CSSで画像をアニメーションさせてみよう(2)平面の画像を立体的に回転させる
普段利用しているウェブサイトやSNSでは、目を引く視覚効果、滑らかなアニメーションがふんだんに用いられています。
CSSを使うと、静止画像から簡単なアニメーションを作ることができます。本格的なアニメーションではありませんが、Webページに印象的な要素を付け足すことができます。
この記事では、平面の画像を、画面内で立体的に回転しているかのようにアニメーションさせる方法を紹介します。
サンプルの確認
以下で、サンプルの動作を確認することができます。
コインがくるくると回って表示されます。
ただし、元の画像はアニメーションではなく、静止画像です。CSSによって回転しているかのように見せかけているのです。
表と裏のアニメーション画像ではないのは、コインに書かれた数字の「50」が、回転によって反転することから分かります。裏面とはいえ、普通では読めない「反転した数字」をコインに書くデザインは、普通はあり得ません。CSSとWebブラウザが、このアニメーションを計算によって実現しているのです。
アプリとソースコードのインポート
以下のボタンをクリックすると、Monaca Educationにプロジェクトをインポートできます。
Monaca Educationにインポートする(要ログイン)
CSSのポイント:回転するキーフレームの定義
CSSでアニメーションを作るために、キーフレームを定義します。
@keyframes spinCoin {
from {
transform: rotateY(0deg);
}
to {
transform: rotateY(360deg);
}
}
キーワード@keyframesを使って定義します。@keyframesのすぐ後ろで、spinCoinという名前を付けています。
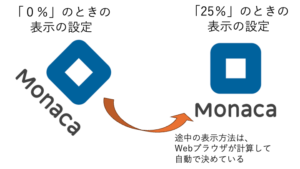
中カッコ { … } で囲んだ中に、from { … } とto { … }という枠を作っています。それぞれ、アニメーションの開始時のスタイルと、終了時のスタイルを決めています。この指定により、最初(from)と最後(to)の間のアニメーションを、Webブラウザが自動で計算して、アニメ表示にしてくれます。
なお、rotateY()は、「Y軸を回転軸にして、指定した角度だけ回転させて表示する」という意味です。from { … } の中では0度回転させ(=回転させない)、to { … }の中では360度回転させています。
「0度」と「360度」は、一周回って同じでは?と思うところですが、このように指定することで、Webブラウザは「1周まわる」という動作と解釈して、アニメーションを作ってくれます。
回転するキーフレームの利用
続いて、HTMLの中のコインの画像の要素について、スタイルを決めます。このスタイルの中で、定義したキーフレームを利用するように指定します。HTMLでは、画像のタグにID属性=img1と設定しているので、次のようなコードになります。
#img1 {
width: 120px;
/* 画像にアニメーションを適用。キーフレーム1を使う */
animation: spinCoin 5s infinite linear;
}
これで、キーフレームを画像に適用することができました。
「5s」の指定により、5秒間で1周します。大きな数字に変更すれば、ゆっくり回るように、小さい数字にすれば、速く回るようになります。
「infinite」の指定により、(回数を決めずに)繰り返します。
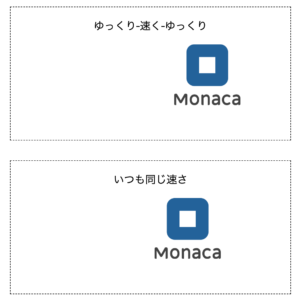
「linear」の指定があるので、アニメーションの速度(回転する速度)は一定です。この部分をeaseやease-in、ease-outなどに変更すると、回転中の速度が変化するようになります。アニメーションから受ける印象が変わります。
その他のアニメーションの効果の実現方法
キーフレームで指定できることについては、下記のページに詳細が説明されています。
https://developer.mozilla.org/ja/docs/Web/CSS/@keyframes
サンプルプロジェクトの記述を利用すれば、新しいプログラムを最初から書かなくても、オプションの指定を変えることで、さまざまな効果を試すことができます。
記事の上のボタンから、サンプルプロジェクトをMonaca Educationにインポートして、試してみてください。