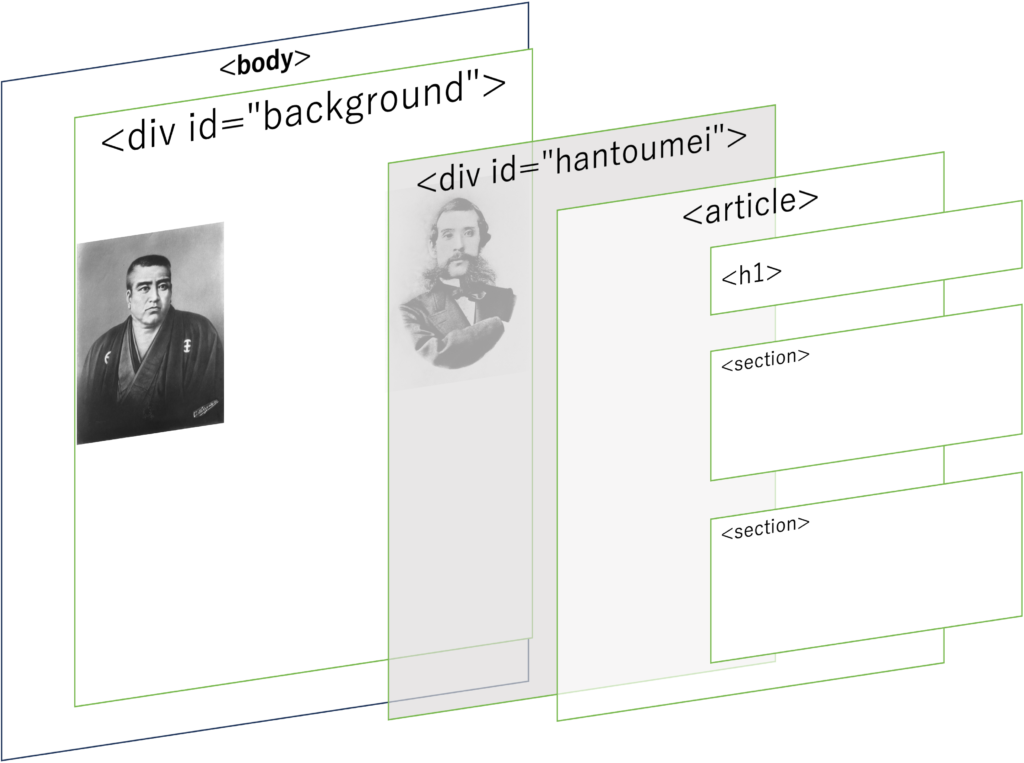
ここで、改めてHTMLファイルindex.htmlの構造を確認してみましょう。このファイルは、HTMLのタグによって、次のような構造を定義しています。
※以下では、Webブラウザが表示する、ページの本体部分に当たる部分(HTMLのタグ<body>の中)だけを示しています。
<div id="background"> <!-- 背景画像を置くための要素 -->
<div id="hantoumei"> <!-- 背景画像の上に、半透明のフィルタを置くための要素 -->
<article> <!-- 記事 -->
<h1>西郷隆盛と大久保利通</h1> <!-- 記事のタイトル -->
<section> <!-- 記事の段落 -->
<h2>...</h2> <!-- 記事の見出し -->
...
<!-- 画像 -->
<img src="..." style="...">
</section>
<section> <!-- 記事の段落 -->
<h2>...</h2> <!-- 記事の見出し -->
...
<!-- 画像 -->
<img src="..." style="...">
</section>
</article>
<footer>
...
</footer>
</div>
</div>
</body>
タグ<article>で、記事全体の範囲を決めています。タグ<h1>で、記事全体のタイトルを付けています。
タグ<article>の中には、タグ<section>を使って、2つの段落を作っています。
それぞれの段落には、タグ<h2>を使って見出しを、タグ<img>を使って画像を表示させています。
タグのID
ところで、タグ<div>を重ねて使っている所があります(タグ<div>の中に、タグ<div>がある。つまり、<div><div> … </div></div>)。
このタグ<div>には、それぞれ<div id=”…”>という属性が追加されています。
タグの<>の中に、id=”…”と書くことで、そのタグ要素に、ユニークな名前(ID)を付けることができます。
タグのIDをCSSのセレクタとして使う
このタグに付けたIDは、CSSのセレクタで使うことができます。IDの前に、記号#を付けると、HTMLの中にある要素を選ぶセレクタになります。
このサンプルのCSSの中では、IDを指定して、背景画像の設定と、背景色の設定をしています。
#background{
…
}
#hantoumei{
width: 100%;
background-color: rgb(255,255,255,0.8);
}
このCSSでは、タグ<div id=”hantoumei”>について、幅を親要素の100%、背景色を白(RGBで255,255,255)、透明度を0.8にしています。
この指定によって、親要素(タグ<div id=”background”>)に設定されている背景画像の上に、半透明のフィルターを被せたような表示を実現しています。
CSSを使って背景画像を設定する
いよいよ、この記事のテーマである、CSSを使って背景画像を設定する方法を紹介します。
サンプルのページの背景画像の表示方法を、文章で説明すると、以下の通りです。
背景画像は、タグ<div id=”background”>の要素に設定しています。
そのタグ要素の上に、タグ<div id=”hantoumei”>を乗せて、背景色を白、透明度を0.8に指定して、半透明のフィルターをかけています。そして、その上に記事(タグ<article>の内容)を表示させています。
概念図で示すと、次のようになります。

半透明のフィルターについては、上の「タグのIDをCSSのセレクタとして使う」という段落で説明してあるので、残っている背景画像の表示のCSSについて説明します。
背景画像は、タグ要素<div id=”background”>に設定しています。
CSSをみてみましょう。
#background{
width: 100%;
background-image:
url(../images/Saigou_Takamori_0085_1.jpg),
url(../images/Ookubo_Toshimichi_0032_1.jpg);
background-size:
30%,
30%;
background-position:
0% 10%,
100% 10%;
background-repeat:
no-repeat,
no-repeat;
background-attachment:
fixed,
fixed;
}以下では、いったん上のCSSは全て無いものとして、少しずつ書き足していきながら、どんな効果が生じるか確認していくことにします。
CSS学習用プロジェクトをMonaca Educationにインポートする(要ログイン)
背景に表示する画像ファイルの指定
プロパティとしてbackground-imageを設定すると、画像ファイルを指定できます。関数url()の小かっこの中に、ファイルのパス(位置)を指定します。
フォルダimagesの中にある、2つのファイルを表示させたいので、カンマで区切って2つ書きます。
※なお、上記の編集用プロジェクトのファイルstyle.cssには、#copy_pasteというセレクタにプロパティを記述してあります。適宜、#backgroundセレクタの中カッコ { } の中にコピー&ペーストして、確かめてください。
#background{
width: 100%;
background-image:
url(../images/Saigou_Takamori_0085_1.jpg),
url(../images/Ookubo_Toshimichi_0032_1.jpg);
}
上記のCSSだけだと、表示は次のようになります。

背景の画像が大きく表示されてしまい、顔が見えなくなってしまっています。適切なデザインにするため、CSSの指定を追加していきます。
背景画像のサイズの指定
background-imageで、画像ファイルを指定しただけでは、画像が大き過ぎました。記事のサイズに見合うように、縮小して表示させるには、background-sizeを指定します。
#background{
width: 100%;
background-image:
url(../images/Saigou_Takamori_0085_1.jpg),
url(../images/Ookubo_Toshimichi_0032_1.jpg);
background-size:
30%,
30%;
}
2つのファイルそれぞれを、親要素の30%の大きさにするため、カンマで区切って2つ、「30%」という指定をしています。
結果は次の通りです。

画像のサイズが小さくなり、顔が分かるようになりましたが、西郷隆盛の画像が繰り返し表示されており、大久保利通の画像が表示されていません。
画像をタイルのように背景に敷き詰めて表示するなら、これでも良いのですが、今回は違います。
背景画像を繰り返さないように指定
画像を1回だけ表示するように(=繰り返し表示をしないように)、設定を改めてみましょう。
background-repeatを、no-repeatという値で指定します。2つの画像があるので、これもカンマで区切って2つ指定します。
#background{
width: 100%;
background-image:
url(../images/Saigou_Takamori_0085_1.jpg),
url(../images/Ookubo_Toshimichi_0032_1.jpg);
background-size:
30%,
30%;
background-repeat:
no-repeat,
no-repeat;
}
結果を確認すると、繰り返しはなくなったものの、画像は1枚しか表示されていないように見えます。

これは、2つの画像が同じ位置に重なって表示されてしまっているために、このような見え方になっています。
背景画像の位置の指定
2枚の背景画像のそれぞれについて、位置を指定してみましょう。
親の要素の、左から何%の位置か、上から何%の位置かをそれぞれ指定します。background-positionで、画面の左端からの位置、画面の上端からの位置を指定できます。二つの値はスペースで区切ります。
#background{
width: 100%;
background-image:
url(../images/Saigou_Takamori_0085_1.jpg),
url(../images/Ookubo_Toshimichi_0032_1.jpg);
background-size:
30%,
30%;
background-repeat:
no-repeat,
no-repeat;
background-position:
0% 10%,
100% 10%;
}
画像ファイルが2つあるので、カンマで区切ってそれぞれを指定しています。

1つ目の画像は、左から0%(つまり左端)、上から10%の位置に。2つ目の画像は、左から100%(つまり右端)、上から10%の位置に指定しています。
背景画像をウィンドウの決まった位置に表示させる
以上の設定でも、背景画像をうまく表示できています。
ただ、ここまでの指定では、画面がスクロールすると、背景画像もスクロールしてしまいます。
最後に、背景画像を画面全体と一緒にはスクロールしないようにする(記事の他の部分がスクロールしても、背景画像だけはウィンドウの決まった位置に表示させ続ける)指定をします。background-attachmentをfixed(固定)にします。
#background{
width: 100%;
background-image:
url(../images/Saigou_Takamori_0085_1.jpg),
url(../images/Ookubo_Toshimichi_0032_1.jpg);
background-size:
30%,
30%;
background-repeat:
no-repeat,
no-repeat;
background-position:
0% 10%,
100% 10%;
background-attachment:
fixed,
fixed;
}
これも、カンマ区切りで、2つの背景画像それぞれについて指定しています。
CSSによる背景画像の表示のまとめ
background-imageで背景に設定する画像ファイルを、 background-sizeで画像の表示サイズを決めました。
background-repeatをno-repeatに指定することで、繰り返しをしないようにしました。
背景画像の表示位置を決める際は、background-positionを使いました。
画像を、ページ全体がスクロールされても同じ位置に表示するためには、background-attachmentをfixedに指定しました。
背景画像の表示サイズや、表示する位置を工夫することで、様々な効果が得られます。色々な設定を試してみてください。


