書籍「Monacaで学ぶはじめてのプログラミング ~モバイルアプリ入門編〜 」の付録やきのくにICT教育のAPSでもサンプルとして取り上げられている、おみくじアプリを紹介します。
サンプルプロジェクト
おみくじアプリの概要
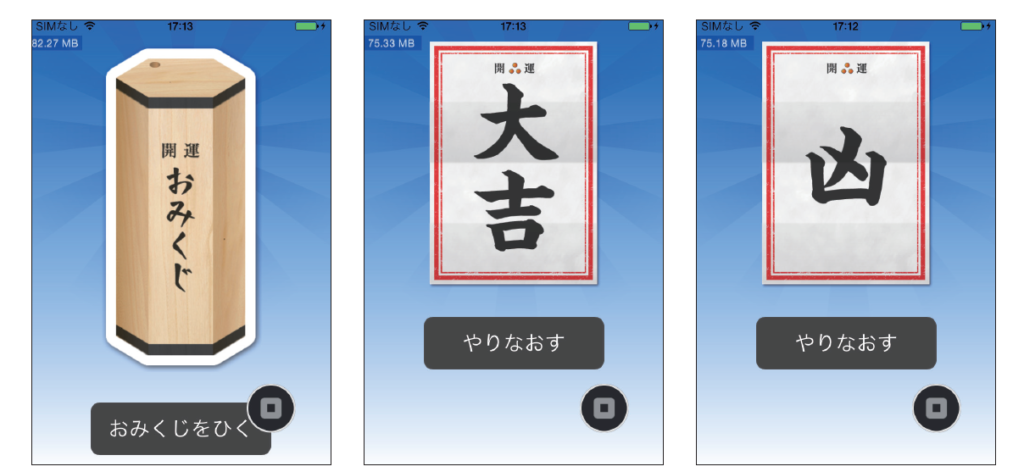
ボタンを押すと、「大吉」「中吉」「凶」などの結果をランダムに表示するアプリです。このアプリを題材として、ランダム値を取得する方法と、条件に応じて画像を差し替える方法を学べます。
HTML側のソースコード
<body>
<img src="images/omikuji-box.png" id="omikuji">
<button id="playBtn" onclick="play()"> おみくじをひく</button>
</body>
解説
imgタグでおみくじの箱の画像を表示しています。また、buttonタグで「おみくじをひく」ボタンを表示しています。画像には”omikuji”というid属性が振られており、後でJavaScriptで画像を書き換えたいときにid名で参照可能です。書籍の8章でも学習可能な「DOM」技術を使って、img要素を取得し、src属性を書き換えることで箱の画像を「大吉」などの画像に差し替えることができます。
また、button要素にonclick属性が付いており、ボタンがクリックされたらJavaScriptのplay()関数を実行するように記述されています。プロジェクトのひな形にはplay()関数の記述は一行も書かれていないため、サンプルコードを参考に記述する必要があります。
CSS側のソースコード
body {
background-image: url("../images/omikuji-bg.png");
background-size: cover;
background-repeat: no-repeat;
margin: 0;
padding: 0;
height: 100%;
width: 100%;
text-align: center;
}
#omikuji{
margin: 20px;
width: 60%;
}
#playBtn {
width: 60%;
padding: 10px;
font-size: 22px;
border-radius: 10px;
background-color: #444444;
color: white;
}
解説
body要素
background-imageプロパティで背景画像を指定しています。また、background-sizeやbackground-repeatも背景画像に関するプロパティです。今回は一枚の大きな画像を画面サイズに合わせて背景にするようなプロパティ指定を行っていますが、CSSでは小さな画像をタイル上に敷き詰めるような背景の作り方も行えます。
ID:omikuji
画像が丁度良い感じに表示できるよう、余白を取ったり横幅を60%に指定しています。
ID:playBtn
丸っこいボタンを用意するためにborder-radiusプロパティを使用しています。border-radiusプロパティにカーブの半径を指定することで、角を丸く表示できます。
注意事項
style.css はcss フォルダの中に入っているので、背景画像などを相対パス指定するには1 つ上のフォルダを参照する必要があります。パスの設定が間違っていると画像が表示されないので気を付けて下さい。
JavaScript側のソースコード(ひな形)
ひな形版ではJavaScriptのコードは空になっています。
次に示す、完成版のコードを打ち込んでください。
JavaScript側のソースコード
function play() {
// 0 ~ 4 の範囲のランダムな値を得る
var no = Math.floor(Math.random() * 5);
// ランダム値に応じて表示する画像を変える
var image_name;
if (no == 0) {
image_name = "daikichi.png";
} else if (no == 1) {
image_name = "chuukichi.png";
} else if (no == 2) {
image_name = "shoukichi.png";
} else if (no == 3) {
image_name = "suekichi.png";
} else {
image_name = "kyou.png";
}
alert(" おみくじが出ました!さて結果は? ");
// 画像と文字列の差し替え
document.getElementById("omikuji").src = "images/" + image_name;
document.getElementById("playBtn").innerHTML = " やりなおす";
}
一回で全部写経するとエラーが出たときに探すのが大変なので、次のように分割して入力するのがお勧めです。
また、コメント部分は写さなくても動作に支障はありません。
STEP1:play関数を作る
function play() {
alert(" おみくじが出ました!さて結果は? ");
}
とりあえずplay()関数を完成させて、ボタンを押したらalertメッセージが表示されるところまで進めます。
STEP2:乱数を作る
function play() {
var no = Math.floor(Math.random() * 5);
console.log(no);
alert(" おみくじが出ました!さて結果は? ");
}
次に、変数noにランダムな値を代入する処理を写します。本当に値ができているかを確認したい場合は、console.log()命令を併用すると良いでしょう。alert()命令でも変数の値は確認できますが、何度もalert()が出てくると邪魔になるかもしれません。
STEP3:分岐で表示する画像を決める
function play() {
var no = Math.floor(Math.random() * 5);
console.log(no);
alert(" おみくじが出ました!さて結果は? ");
var image_name;
if (no == 0) {
image_name = "daikichi.png";
} else if (no == 1) {
image_name = "chuukichi.png";
} else if (no == 2) {
image_name = "shoukichi.png";
} else if (no == 3) {
image_name = "suekichi.png";
} else {
image_name = "kyou.png";
}
console.log(image_name);
}
条件分岐の処理を追記して、乱数に応じて分岐が行われるようにします。変数image_nameにdaikichi.pngやchukichi.pngが代入されます。実際の値を確認するために、ここでもconsole.log()命令が役に立ちます
STEP4:DOM操作で画像を書き換える
残りの処理を追記してください。よくあるエラーとして「”images/” + image_name;」の部分は記述ミスが目立ちます。画像のフォルダ名はimageではなくimagesであることや、+記号による文字列連結を行っていることに注意してください。
JavaScript部分の解説
このサンプルプログラムは書籍の1~8章までの知識を応用したサンプルになっています。特に、関数・分岐・イベント・DOMが重要です。
Math.rondom()関数とMath.floor()関数を活用して5通りの数字を作る
新しい関数としてMath.random()が登場します。この関数を使えば0.00000…から0.99999…(1 未満)の範囲の中からランダムな数値を取得できます。例えば「0.46285…」といったような値です。おみくじアプリでは5通りの結果を用意しているため、Math.random()の値を更に加工して、0~4の5通りの数字を作ります。
Math.floor(Math.random() * 5);
まずMath.random によって1 未満の実数を取得し、その結果に5 を掛けています。仮に「0.46285…」というランダム値が取得されていたとしたら、5 を掛けた結果「2.31425…」になります。そして、外側にあるMath.floor という小数点以下を切り捨てる命令によって、整数に変換されます。つまり最終的には「2」という値が取得されることになります。
Math.random によって取得される乱数と、そこに5 を掛けて小数点以下を切り捨てた結果得られる加工後の値とファイル名の対応表は、以下の通りです。
| 乱数 | 加工後 | 画像ファイル名 |
|---|---|---|
| 0 ~ 0.2未満の範囲 | 0 | daikichi.png |
| 0.2 ~ 0.4未満の範囲 | 1 | chukichi.png |
| 0.4 ~ 0.6未満の範囲 | 2 | shoukichi.png |
| 0.6 ~ 0.8未満の範囲 | 3 | suekichi.png |
| 0.8 ~ 1 未満の間 | 4 | kyou.png |
カスタマイズ
おみくじアプリを活用したカスタマイズ案はきのくにICT教育の資料に掲載されています。
アプリプログラミングシート(サンプルアプリを元にしたスライド教材)
おみくじの結果を増やす

※ 画像は右クリックでダウンロードしてからご利用下さい。