CSSで画像をアニメーションさせてみよう(1)キーフレームとは
普段利用しているウェブサイトやSNSでは、目を引く視覚効果、滑らかなアニメーションがふんだんに用いられています。
CSSを使うと、静止画像を、簡単なアニメーションに仕立て上げることができます。
この記事では、画像のサイズを変化させたり、左右に回転させたり、上下・左右に移動させたりするCSSの書き方のサンプルを紹介します。
サンプルの確認
以下の画面で、動作を確認してください。Monaca Educationのアイコンがさまざまにアニメーションしていますが、元々は静止画像です。CSSによってサイズを変えたり、移動させたりしています。
アプリとソースコードのインポート
以下のボタンをクリックすると、Monaca Educationにプロジェクトをインポートできます。
Monaca Educationにインポートする(要ログイン)
CSSのポイント
このサンプルのCSSを理解し、応用する上で、ポイントになるのは、キーフレーム(keyframes)という用語です。
キーフレームとは
CSSにおけるキーフレームは、アニメーションの中の特定の時点での、スタイルを定義するために使用する構文です。
コードの中で、次のように宣言します。
@keyframes アニメーション名 {
0% {
/* アニメーション開始時のスタイル */
}
/* 中間のスタイル(省略可能) */
50% {
/* アニメーションの中間点でのスタイル */
}
100% {
/* アニメーション終了時のスタイル */
}
}
@keyframesはキーワードで、続けて名前を付けます(「アニメーション名」の部分)。
中カッコ { } で囲んだ大きな枠の内側に、0% { … } 50% { … }という枠があります。
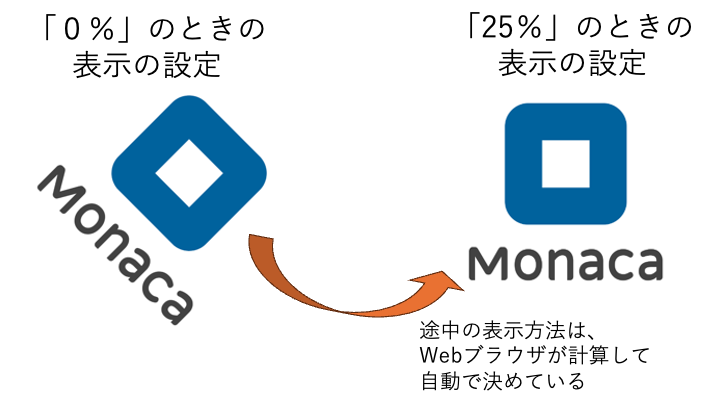
0%というのは「アニメーションの開始時点」のことで、50%は「アニメーション全体の半分まで動作した時点」のことです。そして、100%は、「アニメーションの終了時点」です。
0%、50%、100%のそれぞれの中カッコの枠の中では、CSSを使って対象の要素をどう表示するか指定します。
このキーフレームの定義をすると、フレームとフレームの間(※たとえば、0%と50%の間)の表示方法をWebブラウザが計算して、自動でアニメーションにしてくれるのです。

HTML要素のスタイルで、キーフレームを指定する
定義したキーフレームは、「どのように表示するか」の、表示方法を決めている(=アニメーション方法を決めている)だけです。「何を表示するか」は決めていません。
要素を指定して、表示方法としてキーフレームを利用するように指定します。
#img1 {
width: 100px;
/* 画像にアニメーションを適用。キーフレーム1を使う */
animation: animateImage1 10s infinite;
}
このCSSでは、ID属性が”img1”の要素に対するスタイルを指定しています。
幅(width)を100ピクセルにしているほか、属性animationを使い、キーフレームの名前を指定しています(上の例では「anmateImage1」)。
言い換えると、この部分で「HTMLの中の、ID属性がimg1の要素に対して、キーフレームanimateImage1を使う」という指定をしていることになります。
属性animateのその他の指定
#img1 {
width: 100px;
/* 画像にアニメーションを適用。キーフレーム1を使う */
animation: animateImage1 10s infinite;
}
属性animationでは、キーフレーム名の他に、10s、およびinfiniteという指定があります。
10sは10秒(second)のことで、一連のアニメーションを10秒間で実行するという意味になります(※この値を小さくするとアニメの動作は速く、大きくするとアニメの動作は全体的にゆっくりになります)。
infiniteは、「無限に」という意味で、繰り返し回数を決めずに、何度でも繰り返す、という指定になります。
以下のように、属性animation-iteration-countを指定すると、回数を決めることもできます。
#img1 {
/* 画像にアニメーションを適用。キーフレーム1を使う */
animation: animateImage1 10s;
animation-iteration-count: 3;
}
CSSで、画像をアニメーションさせてみよう
CSSを使うと、動画ファイルを作らなくても、簡単な動作のアニメーションを作ることができます。
元の静止画像(絵、写真)と、CSSのさまざまなオプションを組み合わせてみてください。